error report
1.[error] Unable to resolve module hoist-non-react-statics

npm install --save hoist-non-react-statics이 명령어로 해결할 수 있다.https://github.com/wix/react-native-calendars/issues/900
2.[error] File -- not found

다른 폴더에 같은 파일명이 2개 이상 존재하는지 확인해보자.https://github.com/reduxjs/redux/issues/2506
3.[error] Attempted import error: 'Switch' is not exported from 'react-router-dom'

원래는 Switch를 사용해 이렇게 작성했었지만, Switch가 export되지 않아 사용할 수 없었기 때문에Switch 대신 Routes를 사용해 감싸주었다. 대신 component가 아닌 element를, {Home} 이 아닌 {<Home/>}과 같은 방식으로
4.[error] git 서브모듈 해제하기

git rm --cached <submodule name> -fhttps://stackoverflow.com/questions/47403358/fatal-in-unpopulated-submodule/54070542
5.[error] module not found : cannot resolve

import 경로를 다시 확인하자. 파일 위치나 이름을 바꾸면서 수정이 반영되지 않았을 수 있다.
6.home-brew: brew: command not found

윈도우즈를 쓰다가 새 맥북으로 바꾼 뒤 세팅하는 중이다.homebrew를 쓰려면 brew: command not found를 많이 마주치게 된다.....export PATH=$PATH:/opt/homebrew/bin전역에서 설치하면 다른 곳에서는 brew를 찾을 수 없
7.[error] 리덕스 개발자도구 설치: store is not found

리덕스 개발자도구를 사용하기 위해서는 몇 가지 단계가 필요하다.크롬 확장프로그램 설치npm install redux-devtools-extensionstore에 익스텐션 코드 추가이 중 3번에 대해 얘기해보려고 하는데, 2번까지를 마치고 나서 리덕스 개발자도구를 열어보
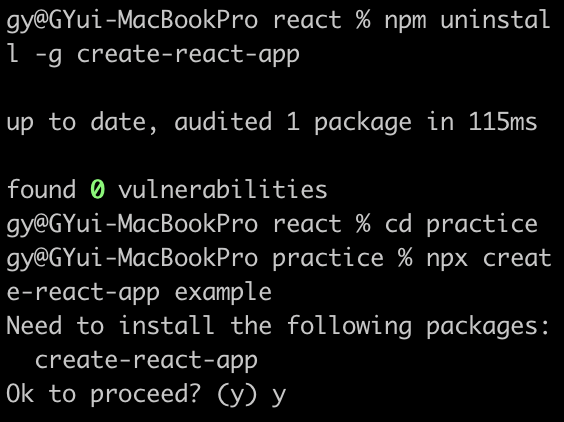
8.[error] create-react-app 삭제 후 최신버전으로 설치안될때 (Need to install the following packages: create-react-app Ok to proceed? (y) )

create-react-app이 더이상 지원하지 않는버전이니 삭제하고 다시 설치하라는 메시지가 나왔다.npm uninstall -g create-react-app으로 삭제한 다음최신 버전으로 진행하기 위해 npx create-react-app my-app으로 다시 명령
9.[Error] Warning: Can't perform a React state update on an unmounted component. This is a no-op, but it indicates a memory leak in your application. To fix, cancel all subscriptions and asynchronous tasks in a useEffect cleanup function.

언마운트된 컴포넌트에 대해서는 상태 업데이트를 수행할 수 없기 때문에, 해당 작업은 수행되지 않지만 메모리 누수가 발생된다고 말하고 있다. 이를 해결하기 위해서는 useEffect의 cleanup function 을 쓸 것을 권하고 있다.https://velo
10.[error] Uncaught (in promise) Error: Invalid hook call. Hooks can only be called inside of the body of a function component.

false가 출력되었다. 이 경우 리액트를 2개 가지고 있을 수 있다.https://reactjs.org/warnings/invalid-hook-call-warning.html
11.[Git] merge error: you need to resolve your current index first 해결

git pull origin master를 했을 때 깃 충돌이 나면, master를 건드렸다는 말이다.이때 충돌해결후 작업하던 브랜치로 돌아가 머지하려하면 다음과 같은 에러가 나고 브랜치 전환이 되지 않는다.이때는 마스터의 아무 브랜치로 reset --hard해 초기화
12.[Error][Recoil] recoil__WEBPACK_IMPORTED_MODULE_0___default(...) is not a function

https://stackoverflow.com/questions/63990313/recoil-webpack-imported-module-0-default-is-not-a-function/63991006#63991006
13.[Error][npm] npm install 설치시 npm ERR! code ERESOLVE --unable to resolve dependency tree

https://iancoding.tistory.com/154https://velog.io/@yonyas/Fix-the-upstream-dependency-conflict-installing-NPM-packages-%EC%97%90%EB%9F%AC-%E
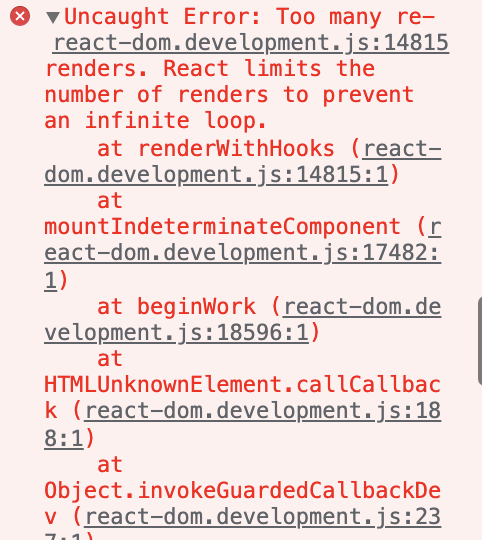
14.[Error][React] react-dom.development.js:14815 Uncaught Error: Too many re-renders. React limits the number of renders to prevent an infinite loop.

