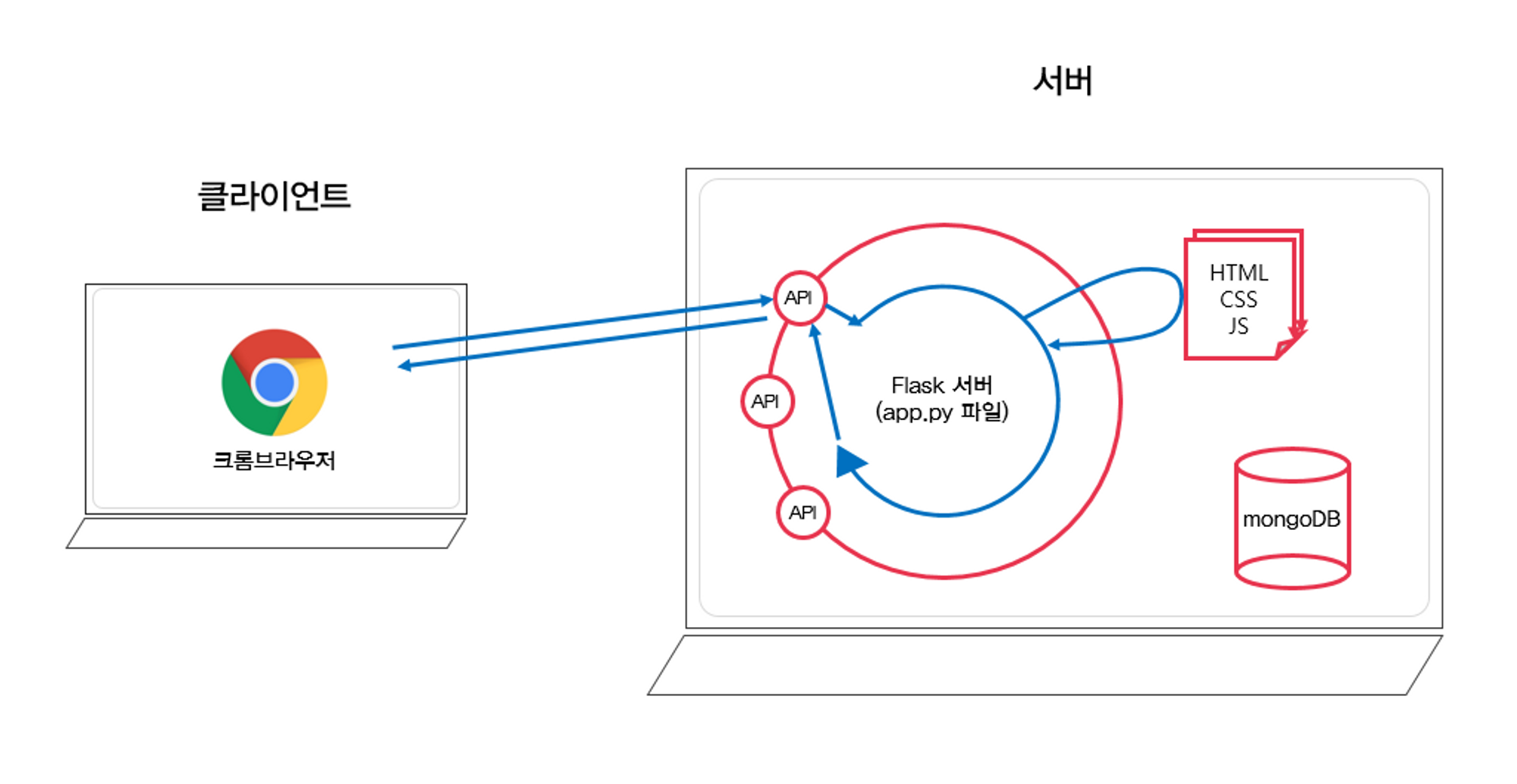
브라우저의 역할
서버한테 요청을 한다.
-> 똑똑 나에게 줄거 있니?
받은 HTML 파일을 그려준다.
-> html, css, javascript를 받아옴
(새로고침하면 다시 받아왔으니까, 내가 개발자 툴에서 수정한거 사라짐)

프로그램 설치
VS Code
확장 기능
- Live Server : 실시간 새로고침(코드 저장시 변경사항을 - 브라우저에서 바로 확인할 수 있다.)
