팀 프로젝트 과정에서 공통으로 사용하는 로직을 분리해두고 재사용하는 것의 중요성에 대해 많이 느끼고 있었다.
그러던 중 프로젝트를 진행할 때마다 중복되는 기능을 보게되고 공통로직의 필요성을 재차 느끼게 되었고, 스스로 작성한 코드를 돌아보며 개선시키는 과정에서 이 부분에 특히 초점을 맞추고자 했다.
왜 일반 util함수가 아닌 커스텀 훅을 사용할까?
커스텀 훅은 관심사의 분리를 위한 패턴으로, 간단하게 말하면 내부에서도 리액트 훅을 사용할 수 있다.
그 동안 커스텀 훅을 사용하는 것이 익숙하지 않았을 뿐더러, 일반적인 함수 형태로 utils함수를 사용하는 것에 비해 편리한 경우가 있는데, 이 click away 기능이 그런 경우에 해당한다고 생각했다.
그래서 공통로직을 커스텀훅으로 리팩토링하는 과정을 진행했다.
0. 요청 대시보드
[원티드 프리온보딩 2주차 1차과제] - 요청 대시보드 구현 리팩토링 (드롭다운, 사이드바 useClickAway util함수 만들기)
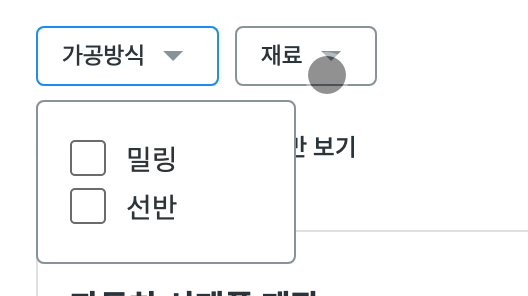
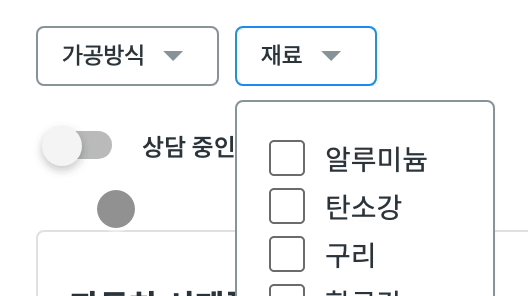
프로젝트를 진행하면서 사이드바와 드롭다운 창 모두 click away 기능이 필요했기 때문에 공통로직으로 분리해 재사용할 수 있을지 팀원들과 고민했다.
| 사이드바 | 드롭다운 창 |
|---|---|
 |  |
포스팅에 써두었듯이 사이드 바는 뒤에 깔리는 배경을 클릭하면 창이 닫히는 원리이지만, 드롭다운 창은 그 외 다른 요소를 클릭하면 사라져야 하므로 조건을 공통적으로 적용하기 어려웠다.
당시 프로젝트의 핵심적인 부분은 아니었기에 우선순위를 두어 진행하지는 않았지만, 공통적인 로직을 분리해 잘 재사용하는 것이 간결하고 유지보수에 좋은 코드를 작성하는 방법 중 하나이기 때문에 꼭 고민하고 짚고 넘어가고 싶었다. 물론 공통로직이 아니더라도 작성한 코드 자체의 질이 좋지 않다고 느껴 더 좋은 방법을 찾아보고싶었던 마음도 있었다.
다른 팀원들과 협업하며 각자 맡은 기능을 구현하되 공통 함수를 재사용하는 것이 중요한 것에 비해 스스로 익숙하지 않다고 느꼈고, click away 기능 또한 보편적으로 쓰이는 기능이기 때문에 이후 프로젝트를 마친 뒤 다시 한번 진행해보기로 했다.
1. 숙박 증개 플랫폼
[2차 프로젝트 리팩토링] (3) useClickAway 커스텀훅으로 드롭다운창 외부 영역 클릭 시 창 닫기 기능 구현

해당 프로젝트는 여러개의 검색 항목 별로 필터를 적용하여 원하는 조건에 맞는 숙박장소를 찾는 기능이 핵심이었다.
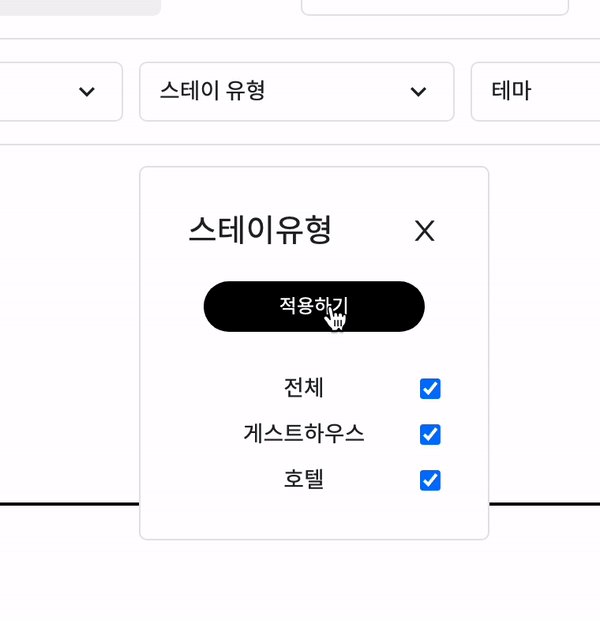
검색 페이지에서는 여러 개의 드롭다운 창을 사용했고, 닫기 버튼과 창 외부 영역을 누르면 창이 닫기도록 구현하는 것이 필요했다.
- 드롭다운 창 내부 영역을 누르면 창이 닫기지 않아야 한다.
- 창 내부 영역에 포함된 닫기버튼을 누르면 창이 닫겨야 한다.
* 창 외부 영역을 누르면 창이 닫겨야 한다.따라서 useClickAway 커스텀 훅을 만들어 재사용했고, 이 과정에서 한번 더 고민하는 과정을 거쳤다.
innerHTML 메서드를 사용해 문자열로 변환하여 드롭다운창 내부요소 여부를 판별하는 로직을 사용했다가, 더 가독성 좋고 정확한 코드를 작성하기 위해 한번더 추가 리팩토링을 진행해 보완했다.
첫 번째 대시보드 프로젝트에서 각기 다른 조건에 적용할 수 있는 click away 기능을 구현해본 내용이 도움이 되어, 이 리팩토링에도 추가적으로 적용할 수 있었다.