Basic CS
1.[JS] 마우스 클릭 좌표 ( screenX, clientX, pageX, offsetX )

사용자 모니터 화면을 기준으로 한 좌표를 표시한다.사용자 모니터의 왼쪽 상단 모서리가 (0, 0)이 된다.전체 문서를 기준으로 한 좌표를 표시한다.특정 지점의 pageY 좌표값은 페이지가 스크롤 될때마다 변경 된다.브라우저에서 사용자에게 웹페이지가 보여지는 영역을 기준
2.🎠브라우저 렌더링 과정
.gif)
브라우저가 HTML, CSS, JS로 작성된 텍스트 문서를 어떻게 파싱(해석)해서 브라우저에 렌더링할까?프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽어 실행하기 위해서,텍스트 문서의 문자열을 토큰으로 분해하고,토큰에 문법적 의미와 구조를 반영하여 트리구조의 자
3.브라우저 렌더링 순서 (2) - Critical rendering path
.gif)
(1) 편에 이어 조금 더 브라우저 렌더링의 큰 그림을 그려보자.HTML 페이지를 브라우저가 이해할 수 있도록 브라우저의 언어로 변환하는 파트HTML파일을 서버에게 요청해 받아온다.받아온 파일을 로드한다.파일을 한 줄 한 줄 읽어 DOM과 CSSOM 으로 변환한다.만들
4.브라우저 런타임 환경 (1) - 이벤트 루프 Event Loop
.gif)
한 프로세스 안에서 각각 저마다 해야 하는 업무를 배정 받아 수행한다. 개별 stack : 스레드는 자신들이 수행해야 하는 함수를 기억해야 하기 때문에 각각의 스택이 할당되어있다.code,heap,data는 공통이다.스레드가 하나인 것은 스택이 하나라는 말이다. 따라서
5.브라우저 런타임 환경 - (2) 코드실행과 렌더링
.gif)
layout & paint 렌더링할 때 자식노드를 붙이는 것과 style을 수정하는 것의 순서는 어떻게 해야할까? 어떻게 하는 것이 성능에 도움이 될까? 버튼을 클릭하면 이벤트가 발생된다. addEventListener로 등록된 이벤트는 task queue에 들어간
6.Client & Server
.gif)
주요 용어/개념 정리네트워크 상에서 자료/서비스에 대한 접근을 관리하는 컴퓨터웹에서 말하는 서버란 네트워크에 연결되어 있어야 한다.네트워크 상의 컴퓨터마다 할당되는 주소(숫자조합)찾아가기 위해 ip주소를 외우는 것은 어려워서, 사람들이 쉽게 기억하고 찾아갈 수 있도록
7.윈도우 사이즈 표기 (screen, client, inner, outer Width / Height)
.gif)
편의를 위해 Width와 Height중 Height을 기준으로 작성했지만, width / height 각각이 모두 포함되는 내용이다. window.screenHeight 픽셀 단위로 화면의 높이를 반환한다. windowHeight은 보여지는 브라우저의 창의 높이 p
8.끝까지 스크롤했는지 판별하기
.gif)
element.scrollHeight - element.scrollTop === element.clientHeight그림으로 그려두는게 이해하고 기억하기도 쉬워서.. 그려놓았다 ㅎㅎ 참고!요소의 상단에서 가장 상단에 보이는 콘텐츠까지의 거리(스크롤 막대가 없을 경우 값
9.IntersectionObserver
.gif)
IntersectionObserver what is this? >Itersection Observer API는 타겟 요소와 상위 요소 또는 document의 viewport 사이의 intersection내의 변화를 비동기적으로 관찰하는 방법이다. ❗ 한가지 예로,
10.Semantic Web

이전에 semantic tag에 대해서 간단하게만 알아보았는데, 이번에는 조금 더 큰 범위에서 semantic web에 대해서도 알아보았다.의미를 담은검색엔진이 HTML 코드 만으로 그것이 어떤 역할과 기능을 수행하는지, 어떤 목적으로 작성되었는지를 이해할 수 있도록
11.인터넷과 웹, 알고 있지만 알지 못했던 것들

전세계의 컴퓨터가 정보를 교환할 수 있도록 연결된 네트워크 통신망인터넷을 통해 접근할 수 있는 정보의 집합
12.requestAnimationFrame() - reflow, repaint

