
처음에 대체 뭘???하라는 건지 감이 안왔는데..
아주 간단하지만 꽤 재미있는 프로젝트였다.
💨 특정 키 조합을 누르면 화면에 효과 내기
💫 누른 키 조합을 배열에서 찾기
const secretCode = "secret"
let keyArr = [];
document.addEventListener("keydown", (ev) => {
const key = ev.key;
keyArr.push(key)
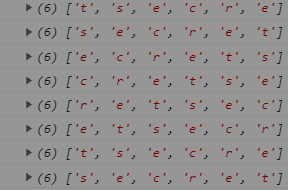
keyArr.splice(-secretCode.length-1, keyArr.length - secretCode.length); 키를 많이 누를 수록 배열의 길이가 길어지기 때문에
원하는 secretCode 길이만큼만 남기고 그 안에서 검사한다.

💫 원하는 키 조합과 매치되는지 확인
if (keyArr.join('').includes(secretCode)) {
cornify_add();
}💫 cornify_add()
cornify_add()
이 함수를 호출할 때마다 화면에 무작위로 아래와 같은 이미지들이 하나씩 나타난다.

Reference
javascript.com
