react
1.npm과 yarn, npx

가독성재사용성
2021년 7월 13일
2.[React] Component

JSX는 React 엘리먼트를 생성한다. 위의 코드는 아래와 같이 컴파일 된다.JSX는 자바스크립트가 확장된 형태로 브라우저가 바로 실행할 수 있는 자바스크립트 코드가 아니다. 그렇기 때문에 JSX코드를 Babel을 이용하여 자바스크립트 코드를 변환한다. 이 때 JSX
2021년 7월 15일
3.[React] State and Lifecycle

부모 컴포넌트로 전달받고 값을 바꾸지 못하는 props와는 다르다.리액트는 컴포넌트가 클래스형인지 함수형인지에 따라 사용방법이 다르다.클래스형 컴포넌트가 가지고 있는 state함수형 컴포넌트가 useState라는 함수로 사용하는 state클래스형 컴포넌트에서 state
2021년 7월 16일
4.[React] 이메일 유효성 검사 정규표현식

정규식 리터럴을 사용하는 방법 정규식 리터럴은 스크립트가 불러와질 때 컴파일된다. 정규식이 상수라면, 이렇게 사용하는 것이 성능을 향상시킬 수 있다.RegExp 객체의 생성자 함수를 호출하는 방법 생성자 함수를 사용하면 정규식이 실행 시점에 컴파일된다.
2021년 7월 21일
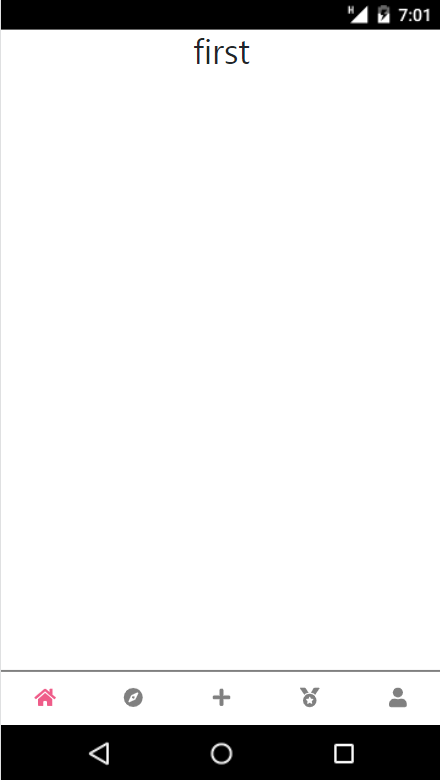
5.[React] React로 하단 네비게이션 만들기

하단탭 컴포넌트를 BottomNav.jsx 라는 이름으로 파일을 생성하고 아래와 같이 타이핑한다.위와 같이 button이라는 글자가 5개 생겼다.BottomNav.jsx에 css를 적용할 BottomNav.css파일을 생성하고 아래와 같이 타이핑한다.네비게이션의 형태를
2021년 7월 27일