"next/font" requires SWC although Babel is being used due to a custom babel config being present.
error report

next.js로 토이프로젝트를 만들던 중 이런 에러를 만났습니다.
read more에 적혀있는 url로 접속해볼게요.
https://nextjs.org/docs/messages/babel-font-loader-conflict

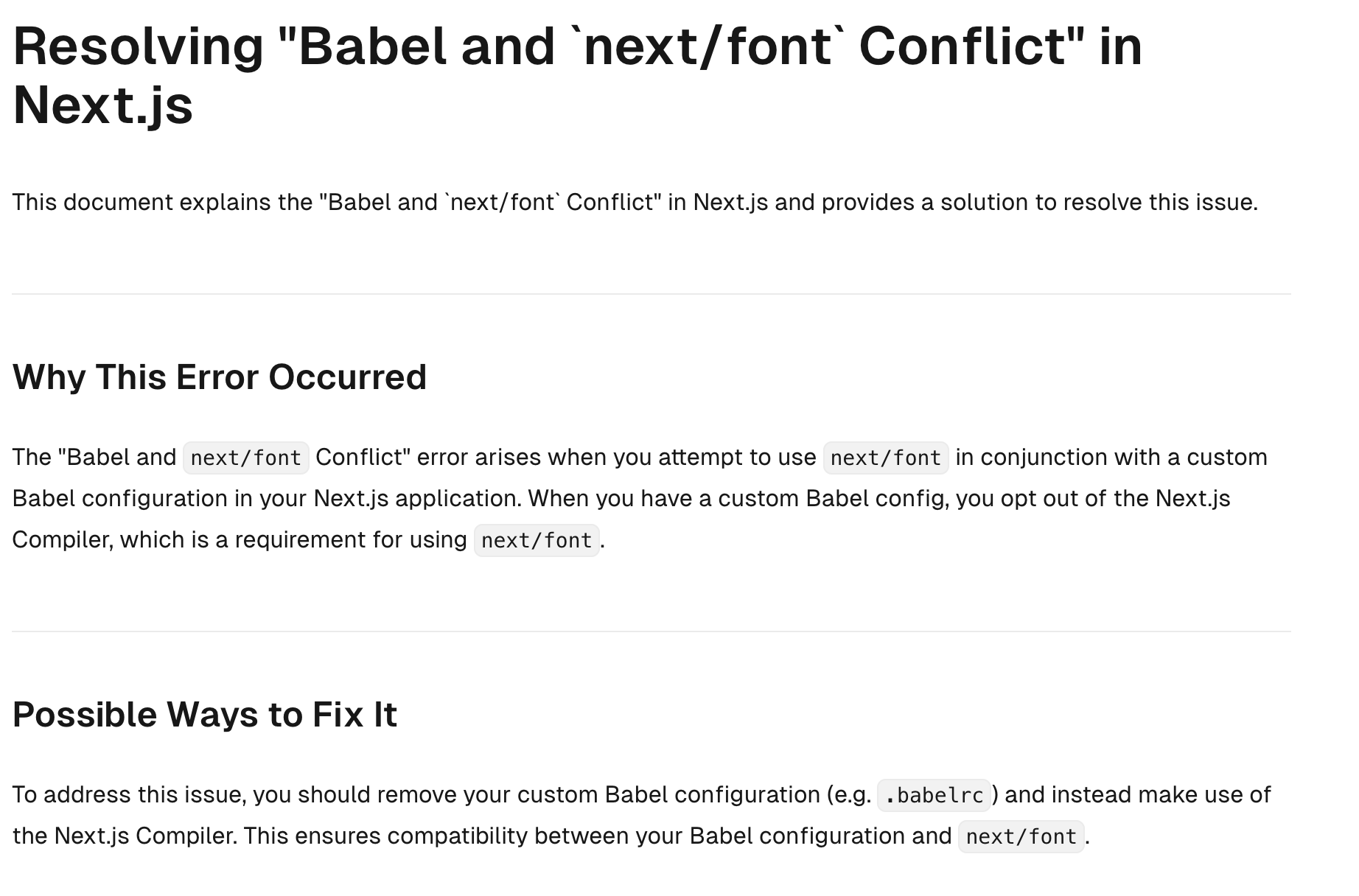
이 문서는 babel과 next/font 충돌에 대해서 설명하고, 해결책을 제공한다고 하네요.
에러가 발생한 이유
커스터마이징한 babel config에서 next/font를 사용하려고 할 때 발생한다고 합니다. babel config를 커스텀해 사용하게 되면 next/font를 사용할 때 필요한 next.js compiler를 사용하지 않게 되기 때문입니다.
해결방법
커스텀 babel config를 제거한 뒤 next.js compiler를 사용하는 것을 권장합니다.
requires SWC although babel is being used due to a custom babel being present.
에러메시지를 다시 보면, 커스텀 바벨 설정이 존재하기 때문에 next/font는 swc를 필요로 함에도 바벨이 사용되고 있다고 합니다.
이게 무슨 말이죠? SWC는 뭐고 왜 이런 문제가 발생하는 걸까요?
참고 링크를 타고 들어가 더 읽어보겠습니다.