브라우저 별 사용하는 렌더링 엔진크롬/사파리: webkit파이어폭스: Gekho레이아웃
13.관계형 데이터 베이스 RDBMS

컴퓨터 시스템에 저장된 정보 혹은 데이터의 집합행과 열로 구분해 데이터를 저장한다.데이터베이스를 관리하는 시스템앱이 종료되어도 데이터를 보관하기 위해데이터를 체계적으로 정리하고 보관하기 위해데이터 사이의 관계에 기초를 둔 데이터베이스 시스템3개의 책의 작가가 동일하다면
14.리눅스 (feat.터미널 명령어)

리눅를 왜쓸까?멀티 스레드리눅스는 오픈소스이기 때문에 누구나 쓸 수 있다.트리 구조/rootprint working directory현재 나의 위치를 절대경로로 알려준다.change directorymake directory파일 생성 background-color
15.HTTP (HTTP의 특징, 요청과 응답메세지 구성)

HTTP는 컴퓨터끼리의 소통을 위한 통신규약이다.request와 response, 즉 요청과 응답으로 통신하며, 매번 요청과 응답은 그 이전의 상태를 알지 못한다.(Stateless)Stateless : HTTP의 특징자세히 알아보자. 일단, 무엇의 약자일까?Hyper
16.웹 성능 최적화의 척도 RAIL, 스타일과 레이아웃 과정 최적화

많은 css 선택자 문법들이 있지만, 이것들 또한 브라우저에 추가적인 연산을 요구한다고 한다.따라서 CSS 선택자를 잘 써주는 것 만으로도 성능 향상에 도움이 된다(이런 측면에서 BEM 클래스 명명 규칙은 성능 측면에서 이점이 있다.)가능하면 id, class 를 이용
17.HTTP Request Methods, Response Status Code

데이터를 서버로부터 받아올때 사용데이터를 생성 / 수정할 때 주로 사용대부분 요청에 수정할 상세 내용을 담은 body가 포함된다.특정 데이터를 서버에서 삭제하도록 요청할 때 사용요청에 대한 응답이 정상적으로 도달했음을 알려주는 코드데이터가 정상적으로 생성되었다는 것을
18.인증/ 인가 (JWT, 암호화, 단방향 해쉬함수)

우리 서비스를 누가쓰는지, 어떻게 사용하는지 추적이 가능하도록 하기 위한 목적이다.Database에 저장 시 개인정보를 해싱하여 복원할 수 없도록 한다.해싱?해쉬함수를 사용하여 값을 변환하는 것이다.자세한 사항은 아래 암호화를 참고하자.통신 시 개인정보를 주고받을 때
19.RESTful API - REST는 무엇이고, 어떻게 구성되어 있을까? URI는 어떻게 작성해야 할까? (Query / Path parameter)

