.gif)
이미지를 보여줄 스크롤 위치 정하기
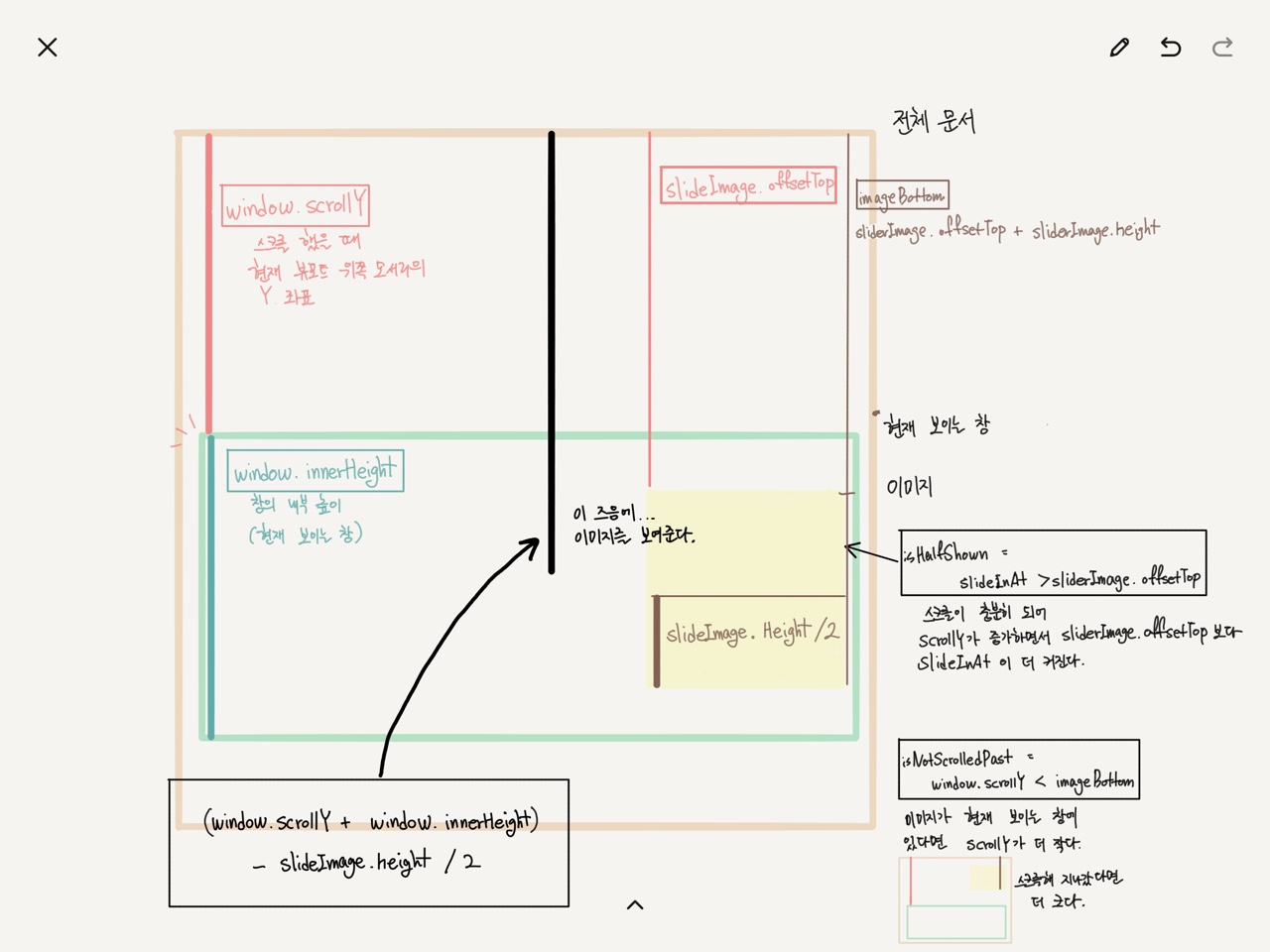
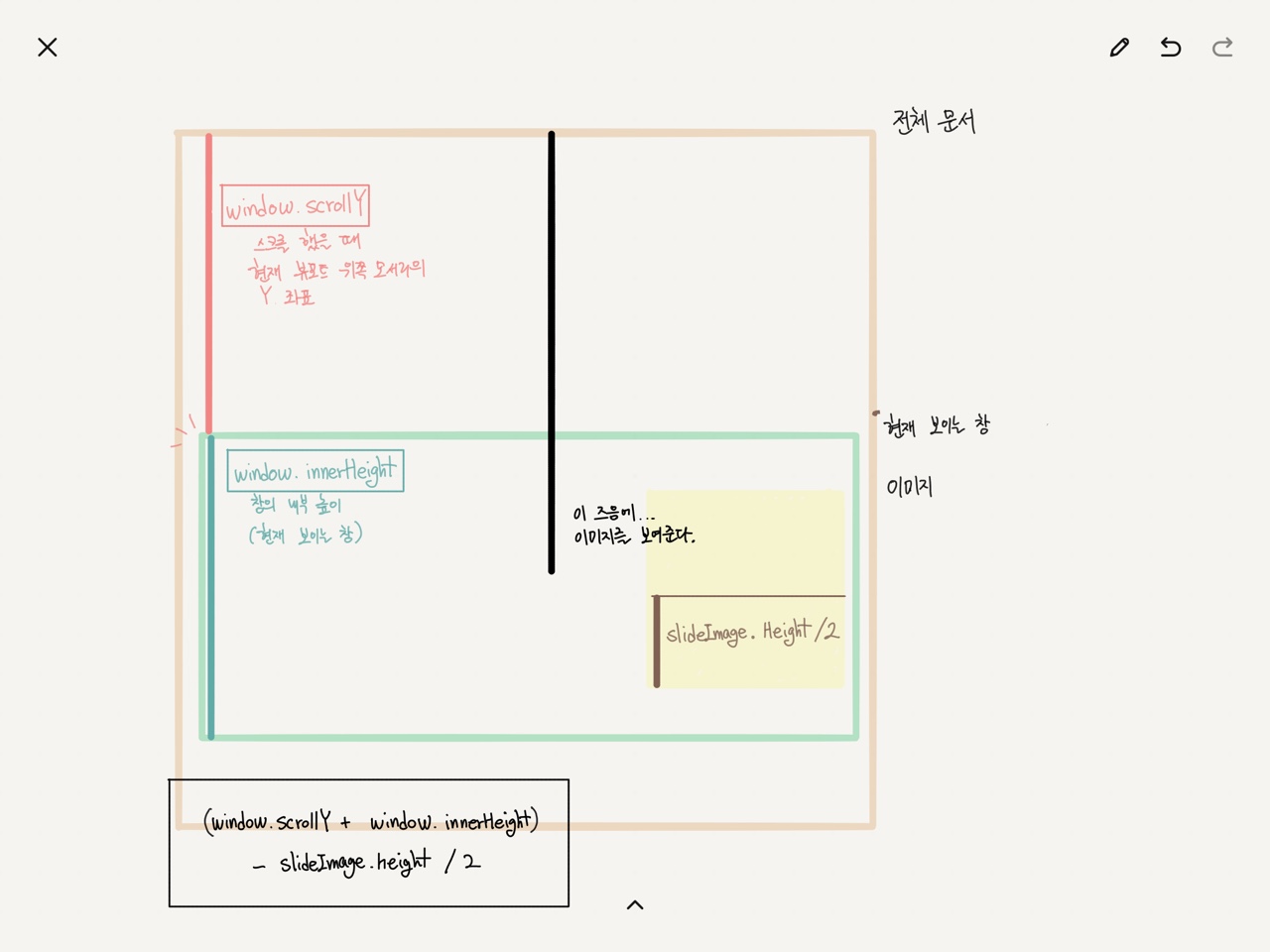
const slideInAt = (window.scrollY + window.innerHeight) - slideImage.height / 2;

window.scrollY
얼마나 수직으로 스크롤했는지를 픽셀로 나타내는데, 더 정확히 말하면 scrollY는 현재 뷰포트 위쪽 모서리의 Y좌표를 반환한다.
