문제설명
양의 정수 x가 하샤드 수이려면 x의 자릿수의 합으로 x가 나누어져야 합니다. 예를 들어 18의 자릿수 합은 1+8=9이고, 18은 9로 나누어 떨어지므로 18은 하샤드 수입니다. 자연수 x를 입력받아 x가 하샤드 수인지 아닌지 검사하는 함수, solution을 완성해주세요.
코드
function solution(x) {
var strx=String(x);
var arrx=Array.from(strx);
var strarrx=[]
for(i=0;i<arrx.length;i++){
strarrx.push(parseFloat(arrx[i]))
}
var sumx=strarrx.reduce((a,b)=>a+b,0)
var divx=x%sumx
if(divx==0){
var answer=true
}
else if(divx!=0){
var answer=false}
return answer;
}과정
1. 숫자를 쪼갤 수 있도록 문자열로 변환한다.
var x=12
x
12
var strx=String(x)
strx
"12"2. 숫자의 각 자릿수를 쪼개어 배열로 만든다.
var arrx=Array.from(strx)
arrx
(2) ["1", "2"]3. 문자열을 숫자로 변환한다.
for(i=0;i<arrx.length;i++){
strarrx.push(parseFloat(arrx[i]))}
2
strarrx
(2) [1, 2]
4. 각 자릿수를 합한다.
var sumx=strarrx.reduce((a,b)=>a+b,0)
undefined
sumx
35. 나머지가 0일 경우,true로 판별한다
//나누어떨어진다는 것은 나머지가0이라는 것을 의미한다.
var divx=x%sumx
if(divx==0){
var answer=true}else{var answer=false}
answer
true코드
function solution(x) {
//12를 넣으면
var strx=String(x);
//"12"
var arrx=Array.from(strx);
// ["1", "2"]
var strarrx=[]
for(i=0;i<arrx.length;i++){
strarrx.push(parseFloat(arrx[i]))
}
//[1, 2]
var sumx=strarrx.reduce((a,b)=>a+b,0)
//3
var divx=x%sumx
//0
if(divx==0){
var answer=true
}
else if(divx!=0){
var answer=false}
return answer;
//true
}
/*solution(10)
true
solution(11)
false
solution(12)
true
solution(13)
false
Review
- string
- from
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/from
Array.from(arrayLike[, mapFn[, thisArg]])매개변수
arrayLike :배열로 변환하고자 하는유사 배열 객체나 반복 가능한 객체.
mapFn (Optional) :배열의 모든 요소에 대해 호출할 맵핑 함수.
thisArg (Optional) :mapFn 실행 시에 this로 사용할 값.
Array.from('foo');
// ["f", "o", "o"]- reduce
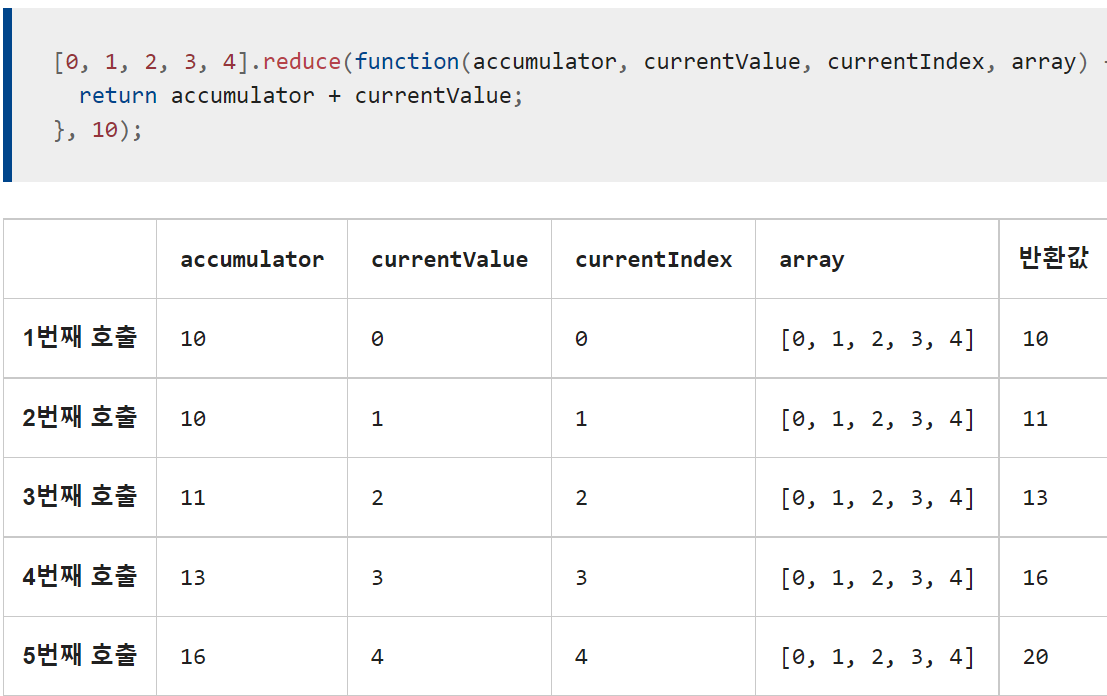
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/Reduce
배열의 모든 값 합산
var sum = [0, 1, 2, 3].reduce(function (accumulator, currentValue) {
return accumulator + currentValue;
}, 0);
// sum is 6arrow function으로 작성
var total = [ 0, 1, 2, 3 ].reduce(
( accumulator, currentValue ) => accumulator + currentValue,
0
);4개의 인자를 가진다.
accumulator : 콜백의 반환값을 누적
currentValue : 처리할 현재 요소
currentIndex (Optional) :처리할 현재 요소의 인덱스
array (Optional) : reduce()를 호출한 배열
예시