Representational State TransferAPI 시스템을 구현하기 위한 아키텍처 중 하나로, 가장 널리 사용되는 형식이다.(참고) REST 외에 이러한 아키텍처로는 GraphQUL, SOQP, GRPC등이 있다.비싼 툴이 필요없다.진입장벽이 낮고, 러닝커
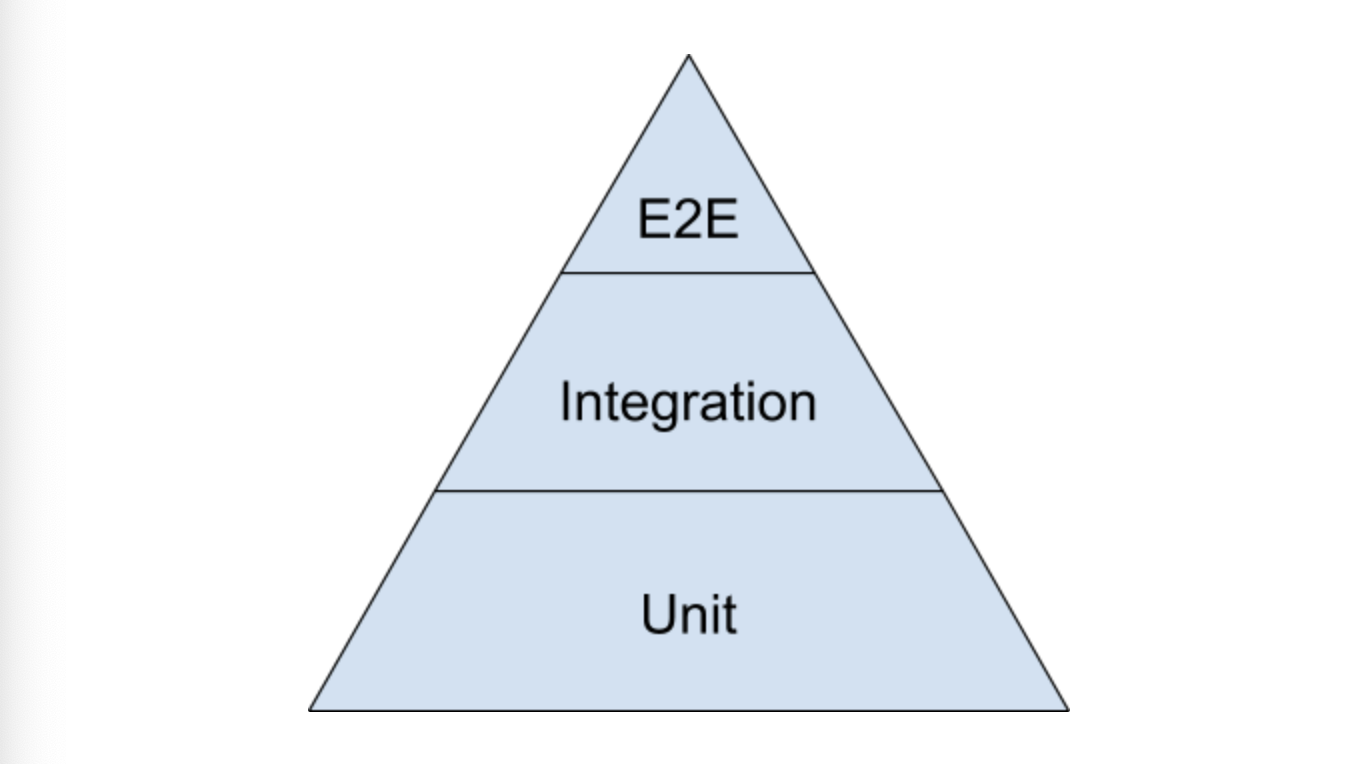
20.Unit Test란 무엇일까?

내가 작성한 코드의 가장 작은 단위인 함수를 테스트 하는 메소드.프론트엔드 개발을 진행할 때는 크롬 브라우저를 띄워서 실제로 동작시키는 테스트를 진행할 때가 많은데, 이것은 E2E 테스트에 해당한다. 이 경우 새로운 기능을 구현할 때마다 브라우저를 띄우고 연결된 이전
21.SPA, CSR, SSR과 Next.JS

웹 페이지의 렘더링이 클라이언트 측에서 일어나는 것최초 요청 시 브라우저는 html, js, css 파일을 차례로 다운로드 하는데, html의 내용은 비어있다.js파일을 모두 다운로드 한 다음, 이 js파일이 DOM을 빈 html위에 그린다.웹 서버 호출을 최소화 할
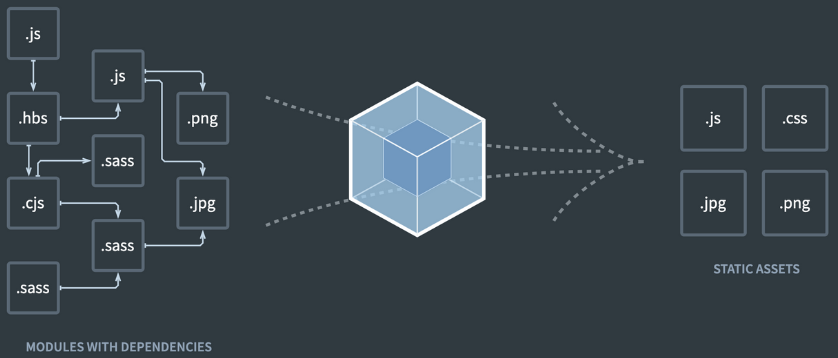
22.웹팩, 바벨이 대체 뭐야? (2) - 웹팩, 바벨

지난 포스팅에서 한번 다룬 것처럼,웹팩은 모듈 번들러이다.그리고 모듈은 기능 단위의 개별 자바스크립트 파일이다.여러 파일들을 합쳐주는, 번들링 해주는 것모듈화된 파일들을 하나로 묶어 관리해주는 역할모듈간의 의존성을 파악하여 하나의 파일로 만들어준다.번들링된 결과물을 본
23.ECMAScript와 Javascript의 차이점