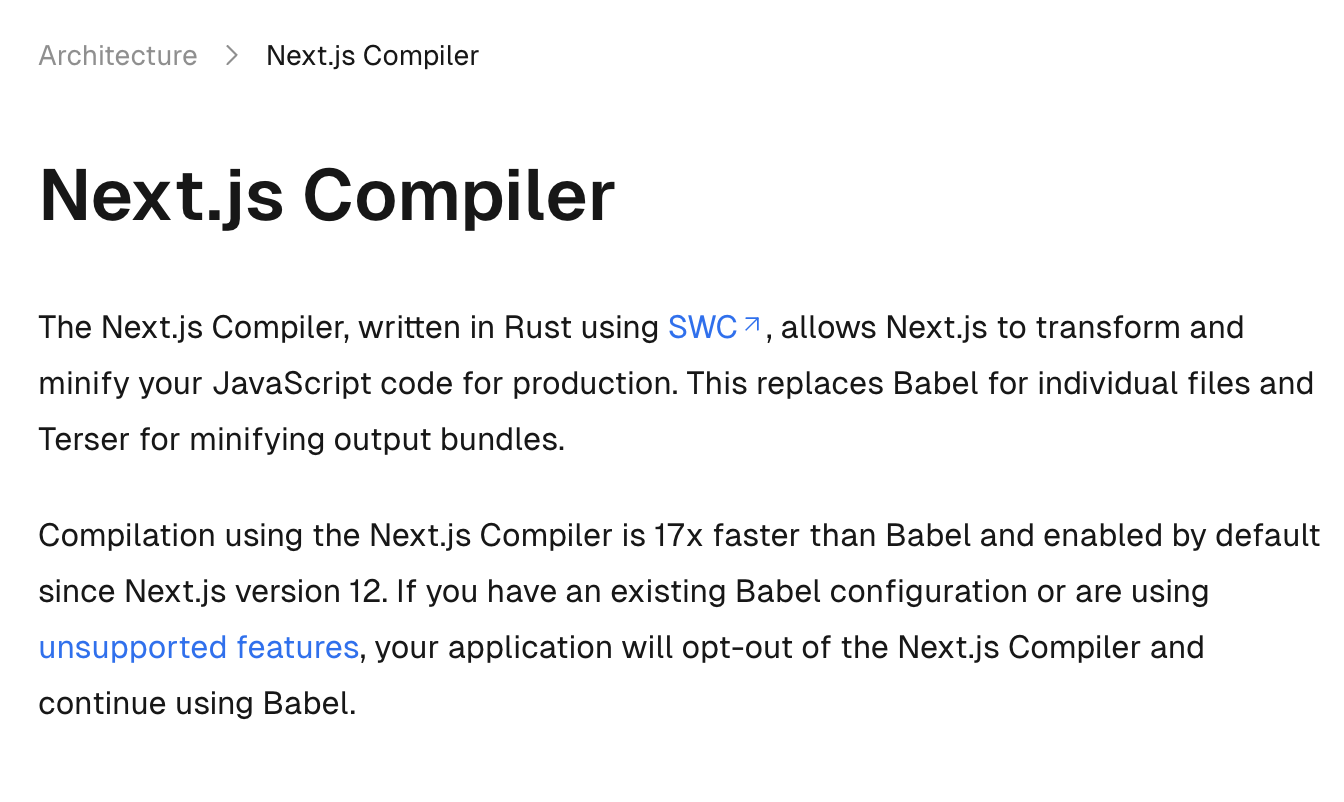
SWC는 Rust로 작성된 Next.js compiler인데, Next.js가 productions에서 js를 변환하고 minify하도록 도와주는 역할을 합니다. 번들을 minify할 때 terser을 대신하고, 각각의 파일들을 변화하기 위한 babel을 대신하기 때문에 babel을 별도로 설정해 사용하면 충돌이 날 수 있습니다. 만약 babel config를 작성하게 되면 애플리케이션은 Next.js compiler를 사용하는 대신 babel을 사용하게 됩니다.
그런데 next/font는 swc를 사용해야하기 때문에 이러한 에러가 발생한 것이죠.
참고로 Next.js 12버전에서는 babel을 기본으로 사용했으나, 13버전 부터는 이 compiler를 사용함으로써 17배 빨라졌다고 하네요.
따라서 babel config를 삭제하시고, 필요한 설정은 next config 안에서 사용하시면 해결할 수 있습니다.