버튼을 클릭하면 모달창이 표시되는 기능을 만들고 있었는데,자꾸 이런 오류가 떴다.
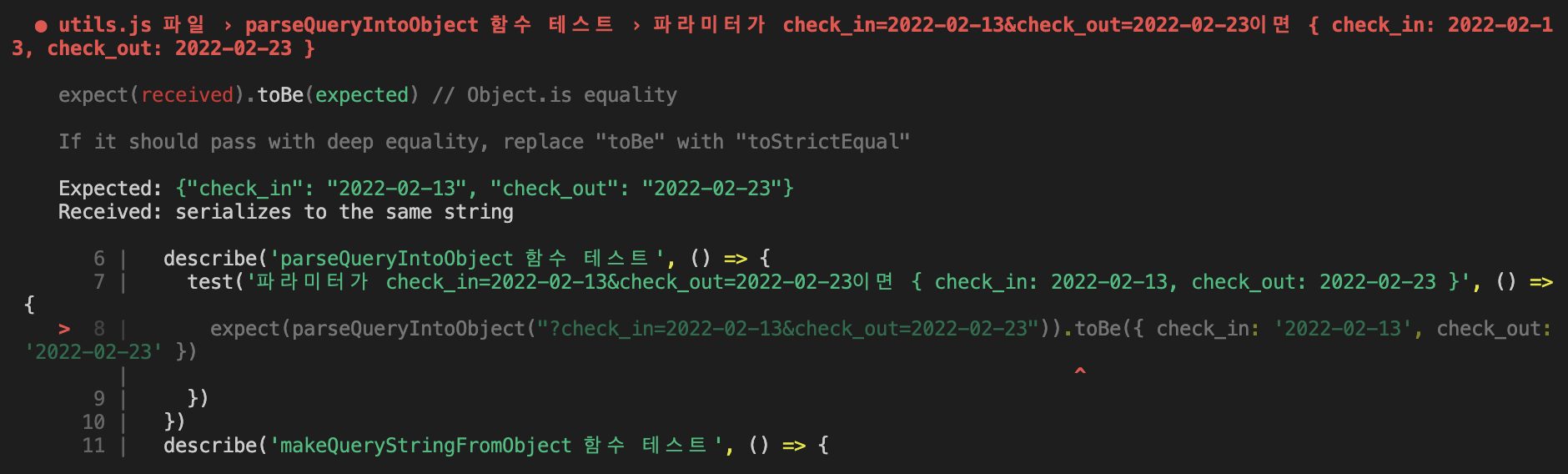
15.[Test][error]serializes to the same string

Unit Test를 진행하던 중 오류가 발생했다.이 상태로 테스트를 진행했더니, serializes to the same string이라는 에러가 떴다.무슨 말일까? Jest 공식 깃허브의 issue 탭을 확인해보았다.그 중 한 답변을 참고했다.toBe does phy
16.[Error][TS] A is missing in type but required in type B

interface Categories { categories: Category\[]; type: string; link: string; categoryId: number;}interface Categories { categories: Category\[];
17.__ does not exist on type {children?:ReactNode;}

const Category: NextPage = ({ handlePageTitle, param, query }) => { const router = useRouter(); const response, setResponse = useState();
18.[Error][Next.js] Warning : Props 'className' did not match

Warning : Props 'className' did not match프로젝트를 시작하려다 보니 화면에 css로 적용한 스타일이 모두 사라지면서 이런 에러를 만났다.스타일 컴포넌트를 사용했고, 첫 페이지는 렌더링이 잘 되는데 새로고침 이후에 이러한 문제가 발생했다.
19.getServerSideProps functions response cannot be serialized as JSON in Next.js

https://stackoverflow.com/questions/67204170/getserversideprops-functions-response-cannot-be-serialized-as-json-in-next-js
20.npm install --force vs --legacy-peer-deps 차이점

react-testing-library를 설치하려 했더니 이런 에러가 발생했다.npm ERR! Could not resolve dependency:npm ERR! peer react@"^18.0.0" from @testing-library/react@13.1.1npm
21.MetaMask - RPC Error: Already processing eth_requestAccounts error

실무에서 메타마스크 지갑으로 소셜로그인을 할 수 있도록 기능을 개발했는데, 간헐적으로 이런 에러가 발생하는 문제가 있었습니다.이런 에러가 주로 발생하는 상황은 크게 2가지 였습니다.이미 메타마스크 익스텐션으로 해당 요청을 보냈을 때 지갑이 잠금되어 있거나 동시에 여러번
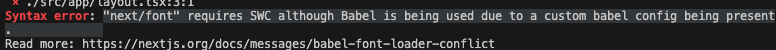
22."next/font" requires SWC although Babel is being used due to a custom babel config being present.

next.js로 토이프로젝트를 만들던 중 이런 에러를 만났습니다.read more에 적혀있는 url로 접속해볼게요.https://nextjs.org/docs/messages/babel-font-loader-conflict이 문서는 babel과 next/font