
리덕스 개발자도구를 사용하기 위해서는 몇 가지 단계가 필요하다.
- 크롬 확장프로그램 설치
npm install redux-devtools-extension- store에 익스텐션 코드 추가
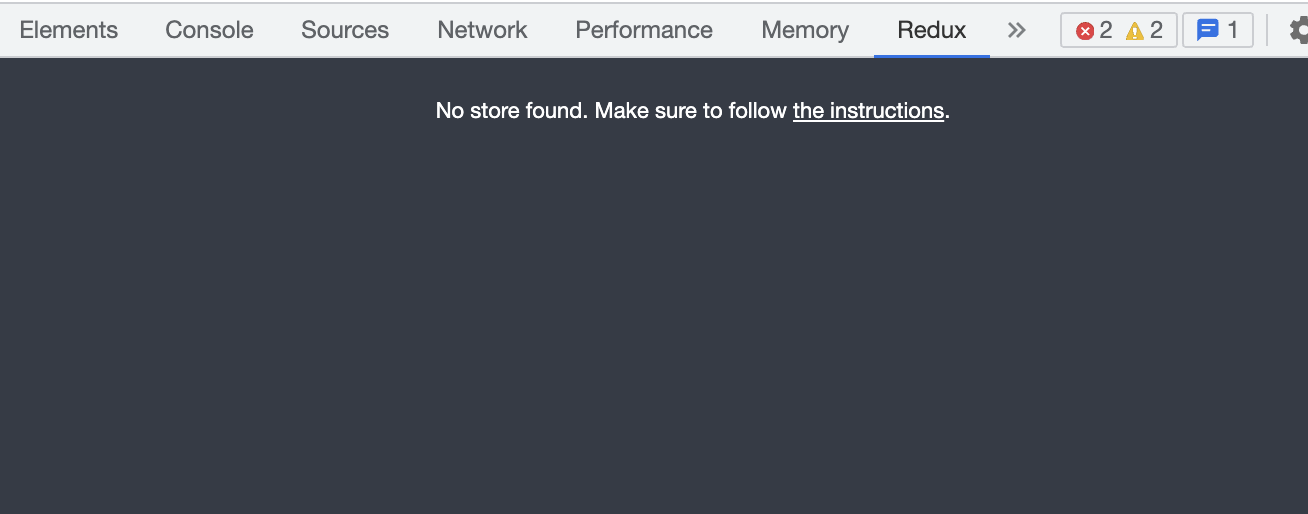
이 중 3번에 대해 얘기해보려고 하는데, 2번까지를 마치고 나서 리덕스 개발자도구를 열어보니 다음과 같은 화면을 볼 수 있었다.

리덕스 개발자도구가 설치는 완료되었으나 store를 감지하지 못하고 있다.
instruction을 클릭해서 들어가보면

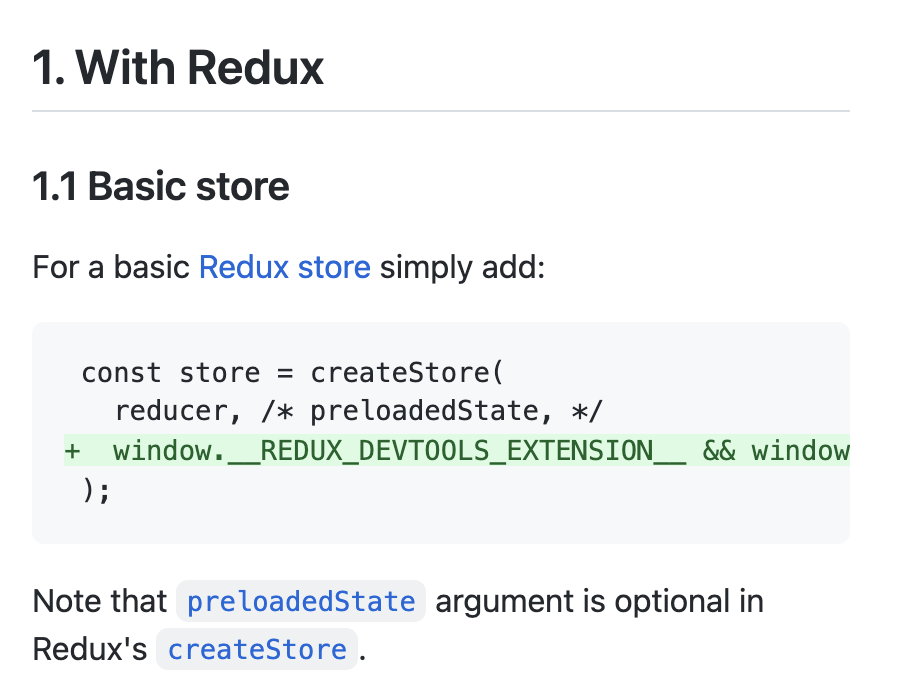
이를 해결하기 위해서는 우리가 리덕스 스토어를 생성할 때 코드를 따로 넣어주어야 한다는 것을 알 수 있다.
const store = createStore(rootReducer, defaultState,
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__());
export const history = syncHistoryWithStore(browserHistory, store);
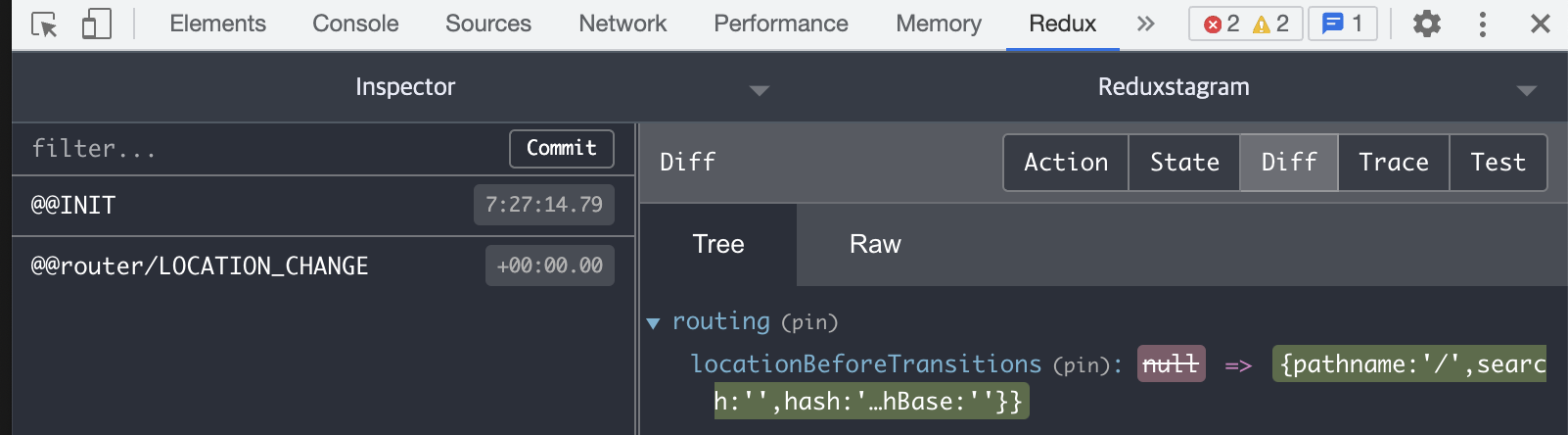
export default store;이렇게 코드를 추가로 넣어 리덕스 스토어를 생성한 뒤 새로고침을 해보면,
원활하게 리덕스 개발자 도구를 사용할 수 있게 세팅이 되었음을 확인할 수 있다.
