
우선 앞에서 공부했던 컴포넌트에서 스토어에 저장하는 과정은
- dispatch로 action을 reducer에 전달해주고,
- reducer에서 action type에 따라 상태값을 어떻게 변경할지 정의한다음,
- 이것을 store의 상태값에 덮어씌우는 것이었다.
반대로 스토어에서 컴포넌트로 상태값을 가져오는 과정은
- dispatch를 통해 mapStateToProps, mapDispatchToProps 로 상태값을 props로 맵핑한다.
- bindActionCreators를 사용하면 보다 간결하게 코드를 작성할 수 있다.
- 이 props의 형태로 상태값을 연결된 컴포넌트로 전달받는다.
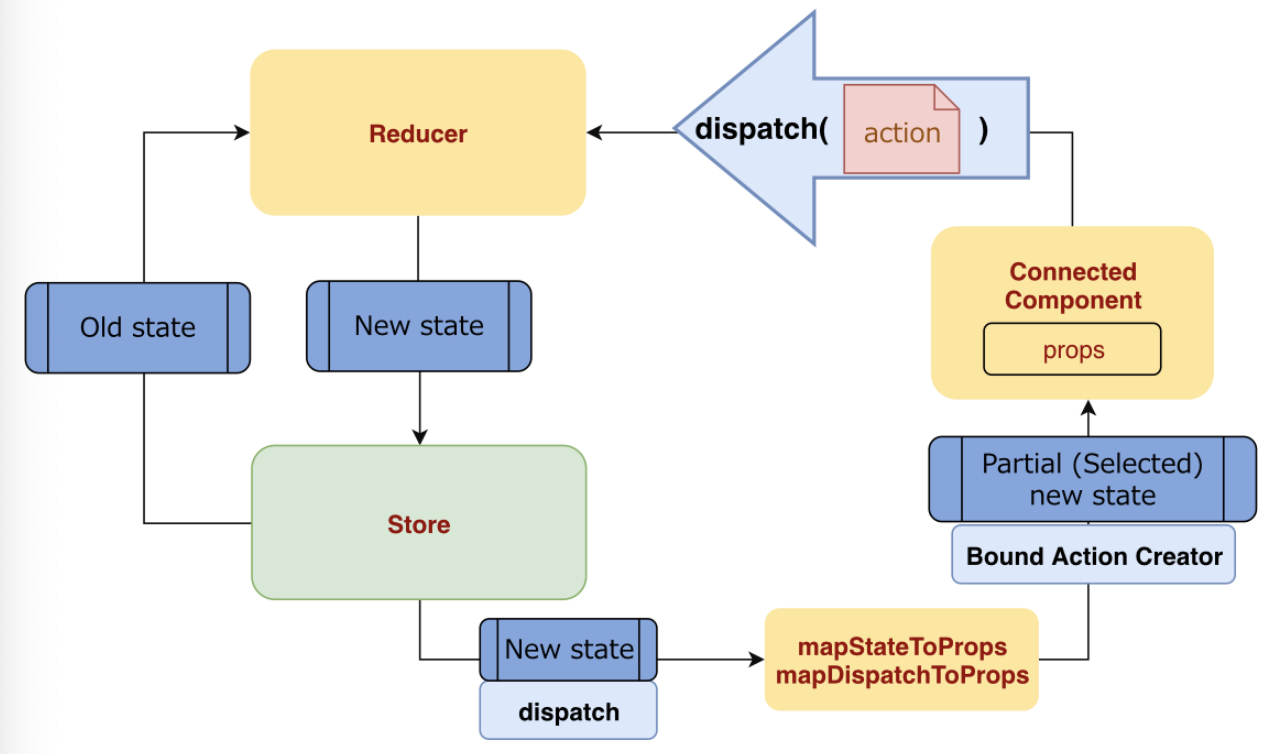
이 전 과정을 도식으로 보면,

🔫 connect: 컴포넌트에 스토어 연동
컴포넌트에 리덕스 스토어 안에 있는 값이나 액션함수들을 연동해줄 때 connect를 사용한다.
mapStateToProps와 mapDispatchToProps를 인자로 사용한다.