= ECMAScript 사양(ECMAScript specification)Ecma 인터내셔널에 의해 제정된 ECMA-262 기술 규격에 의해 정의된 범용 스크립트 언어정보 통신에 대한 표준을 제정하는 비영리 표준화 기구JSON 포맷, CEcma 인터내셔널에 의해 제정된
24. [CORS] CORS란? CORS 에러 해결하기

Node.js와 Express를 공부했던 적은 없었지만, 이번 토이 프로젝트를 진행하면서 api를 구축해야했기 때문에 공부하면서 진행하고 있었는데, CORS 이슈에 맞닥뜨리게 되었다.Access to fetch at 'urlA' from origin 'urlB' has
25.쿠키, 세션 ,캐시, 웹 스토리지

브라우저의 저장소를 말한다.로컬 스토리지의 데이터는 사용자가 지우지 않는 이상 계속 브라우저에 남아있어 데이터의 영구성이 보장된다.따라서 지속적으로 필요한 데이터를 저장할 때 활용할 수 있다.ID 저장하기 항목 체크시 저장할 아이디, 비회원 카트 정보 등UI 정보: 에
26.Vite 마이그레이션으로 개발 효율성 높이기

처음으로 작게나마 오픈소스에 기여할 경험을 얻게 되었습니다. 🎉프론트엔드 개발자로서 숨쉬듯이 사용하는 리액트의 한국 공식문서 번역이 시작되었고,저는 그 중 홈페이지의 사이드 바 내부 콘텐츠를 번역하게 되었습니다.사이드 바는 리액트 공식 문서 컨텐츠의 목차와 같은 역할
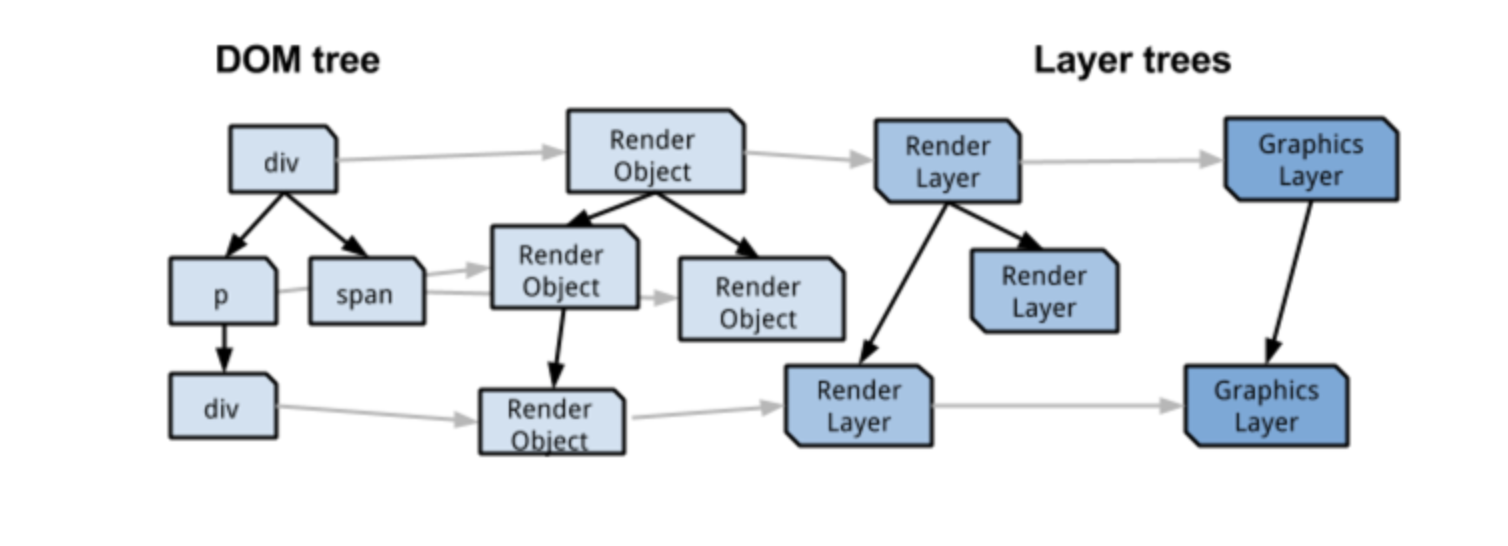
27.하드웨어 가속이 뭐야?

