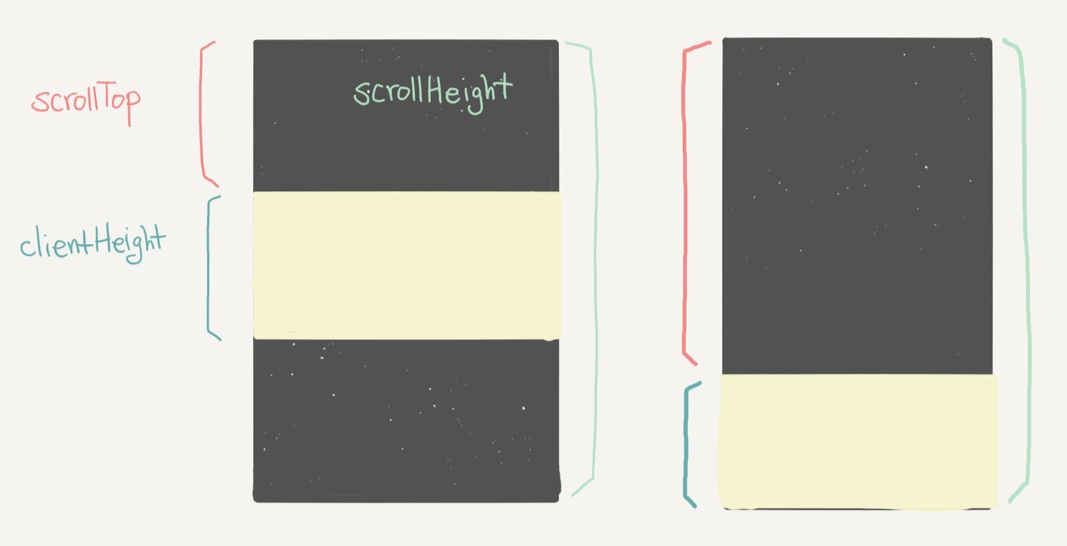
1. scrollHeight, client
element.scrollHeight - element.scrollTop === element.clientHeight
그림으로 그려두는게 이해하고 기억하기도 쉬워서.. 그려놓았다 ㅎㅎ 참고!

Element.scrollTop
요소의 상단에서 가장 상단에 보이는 콘텐츠까지의 거리
(스크롤 막대가 없을 경우 값은 0이다)
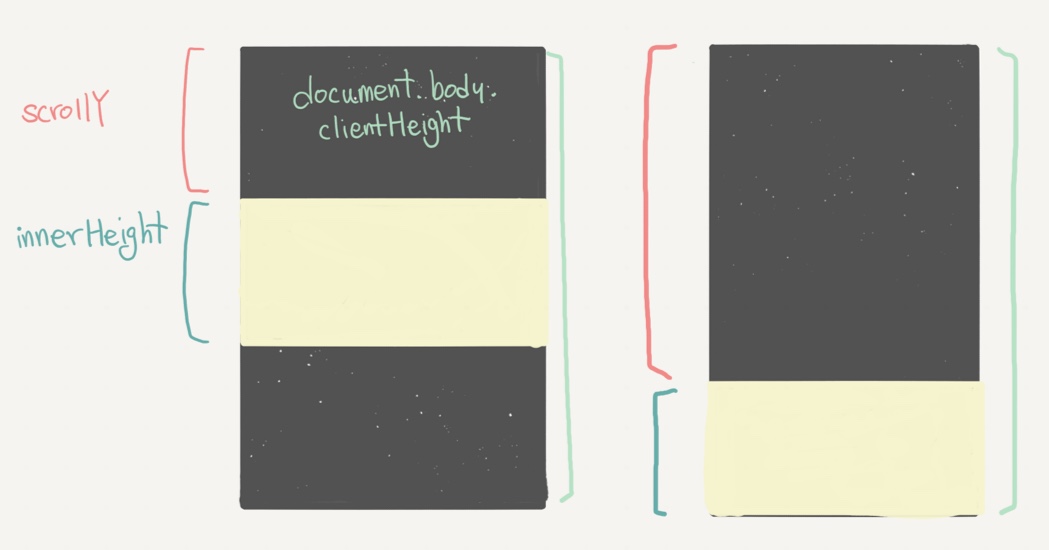
2. scrollY, inner, client
window.scrollY + window.innerHeight === document.body.clientHeight

window.scrollY
수직으로 문서가 얼마나 스크롤됐는지를 반환한다.
.gif)