@param - mapStateToProps
스토어 안에 있는 값을 props로 전달해준다.
다음과같이 counter로 정의한 리듀서가 초기 상태값을 color,number를 포함한 객체로 정의했기 때문에, 리덕스 개발자 도구에서 state은 아래 이미지와 같다.
onst initialState = {
color: 'red',
number: 0,
};
//리듀서
export default function counter(state = initialState, action) {
switch (action.type) {
case CHANGE_COLOR:
이 state의 counter안에 있는 color값을 color로 정의하여 state를 props로 엮는다.
const mapStateToProps = state => ({
color: state.counter.color,
});@param - mapDispatchToProps
액션 생성함수들을 props로 전달해준다.
액션 생성함수는 액션 객체를 생성해내고, 이 mapDispatchToProps 함수가 액션 객체를 스토어에 전달해준다. 이후 상태값이 변경된다.
// props 로 넣어줄 액션 생성함수
const mapDispatchToProps = dispatch => ({
changeColor: color => dispatch(changeColor(color)),
});export const changeColor = color => ({ type: CHANGE_COLOR, color });
이 액션 생성함수
- color를 파라미터로 받아온 다음, 그 값으로 CHANGE_COLOR 액션 객체를 생성한다.
- 이것을 스토어에 디스패치 하는 함수를 컴포넌트의 props로 전달해준다.
// props 로 넣어줄 스토어 상태값
const mapStateToProps = state => ({
color: state.counter.color,
});
// props 로 넣어줄 액션 생성함수
const mapDispatchToProps = dispatch => ({
changeColor: color => dispatch(changeColor(color)),
});
// 컴포넌트에 리덕스 스토어를 연동해줄 때에는 connect 함수 사용
export default connect(
mapStateToProps,
mapDispatchToProps
)(PaletteContainer);
..솔직히 이 부분이 가장 이해가 안된다.
다른 자료를 찾아보았다.
컴포넌트가 스토어로부터 정보를 전달받을 때 props를 사용한다.
- mapStateToprops 함수는 컴포넌트에 전달하기 위해 스토어가 가진 state를 어떻게 props에 엮을지 정의한다.
- mapDispatchToProps함수는 dispatch를 어떻게 props에 엮어 action을 알릴지 정의한다.
- connect를 사용하면 스토어와 리듀서를 연결시킬 수 있는 컴포넌트가 반환값이 되어, 위 2가지가 적용된 props를 받는다.
🔫 컴포넌트 분류 - dumb,smart comoponent
컨테이너 컴포넌트 = smart component
- 리덕스에 연동된 컴포넌트
프리젠테이셔널 컴포넌트 = dumb component
단순히 props를 전달받아 그대로 보여주는 컴포넌트
리덕스의 창시자인 Dan Abramov가 제시한 방법으로, 이 방식은 컴포넌트의 구분에 따라 역할을 나눌 수 있다는 장점이 있다.
- 컨테이너 컴포넌트 : 유저 인터렉션
- 프리젠테이셔널 컴포넌트: UI에 집중
🔫 bindActionCreators: dispatch 간편화하기
#1 함수전달
const mapDispatchToProps = dispatch => ({
increment: () => dispatch(increment()),
decrement: () => dispatch(decrement()),
});dispatch해야 하는 액션이 많아지면 매번 dispatch를 써주어야 한다.
bindAcationCreators 함수를 사용하며 조금더 간편하게 만들 수 있다.
const mapDispatchToProps = dispatch =>
bindActionCreators({ increment, decrement }, dispatch); // **** (2) bindActionCreators 사용.#2 객체 전달
// **** 함수가 아닌 객체 설정시 자동 bindActionCreators 됨
const mapDispatchToProps = { increment, decrement };