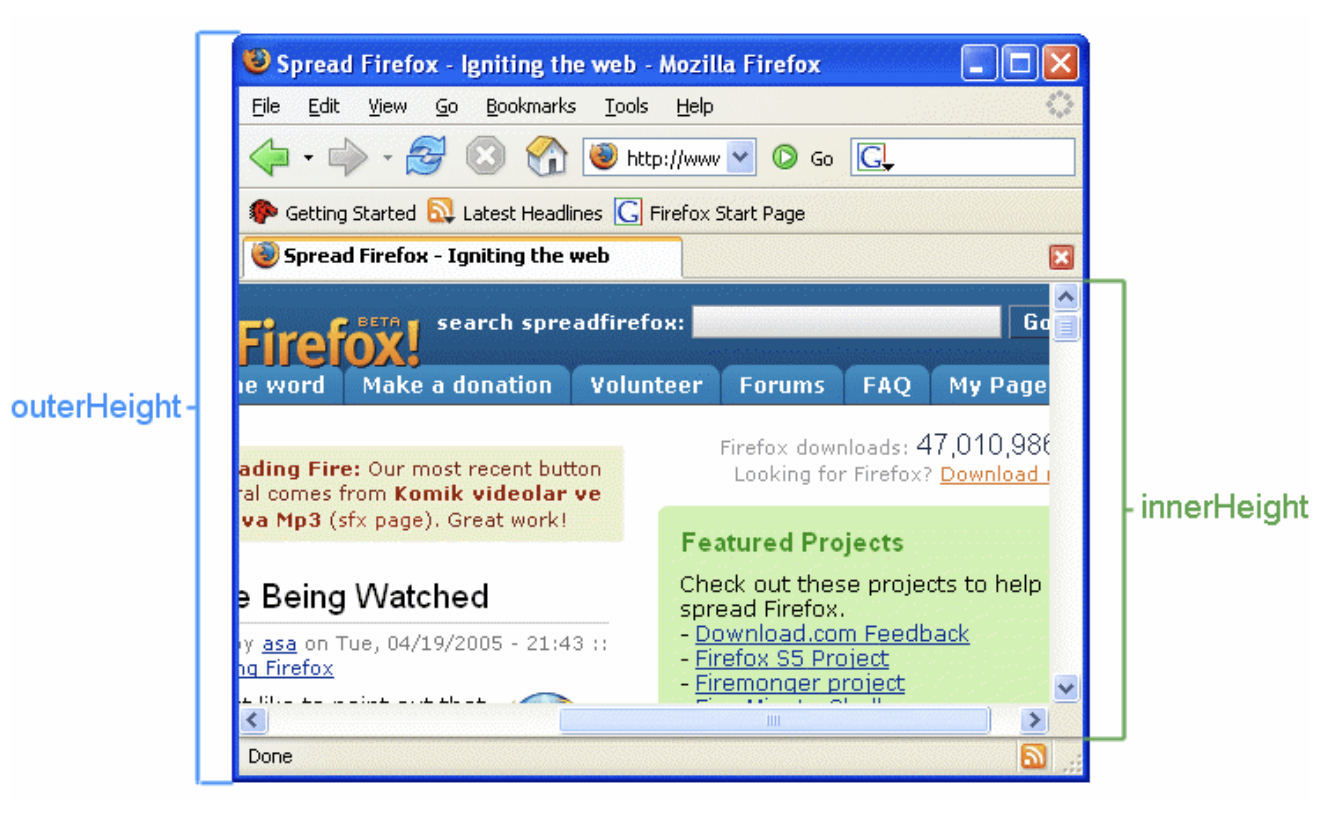
window.innerHeight
수평 스크롤 막대의 높이를 포함한 창의 내부 높이

이미지가 반 정도 보였는지 판별
const isHalfShown = slideInAt > sliderImage.offsetTop;
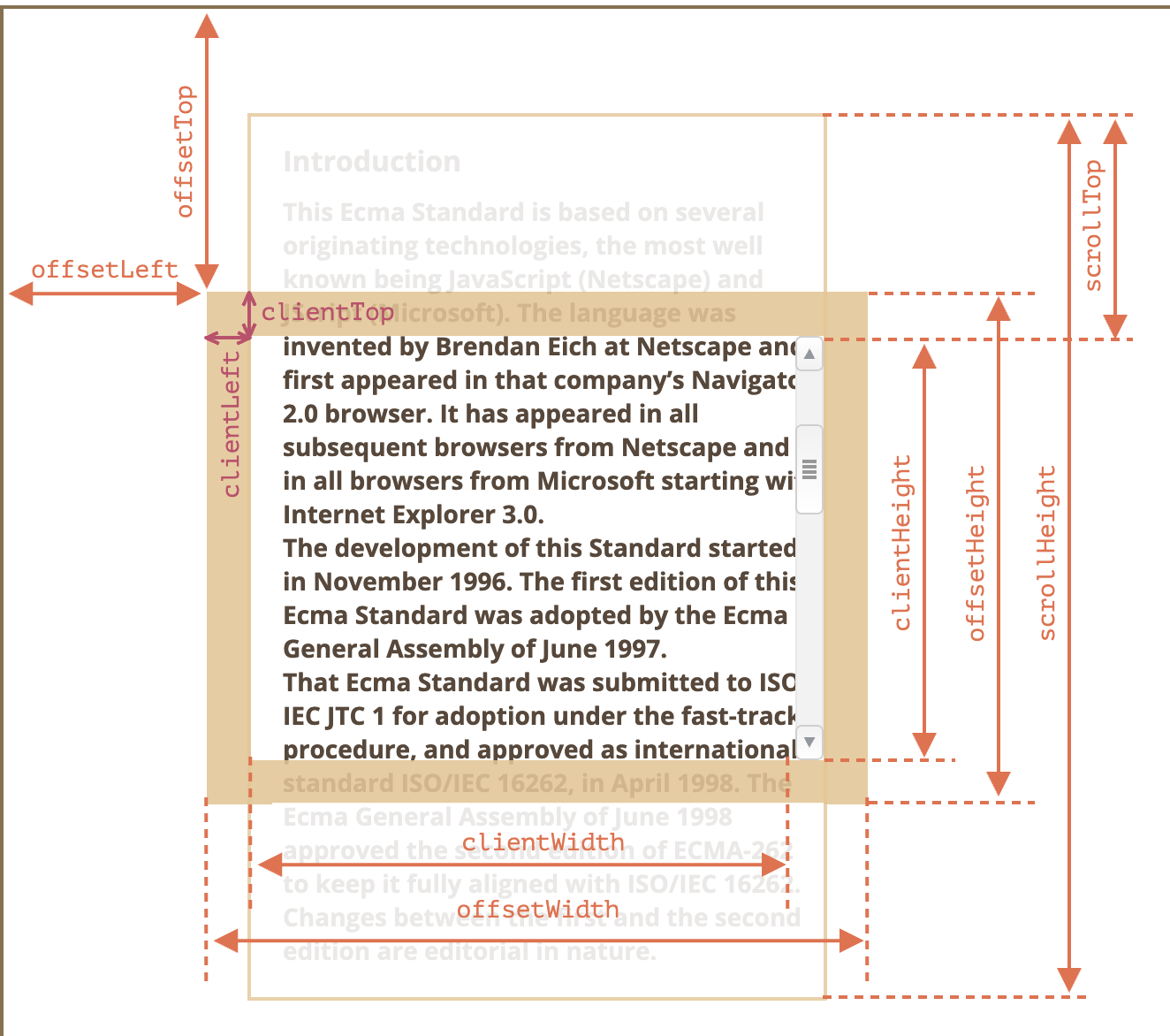
HTMLElement.offsetTop

스크롤 해 지나갔는지 판별
const isNotScrolledPast = window.scrollY < imageBottom;
이미지가 반 이상 보이고, 아직 스크롤 해 지나가지 않았다면 보이기
if (isHalfShown && isNotScrolledPast) {
sliderImage.classList.add('active');
} else {
sliderImage.classList.remove('active');
}
});모든 좌표와 함수 한 눈에 보기