웹팩
지난 포스팅에서 한번 다룬 것처럼,
웹팩은 모듈 번들러이다.
그리고 모듈은 기능 단위의 개별 자바스크립트 파일이다.
번들러
- 여러 파일들을 합쳐주는, 번들링 해주는 것
- 모듈화된 파일들을 하나로 묶어 관리해주는 역할
- 모듈간의 의존성을 파악하여 하나의 파일로 만들어준다.
번들링된 결과물을 본 적이 없었던 것 같은데?
npm run build 명령어로 빌드해 하나의 자바스크립트 파일로 나온 결과물이 바로 번들링 된 결과물이다.
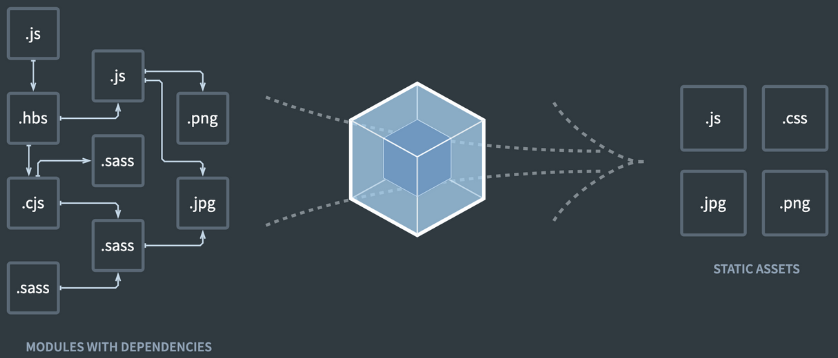
아래 이미지와 같이 서로 종속관계인 파일들을 웹팩을 통해 하나로 깔끔하게 모아준다.
웹팩, 왜 필요할까?
나는 웹팩없이 잘 개발 했던 것 같은데?
Nope!
CRA로 개발을 하게 되면 웹팩이 기본적으로 내장되어 있기 때문에 별도로 노력을 기울이지 않아도 번들된 결과물을 사용할 수 있었던 것이다.
웹팩을 사용하지 않는다면 어떤 어려움이 있는 걸까?
여러 자바스크립트 파일이 하나로 합쳐지지 않고 따로따로 존재한다고 가정해보자.
하나의 페이지를 구성하는데 필요한 자바스크립트 파일이 여러개로 분리되어 있을 때 (하나의 페이지를 여러개의 컴포넌트로 분리하는 개념을 생각해보자.)
- 모든 파일을 하나하나 통신해 받아와야 하기 때문에 화면을 모두 표시하기까지 로딩 시간이 오래 걸린다.
- 당연히 파일 갯수가 많아질 수록 요청의 갯수도 증가한다.
웹팩의 역할
모듈의 종속 관계를 파악하여 번들링해준다.
여러 파일로 나눴을 때 서로 종속관계 일 경우 분리된 파일의 로드 순서가 중요하다.
A파일에서 선언한 함수를 B파일에서 호출한다면 B보다 A파일을 먼저 로드해야 한다.
바벨
웹팩을 설정할 때 주로 바벨을 추가한다.
바벨은 자바스크립트 컴파일러라고 볼 수 있지만, 트랜스파일러라고도 할 수 있다.
컴파일러?
사람이 읽기 편한 프로그래밍 언어에서 컴퓨터가 읽기 편한 코드로 변환해주는 것
컴파일러?
바벨은 최신 자바스크립트 문법을 아직 지원하지 않는 브라우저에서도 사용할 수 있도록 ES5버전으로 변환해준다.
트랜스파일러? 컴파일러?
엄밀히 말하면 자바스크립트 코드는 컴파일 언어가 아니며, 자바스크립트에서 자바스크립트로 변환하는 것이기 때문에 컴파일이라는 표현은 적합하지 않을 수 있다.
이런 맥락에서 트랜스파일러라는 표현이 쓰이기도 한다.
바벨로 코드 변환하기
바벨을 사용해 코드를 변환하려면 변환하기 위한 규칙이나 브라우저 버전을 설정해야 하는데, 이 작업은 바벨 플러그인이 담당합니다.
바벨 플러그인?
바벨이 변환할 코드에 대한 규칙으로, 사용자가 각각 설정하기는 규칙이 많고 까다로워 preset이라는 플러그인을 사용해 변환규칙을 수월하게 설정할 수 있다.
preset?
필요한 플러그인들을 목적에 따라 세트로 묶은 플러그인을 말한다.
대표적인 preset plugin에는 preset-env가 있는데, 이것은 프로젝트가 지원하고자 하는 환경에 기반해 빌드 타임에 동적으로 ES6 이상의 코드를 변환해준다.
빌트인 메서드나 JS기능이 없는 경우엔 어떻게 해야할까?
바벨을 통해 트랜스파일링을 거쳐도 지원하지 않는 코드가 있다면 변환이 안될 수 있다.
Promise나 Array.prototype.includes등의 인스턴스 메서드는 바벨이 지원하지 않아 에러가 발생한다.
이때는 폴리필을 사용할 수 있다.
폴리필?
바벨에서 폴리필을 설정하면, 최신 ECMAScript 환경을 만들기 위해 코드가 실행되는 환경에 존재하지 않는 빌트인 메서드 등을 추가해줄 수 있다.
바벨과 관련된 필수 모듈
프리온보딩 4주차 1차 과제를 진행하면서 정리해야 겠다는 생각을 했던 부분이다.
크로스 브라우징을 위해 바벨을 설정해보려고 찾아보면서 어려웠던 부분이다.
- babel-loader: 바벨과 웹팩이 어떻게 동작하는지
- @babel/core: babel로 컴파일해서 결과물 파일이 나오도록 babel관련한 핵심 모듈
- @babel/preset-env: 어떤 ES문법을 사용할 것인지
- @babel/preset-react: jsx를 js로 변환