상황
- 기존 시스템에서 front만 vue로 변경하는 작업 중 (SPA)
- 엑셀 다운로드 기능이 있는데 서버쪽 코드가 대략 아래와 같았다.
@RequestMapping("/export.ajax")
public ModelAndView doExport(HttpServletRequest req,
@ModelAttribute ADto dto) throws Exception {
ModelAndView model = new ModelAndView("excelDownloadBean");
return model;
}
- 화면에서 export를 요청하는 코드는 대략 아래와 같았는데 자꾸 405 에러가 떨어졌다.
axios.post('~/export.ajax', {responseType:'blob'})
405 method not allowed
- 요청하는 코드가 잘못된줄 알고 한참 버벅이다가...
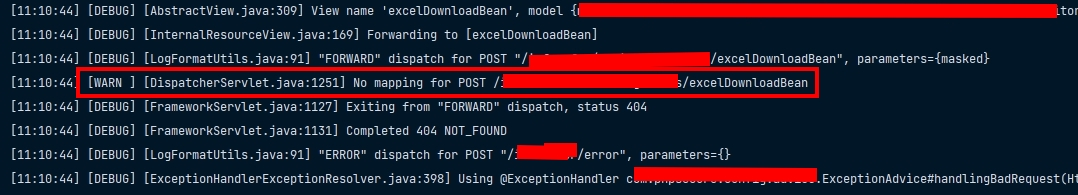
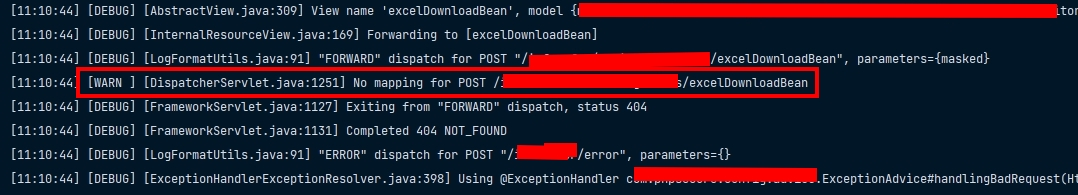
- 서버쪽을 디버깅 해봤다. 에러가 떨어지는 부분은 딱히 없었는데 디버깅 로그를 상세하게 찍어보니

- 그래.. DispatcherServlet이 excelDownloadBean을 못찾고있던것..!
- 왜냐면 SPA로 변경하면서 context에서 아래 BeanNameViewResolver를 삭제했기때문
<beans:bean class="org.springframework.web.servlet.view.BeanNameViewResolver">
<beans:property name="order" value="0" />
</beans:bean>
BeanNameViewResolver
- BeanNameViewResolver는 view 이름과 동일한 이름을 갖는 bean 객체를 view 객체로 사용한다.
- 그러나 SPA에서 이놈을 넣으면... 곤란.. 새로고침 시/특정 페이지 URL입력하여 접속시 => error페이지로 가서 => index.html로 가야하는데..? 못감
ModelAndView(Bean)
- 그래서 그냥 내가 Bean을 직접 찾아서 넣어줌. (기존에는 파라미터로 BeanName을 넘겼었다면.. 지금은 Autowired 받아 Bean을 넣어줌 / 문제가 있을까?)
- ModelAndView 사용하지 않고 output stream에 넣어주도록하는 내부 로직만 빼서 따로 구현하는게 좋을것같은데.... 이건 Front의 주 작업이 아니므로 일단 패스. 추후 개선해야할것같음