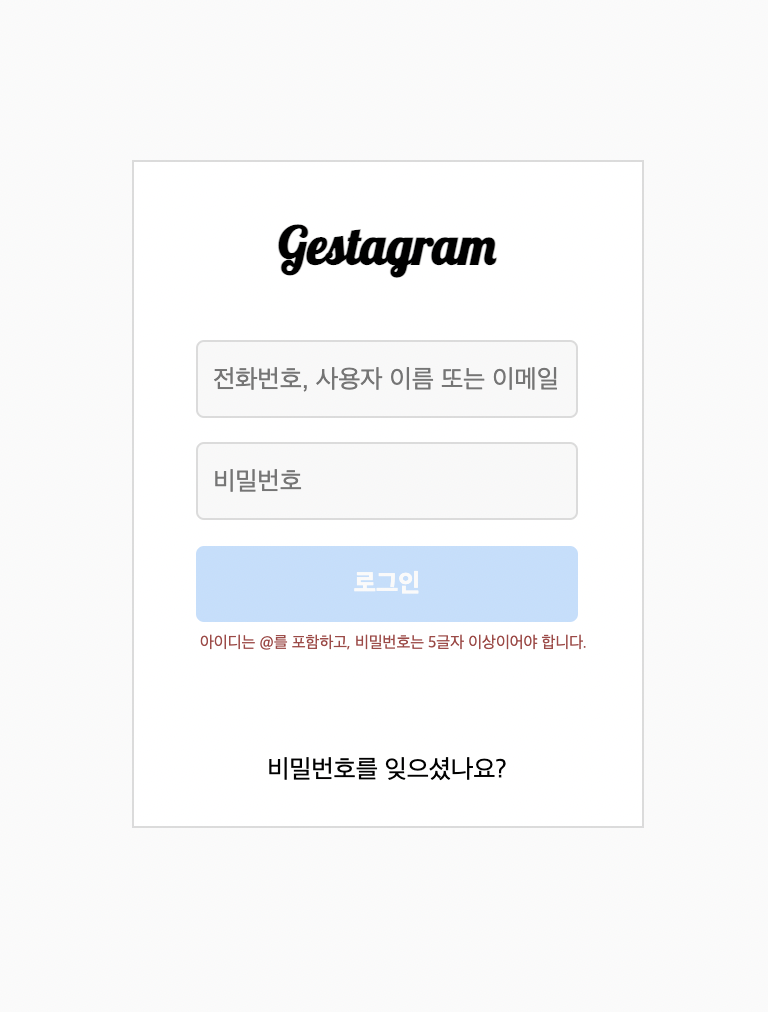
로그인 유효성 검사와 로그인 버튼 활성화
로그인 유효성 검사 후 조건에 맞으면 로그인 버튼을 활성화하는 기능을 구현했다.
- 아이디에 @가 포함되어있고
- 비밀번호가 5자리 이상이면
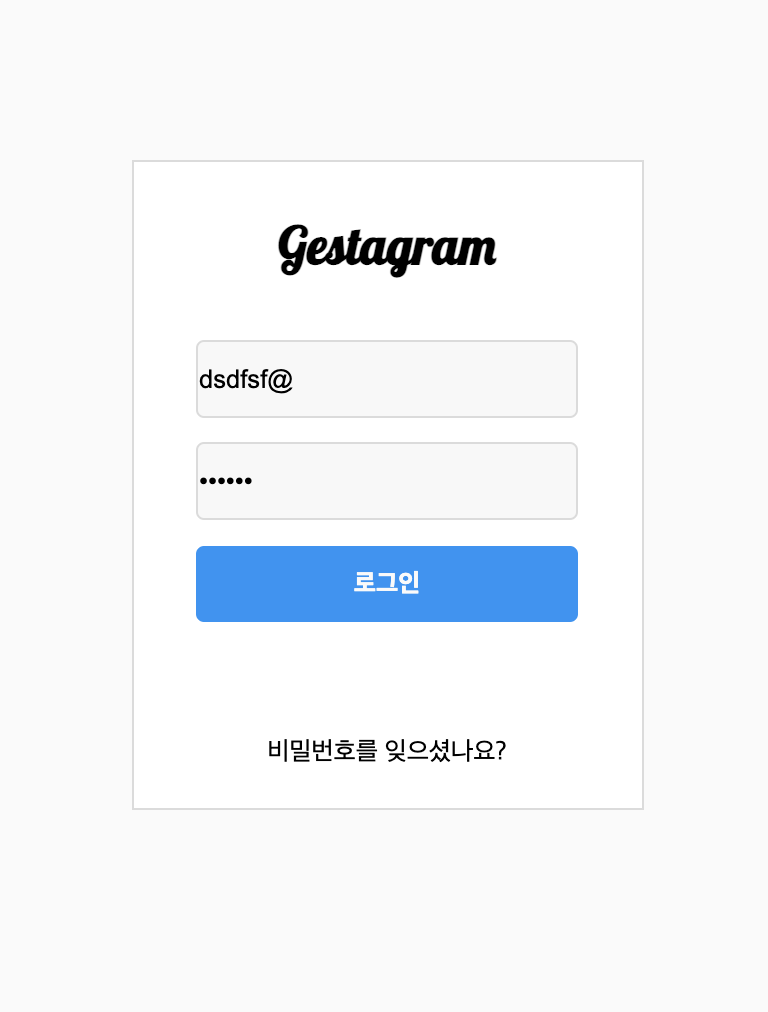
로그인 버튼의 색상이 변경되면서 클릭할 수 있게 만들었다.
handleInput()은 각각 아이디와 비밀번호창에 입력된 값을 검사하고, 유효성검사를 통과했는지 여부를 불리언 값으로 validState에 업데이트 한다.
function handleInput() {
const idInputVal = idRef.current.value;
const pwInputVal = pwRef.current.value;
const regex = new RegExp('@');
const validId = regex.exec(idInputVal);
if (validId && pwInputVal.length >= 5) {
setValidState(true);
} else {
setValidState(false);
}
}
validState가 참이라면 유효성검사를 통과한 것이므로 button의 disabled속성을 false로 만든다.
active 클래스에 버튼 색상을 다르게 주어 validState가 참일 때 active 클래스를 추가해 버튼 색상을 변경해준다.
<button
disabled={validState ? false : true}
ref={buttonRef}
className={validState ? 'button active' : 'button'}
>로그인
</button>
{validState
? ('')
: (
<p className="notice" ref={noticeRef}>
아이디는 @를 포함하고, 비밀번호는 5글자 이상이어야 합니다.
</p>
)}
<p className="forgot-password">비밀번호를 잊으셨나요?</p>
로그인되면 메인 페이지로 이동하기
useNavigate()
이전에는 useHistory()를 사용했었는데, 찾아보니 v6로 업데이트 되면서 useHistory는 useNavigate로 대체되었다고 한다.
history에 push()하지 않고 navigate를 사용해 페이지를 이동하도록 만들었다.
const navigate = useNavigate();
function goToMain() {
navigate('/maingayun');
}
<button
disabled={validState ? false : true}
ref={buttonRef}
className={validState ? 'button active' : 'button'}
onClick={goToMain}
>로그인 유효성검사에 통과해 disabled가 false가 되어야만 버튼은 작동하고,
이 때 버튼을 클릭해야 goToMain함수를 실행해 useNavigate()f로 페이지를 이동한다.
.gif)

handleInput을 어디에다 등록하신건가요?