
[javascript] 7. 자바스크립트 생성자 함수와 프로토타입

JavaScript : 프로토타입(prototype) 이해

https://www.notion.so/prototype-da139fe137ac4559ac5793679962b03a#dcb78ffe8653403e813a4cfa5d83d050
주어진 인스턴스에 원하는 값이 없을 경우 그 부모(객체)의 프로토 타입을 받아온다.
Object.prototype.me = "you we";
function Person(name) {
this.name = name;
}
const ken = new Person("ken");
//ken은 person의 인스턴스
console.log(ken.me);
object.prototype.constructor = object
CanolaError.prototype.constructor = CanolaError;
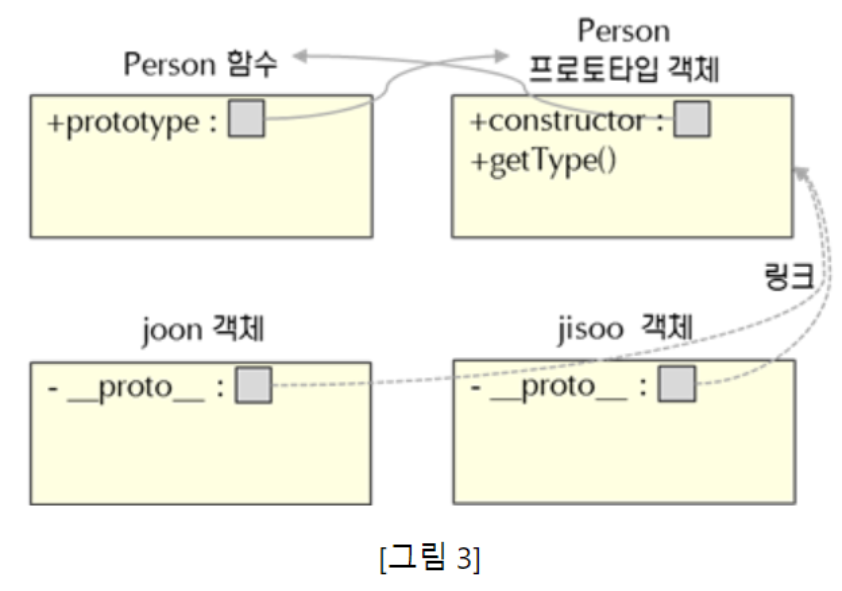
constructor
함수를 정의하면 프로토타입 객체가 정의되고 그 객체의 멤버로 constructor 속성을 가지고 있다.
constructor 속성은 프로토타입 객체를 생성했던 함수에 대한 참조를 나타낸다.
이 프로토타입 객체의 constructor 속성은 상속을 통해 인스턴스에서 다음과 접근할 수 있다.
출처:
https://webclub.tistory.com/392
[Web Club]
console.log(mySon.constructor == Person.prototype.constructor); // true 반환
console.log(mySon.constructor == Person); // true 반환Copy
여기서 주목할 점은 constructor 속성은 단순히 함수명을 나타내는 것이 아니라 함수 객체에 대한 참조라는 것.
constructor 프로토타입 속성이 생성자 자체를 가리키는 참조이므로 이 값을 통해 함수를 호출할 수도 있고 따라서 다음과 같이 객체를 생성할 수 도 있다.
출처:
https://webclub.tistory.com/392
[Web Club]
object.create()
- 빈 객체 생성
var a = Object.create({});
a;
//{}
- prototype 상속
var obj = {hello:1}
var ken = Object.create(obj) //ken은 빈 객체
// 빈 객체인 ken의 프로토타입을 obj로 상속
// = 프로토타입을 obj로 갖는 빈 객체 ken 생성
ken.hello;
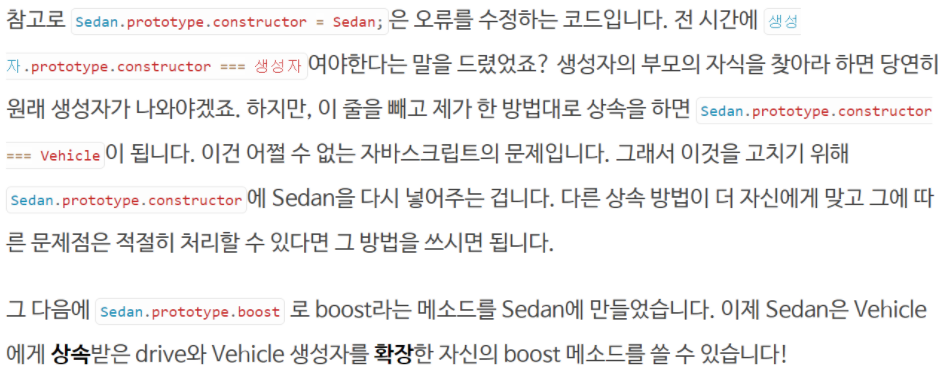
// 1Human.prototype = Object.create(Animal.prototype);
Human.prototype.constructor = Human;
// Animal에서 프로토타입을 받아온 이후 다시 constructor 변경
// 문짝을 떼고 내부 공사를 마치면 문짝을 다시 붙여두어야 하는 것과 같은 것
// 위 두 줄은 세트로 함께 쓴다.
Human.prototype.ade;
//ade가 human에 있는지 찾고>없으면 Animal > 없으면 Object에서 찾는다.prototype override?
new 와 object.create()를 사용한 상속의 차이점
[ECMAScript] [번역] Object.create() 와 new 연사자의 차이 이해 | MINJUNG
function Dog(){
this.pupper = 'Pupper';
};
Dog.prototype.pupperino = 'Pups.';
var maddie = new Dog();
var buddy = Object.create(Dog.prototype);
//Using Object.create()
console.log(buddy.pupper); //Output is undefined
console.log(buddy.pupperino); //Output is Pups.
//Using New Keyword
console.log(maddie.pupper); //Output is Pupper
console.log(maddie.pupperino); //Output is Pups.이는 new Dog 가 실제로 생성자 코드를 실행하는 반면, Object.create 는 생성자 코드를 실행하지 않기 때문
- Object.create는 객체를 만들되 생성자는 실행하지 않는다. 즉 그냥 프로토타입만 넣는 것
