리액트 컴포넌트에는 라이프 사이클이있다.
렌더링 직전 혹은 컴포넌트 업데이트 전후에 처리해야 할 작업이 있을 때 Life Cycle함수를 이용한다.
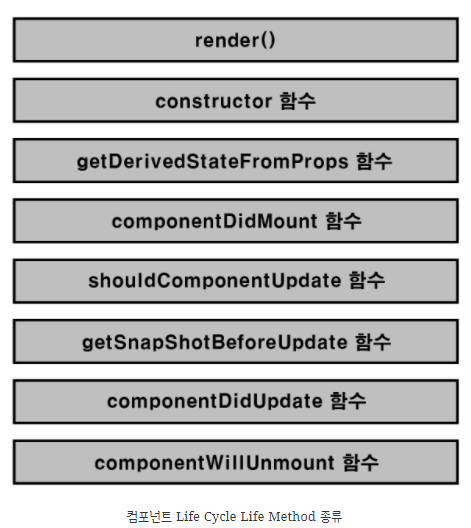
Life Cycle 함수 종류

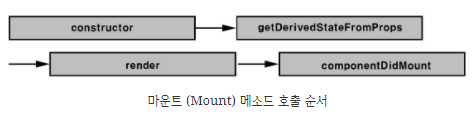
Mount
Mount
: DOM 객체가 생성되고 브라우저에 나타나는 것

constructor
컴포넌트 클래스의 생성자 함수
컴포넌트를 만들 떄 처음으로 호출된다.
state의 초기값을 지정할 때 사용한다.
getDerivedStateFromProps
props와 state값을 동기화할 때 사용하는 함수
render
컴포넌트의 기능과 모양새를 정의하는 함수
리액트 요소 반환
componentDidMount
컴포넌트를 생성하고 첫 렌더링이 끝났을 때 호출되는 함수
Update
컴포넌트가 업데이트될때 실행되는 함수
getDerivedStateFromProps
마운트(Mount) 과정에서도 호출
shouldComponentUpdate
컴포넌트를 리렌더링 할지 말지를 결정하는 함수
true를 반환하면 아래 함수들을 호출하여 업데이트에 따른 리렌더링을 진행하며 false를 반환할경우 리렌더링을 하지 않고 아래 함수도 실행되지 않는다.
render
새로운 값을 사용하여 View를 리렌더링
getSnapshotBeforeUpdate
변경된 요소에 대하여 DOM 객체에 반영하지 직전에 호출되는 함수
ComponentDidUpdate
컴포넌트 업데이트 작업이 끝난 리렌더링 후에 호출
UnMount
UnMount :
컴포넌트가 DOM에서 제거되는 것
componentWillUnmount
해당 컴포넌트가 제거되기 직전에 호출된다.