[Error][npm] npm install 설치시 npm ERR! code ERESOLVE --unable to resolve dependency tree
error report

이런 오류가 뜰 때 어떻게 해야하는지 찾아봤는데, legacy-peer-deps를 붙여 설치 명령어를 입력하면 된다고 쓰여 있었다.
peer dependencies가 뭔데?
dependency는 특정 모듈에서 사용하는 패키지들, 즉 해당 모듈과 호환되는 패키지가 무엇인지 적어둔 정보라면,
peerDependencies는 그 모듈이 다른 모듈과 동작할 수 있는 호환성을 표시한 정보이다.

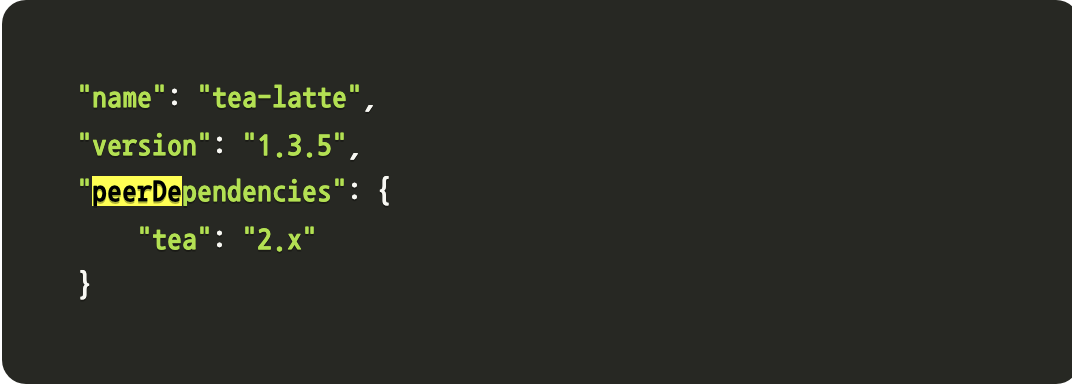
이런 예시에서는
tea-latte라는 패키지는 tea라는 호스트 패키지의 2.x 버전대와 함께 설치되는 것이 보장된다.
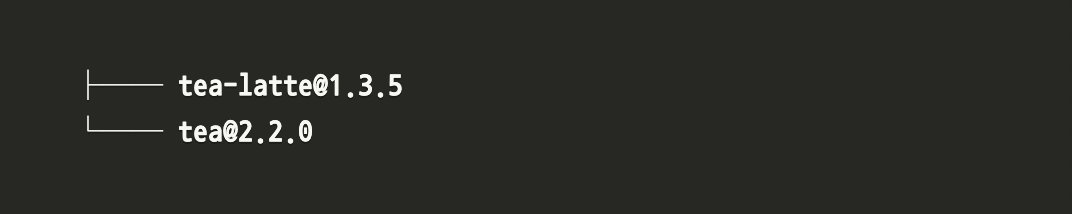
npm install tea-latte 명령어를 입력하면 이런 의존성 그래프가 출력된다.

왜 이것이 문제가 될까?
npm 버전 1, 2에서는 dependency tree에서 더 높은 버전에 대한 의존성을 명시하고 있지 않으면 자동으로 peerDependencies를 설치했다.
그런데 이 때문에 요구사항이 충돌해 에러가나는 상황이 발생하게 되자,
버전 3에서는 이러한 상황에서 peerDependencies를 설치하지 않는다.
흠.... 정확하게 아직 와닿지는 않는다. package.json에 대해서는 아는 것이 많지 않았는데,이에 대해서도 공부를 해두어야 이런 에러들에 잘 대처할 수 있을 것 같다는 생각이 들었다.
--legacy-peer-deps
peer deps를 무시하고 설치하라는 명령어이다.
You have the option to retry with --force to bypass the conflict or --legacy-peer-deps command to ignore peer dependencies entirely (this behavior is similar to versions 4-6). - in npm github blog
--force : package-lock.json에 몇가지의 다른 의존 버전들을 추가
--legacy : peerDependency가 맞지 않아도 무시하고 설치
제대로 모르는 채로 일단 입력해서 라이브러리를 설치하기는 했지만 이후에 계속해서 오류가 떴고, 결국 라이브러리를 막판에 삭제하고 순수 js로 다시 구현했다.
이런 부분에 대해 전혀 몰랐는데, 제대로 알고 신중하게 결정해야할 필요성을 느꼈다.
