💎 유닛 테스트?
내가 작성한 코드의 가장 작은 단위인 함수를 테스트 하는 메소드.
💎 유닛 테스트는 왜 필요할까?
프론트엔드 개발을 진행할 때는 크롬 브라우저를 띄워서 실제로 동작시키는 테스트를 진행할 때가 많은데, 이것은 E2E 테스트에 해당한다.
이 경우 새로운 기능을 구현할 때마다 브라우저를 띄우고 연결된 이전 기능들도 하나하나 작동시켜야 하기 때문에 많은 시간을 필요로 한다.
이럴 때 낮은 비용을 들여 빠르게 테스트할 수 있는 방법이 유닛 테스트이다.
💎 테스트의 종류
- E2E (UI) Testing
- Integrating Testing
- Unit Testing
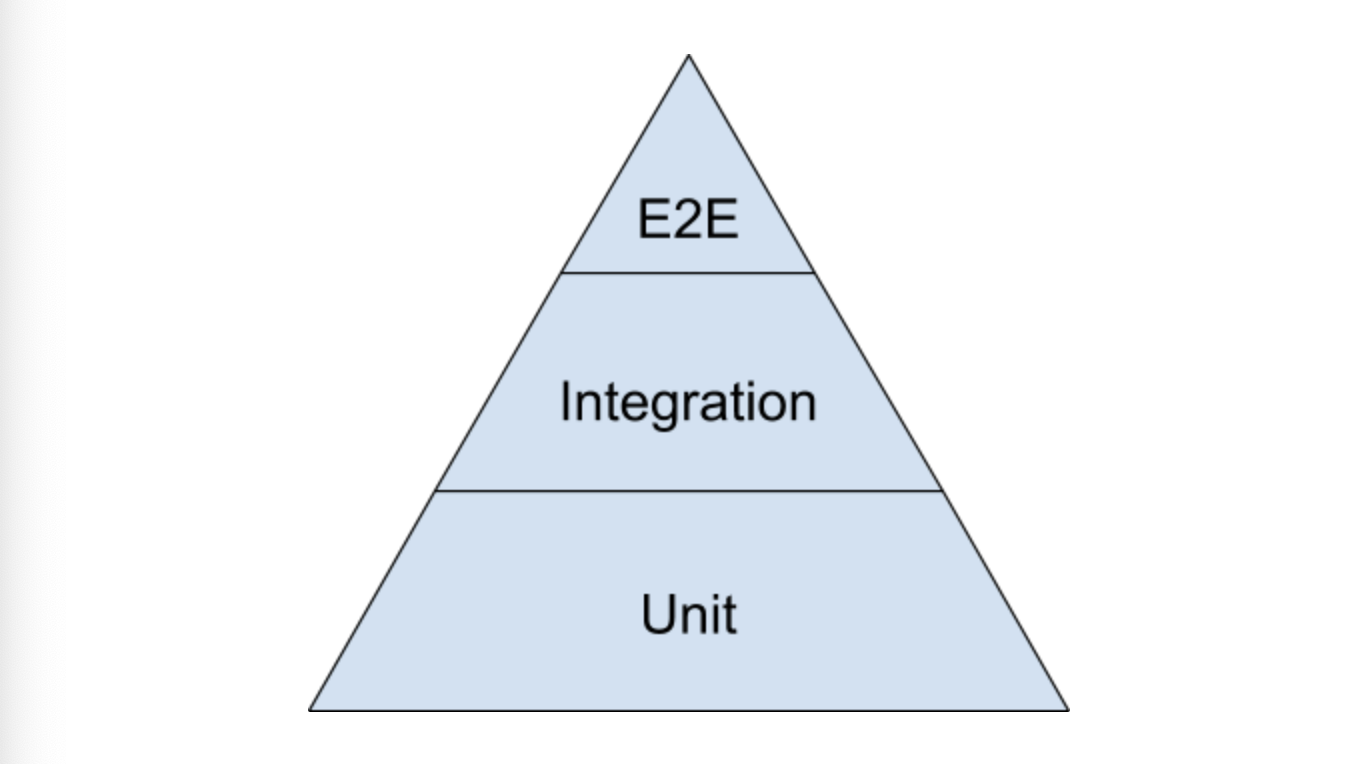
🔹 Testing Pyramid
Testing Pyramid는 Google Test Automation Conference에서 제안한 모델로, 시스템을 테스트할 때 방법을 3가지로 나누었다. 그리고 각 테스트가 필요한 비중은 피라미드 형태로 구분할 수 있다.

🔹 E2E / UI Testing
End-To-End Testing
- 브라우저 상에서 직접 동작시키고 값을 입력해서 테스트하는 방법
- 자동화하기 까다롭고, 실행하기는 쉽지만 시간과 비용이 많이 들고 정확성이 떨어진다는 단점이 있다.
🔹 Integration Testing
- 최소 두 개 이상의 클래스 또는 서브 시스템의 결합을 테스트하는 방법
🔹 Unit Testing
🔸 장점
- 다른 테스트보다 비용이 저렴하다.
- 사람이 스크립트로 한꺼번에 자동으로 실행할 수 있기 때문이다. - 다른 테스트에 비해 실행속도가 빠르다.
- 유닛 테스트를 활용하면 빠르게 배포를 여러번 할 수 있어 개발에 최대한 활용하는 것이 좋다. - 유지 보수가 쉽다.