단순한 애니메이션도 성능 측면에서 신경써야 하는 부분들이 분명히 존재합니다.예를 들어볼까요?이런 문제에 대해 생각해보겠습니다.전통적으로 브라우저는 웹 페이지 콘텐츠의 렌더링을 대부분 CPU에 의존했습니다. 하지만 최근에는 휴대용 기기에도 GPU가 기본으로 포함되고, 비
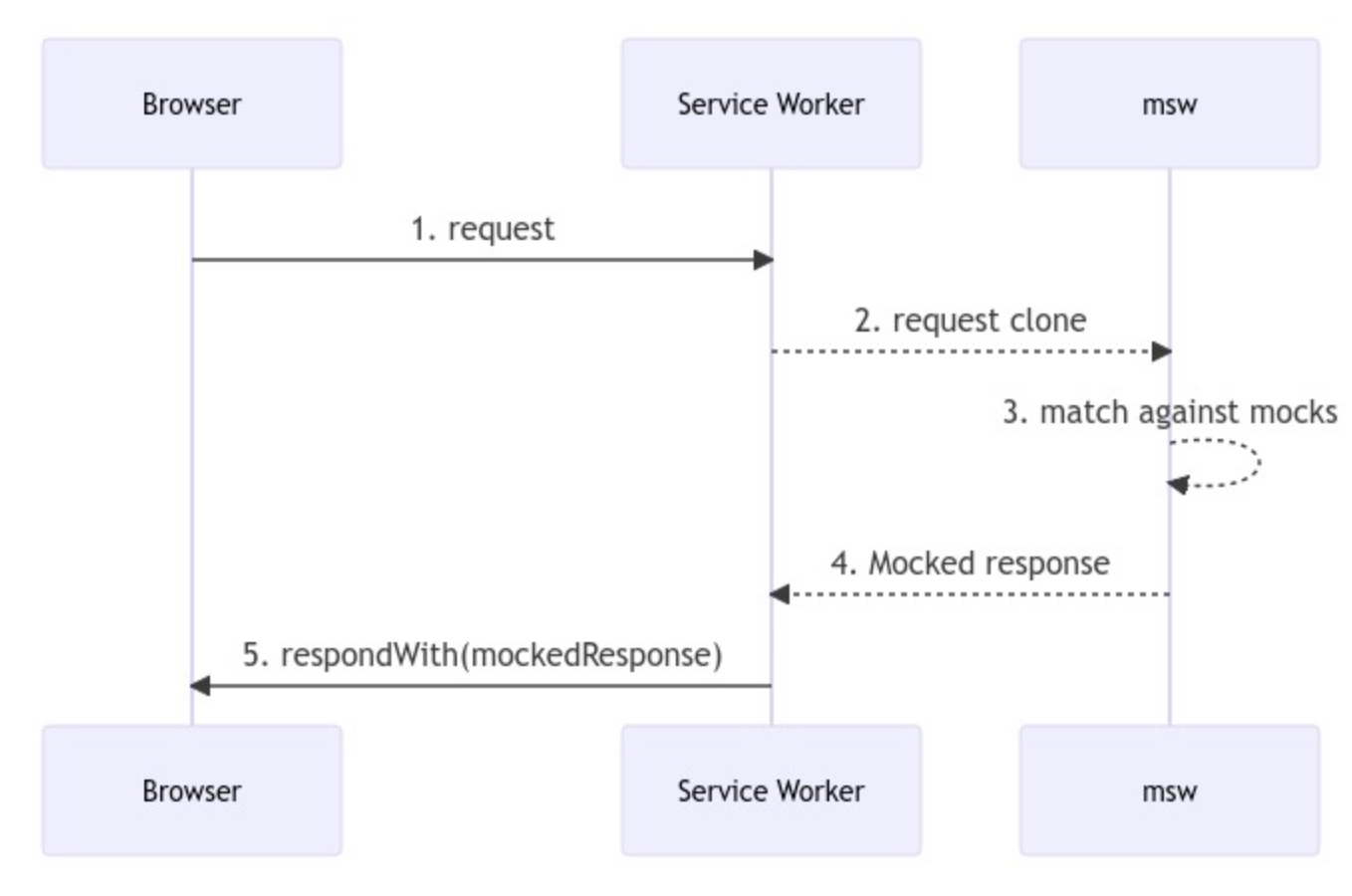
28.MSW로 api mocking 하고 프론트엔드 DX 광명찾기

web3 지갑주소와 네트워크 아이디 얻기