과정
vue-d3-network 모듈을 사용해서 그래프를 만들려고 하는데
노드 Icon을 지정하려면 svg 파일을 불러와야했다.
import icon from '~.svg';이렇게 svg를 불러온 뒤 속성값에 넣어줬는데 변화가 없었다.
차이점을 찾으려고 예제 소스를 보니 아래와 같이 svg 파일을 불러오고 있었다.
import nodeIcon from '../assets/node.svg?raw'svg?raw는 뭘까?
똑같이 해봤는데 당연히 변화가 없었다. console에 찍어보면 그저 path만 나올 뿐,,
vite-svg-loader 이런 모듈을 찾았는데
import iconRaw from './my-icon.svg?raw'위 예시와 같이 뒤에 ?raw를 붙이면 파일의 raw 데이터를 불러오도록 되어있었다.
Raw
SVGs can be imported as strings using the ?raw suffix:import iconRaw from './my-icon.svg?raw' // '<?xml version="1.0"?>...'
그런데 vite 용 모듈이라서.. 다른 비슷한 모듈이 없는지 찾아봤음.
- vue-svg-loader: svg 파일을 vue component 형태로 불러옴 (그런데 굳이 컴포넌트 형태로 불러올 필요가 없었고, 왜인지 dev server 시작 시 매우 오래걸렸음)
- svg-inline-loader: 이걸 적용할까 했는데.. Readme에 deprecated 되었다고 ... 다만 이런 정보를 얻었다.

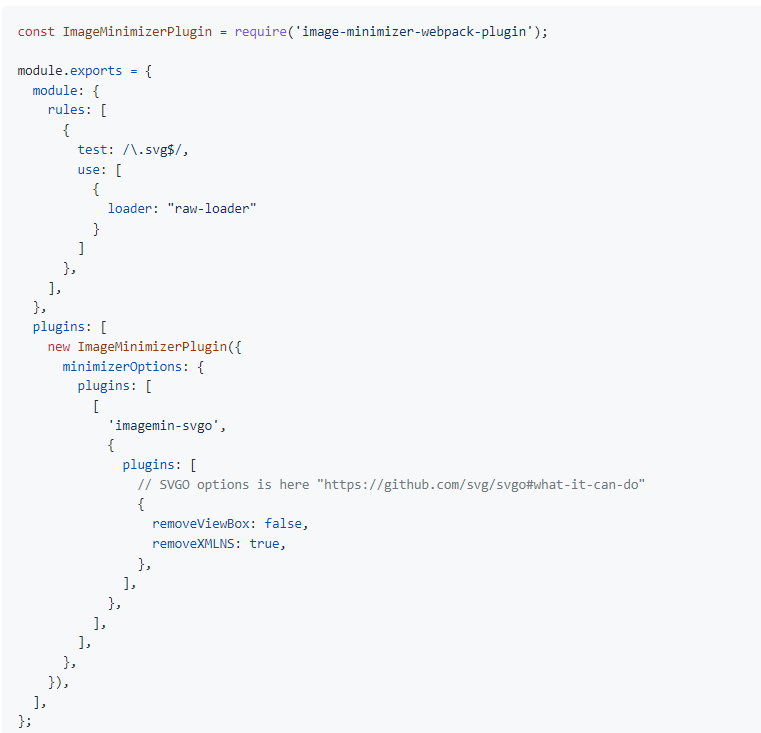
- svg를 raw-loader를 사용해서 불러오면 되는거구나?! 👀
해결
- 아래와 같이 설정하면 svg loader 설정은 그대로 적용하면서 뒤에 ?raw를 붙여 import 할 때만 raw-loader가 적용됨
// vue.config.js
chainWebpack: config => {
const svgRule = config.module.rule('svg');
// 기존 file-loader 설정 load
const fileLoaderOptions = svgRule.use('file-loader').get('options');
svgRule.uses.clear();
svgRule
.oneOf('raw')
.resourceQuery(/raw/) // ?raw 에 대해
.use('raw-loader') // raw-loader를 적용하겠다.
.loader('raw-loader')
.end()
.end() // 그리고 그외는 file-loader를 적용하겠다.
.oneOf('external')
.use('file-loader')
.loader('file-loader')
.options(fileLoaderOptions); // 기존 option 다시 넣어주기.
}참고
- https://cli.vuejs.org/guide/webpack.html#adding-a-new-loader
- https://github.com/neutrinojs/webpack-chain
- https://webpack.js.org/configuration/module/#ruleoneof
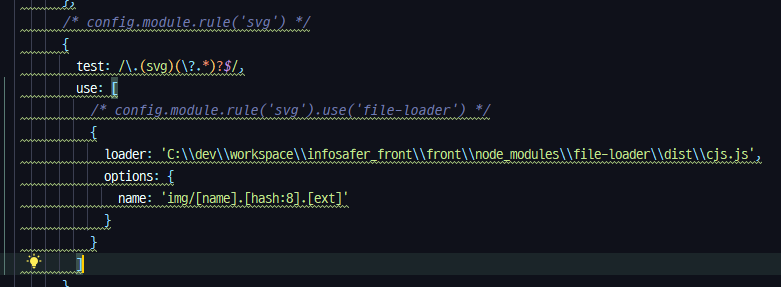
vue-cli로 생성 시 default로 생성되어있는 webpack 설정값

- 이렇게 svg 파일에는 file-loader 가 설정되어 있다.
- 따라서 .svg?raw 형식으로 import할 때 말고는 .svg 파일에 대해서 file-loader 로 load 하고 기존 option 값을 사용하도록 설정했다.
- 처음엔 아예 svg rule을 replace 하고 싶은게 아니라 그냥 .raw에 대한 rule만 add 하고 싶었는데 적용이 잘 안됐다. 따라서 다른 모듈의 설정을 참고했다.
- https://github.com/sam3d/vue-svg/blob/master/index.js