- 새로운 기능을 구현할 때 유닛 테스트를 잘 작성해놓았을 경우 장기적으로 유지 보수가 쉽다.- regression 테스트를 반복적으로 수행할 수 있다.
regression test: 이전에 통과했던 테스트 집합을 가지고 버그를 찾기 위해서 이전에 테스트 되었던 유닛테스트를 반복하는 것
- 버그를 방지할 수 있다.
- 유닛 테스트를 잘 작성해두면 해당 테스트를 통과한 코드에서 버그가 발생하는 것을 많이 줄일 수 있다. (사실, 대부분 버그가 발견될 때는 유닛 테스트가 없어 발생하는 경우가 많다고 한다.)
- 발견된 버그에 대해 수정후 유닛테스트를 작성해두면 버그를 방지할 수 있다.
💎 Unit Test, 어떻게 할까?
🔹 Jest
Jest는 자바스크립트 Testing 라이브러리이다.
CRA에 Jest가 기본적으로 들어가있어 간단하게 사용가능하다.
🔹 확장자명
.test,.spec을 붙여 작성한다.
예) utils.test.js
🔹 테스트 파일 위치
- 보통 테스트의 대상이 되는 파일 바로 옆에 위치시켜 쉽게 import할 수 있도록 한다.
🔹 테스트 코드 - 함수
- describe / test
- 첫번째 인자: 테스트를 설명하는 string 값- 두번째 인자: 테스트 액션이 담긴 함수
// utils.test.js
import { addTwoNumbers } from './utils';
describe('utils.js 파일', () => {
describe('addTwoNumbers 함수 테스트', () => {
test('인자가 2, 3 이라면 5가 반환된다', () => {
expect(addTwoNumbers(2, 3)).toBe(5);
});
test('인자가 2 이라면 2가 반환된다', () => {
expect(addTwoNumbers(2)).toBe(2);
});
});
});- describe함수는 테스트들을 그룹핑한다.
- test 함수는 개별적인 테스트들을 설명한다.- expect
- 실제 테스트가 진행되는 코드- 인자로 테스트를 진행할 함수의 호출 결과값을 받는다.
- toBe 함수에는 호출의 결과로 기대되는 값을 인자로 넣고, 인자로 받은 값을 테스트로 진행하는 함수의 호출 결과 값과 비교하여 테스트의 성공 / 실패를 판단한다.
toBe 함수는 값이 동일한지를 판별하는 것이고, 이 외에도 여러 테스팅 함수가 있다.
예) toBeGreaterTHan - 비교값이 결과값보다 큰지 판단
toThrowError - 에러가 발생하는지 판단
필요한 함수는 공식문서를 참고하여 사용하면 된다.
🔹 테스트 실행
npm test프로젝트 디렉토리 내에서 .test,.spec 접미어가 붙은 파일들을 전부 찾아 테스트를 진행해 결과르 출력한다.
직접 해보자
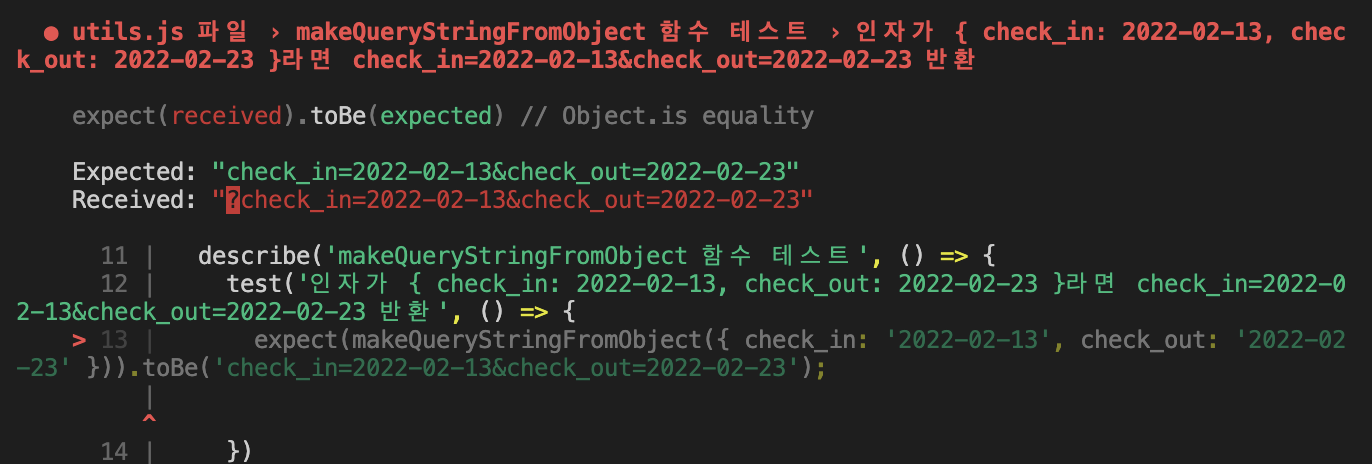
쿼리스트링을 관리하는 함수를 사용하기 전 유닛테스트를 진행해보았다.

expected값에 ? 를 빼두고 작성했는데,
received 즉 실제로 반환된 값에는 ? 가 포함되어 있어 에러가 났다.
