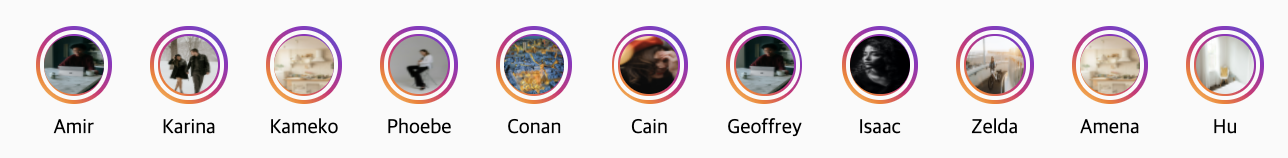
Story 영역에 있는 이미지들은 별도로 배경을 넣어주었다.
기존 자바스크립트로 할 때에는 profile-img-container와 profile-img 클래스를 별도로 선언한 다음 클래스에 함께 추가해주었다.
import React from 'react';
import storiesData from '../../data/story.json';
import { v4 as uuid } from 'uuid';
import './Story.scss';
function Story() {
return (
<div className="story-top">
{storiesData.map(story => (
<span key={uuid()} class="container">
<div class="img-container">
<img
class="profile-img"
src={`images/Gayun/${story.profileImg}`}
alt="story-img"
/>
</div>
<div class="top-story__id">{story.profileId}</div>
</span>
))}
</div>
);
}
export default Story;
리액트에서 Scss를 사용하면서 mixin으로 이 부분을 조금더 깔끔하게 작성해보았다.
메인 컴포넌트에서 공통적으로 필요한 것들을 정의해주었다.
@mixin profileImg {
width: 90%;
height: 90%;
border: 0.2rem solid $plain-bgColor;
border-radius: 3rem;
}
@mixin profileContainer {
display: flex;
justify-content: center;
align-items: center;
margin-right: $space;
background: linear-gradient(
39deg,
rgba(254, 218, 117, 1) 0%,
rgba(250, 126, 30, 1) 22%,
rgba(214, 41, 118, 1) 44%,
rgba(150, 47, 191, 1) 72%,
rgba(79, 91, 213, 1) 100%
);
border-radius: 3rem;
}Story 컴포넌트에서 import해와 이 부분을 포함시켜주었다.
.container {
display: flex;
flex-direction: column;
align-items: center;
margin-right: $space;
font-size: 0.8rem;
.img-container {
@include profileContainer;
margin-left: $space;
width: $imgContainerL;
height: $imgContainerL;
margin-bottom: $space;
img {
@include profileImg;
}
}
}
}

Story외에도 이렇게 프로필 이미지를 표시해주어야 했기 때문에, 원하는 크기와 위치, 마진 등만 정한 뒤 include로 정의한 속성을 가져오면 간편하게 만들 수 있게 되었다.