- Korean Language Pack for Visual Studio Code : 한국어팩
VS Code에서 정렬 단축기
Shift + Alt + F
HTML과 CSS
HTML은 뼈대
CSS는 꾸미기
javascript는 움직이기
HTML 구성
- head 안에는 속성정보(meta, script, link, title 등)
- body 안에는 페이지의 내용
- (body 안의) div는 박스!!
CSS 사용하기
<head>
<style>
.mytitle {
background-color : red;
}
.wrap{
width: 300px;
margin: 20px auto 0px auto;
}
</style>
</head>
<body>
<div class="wrap">
<h1 class="mytitle">로그인 페이지</h1>
</div>
</body>로그인 페이지
자주 쓰이는 css
-
h1, h5 : 글자크기
(h1은 제목을 나타내므로 페이지마다 하나씩은 꼭 넣어 주어야 구글이 가져갈때 제목인 줄 앎) -
color : 색
-
width, height : 너비, 높이
-
border-radius : 모서리 둥글게
-
margin : 바깥 여백
-
padding : 안쪽 여백
ex) padding : 10px auto 10px auto;
순서는 위 오른쪽 아래 왼쪽 (시계방향)
auto는 끝까지 미는 것 가운데 정렬
css 꿀팁
주석달기
단축키 : Ctrl + /
다음 3개는 묶음
- background-image: url('');
- background-position: center;
- background-size: cover;
내용물을 정렬
- display: flex;
- flex-direction: column; //세로 정렬 (가로정렬은 row)
- align-items: center;
- justify-content: center;
mytitle 아래에 있는 버튼
.mytitle > button { }
mytitle 아래에 있는 버튼 hover
.mytitle > button:hover{ }
GitHub
-> 인터넷에서 코드를 업로드 할 수 있는 사이트
-> 동시에 이 코드를 배포해서 마치 홈페이지처럼 접속할 수 있다.
웹 페이지 배포하기
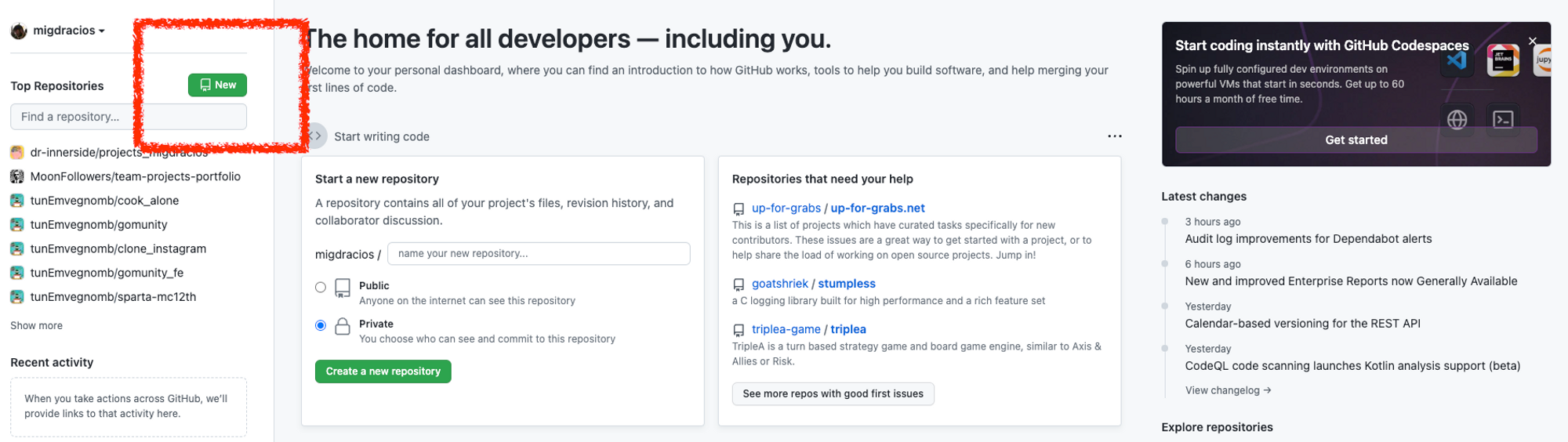
저장소 생성하기
-
Create Repository

-
저장소 이름 적고, public 선택, Create Repository 클릭

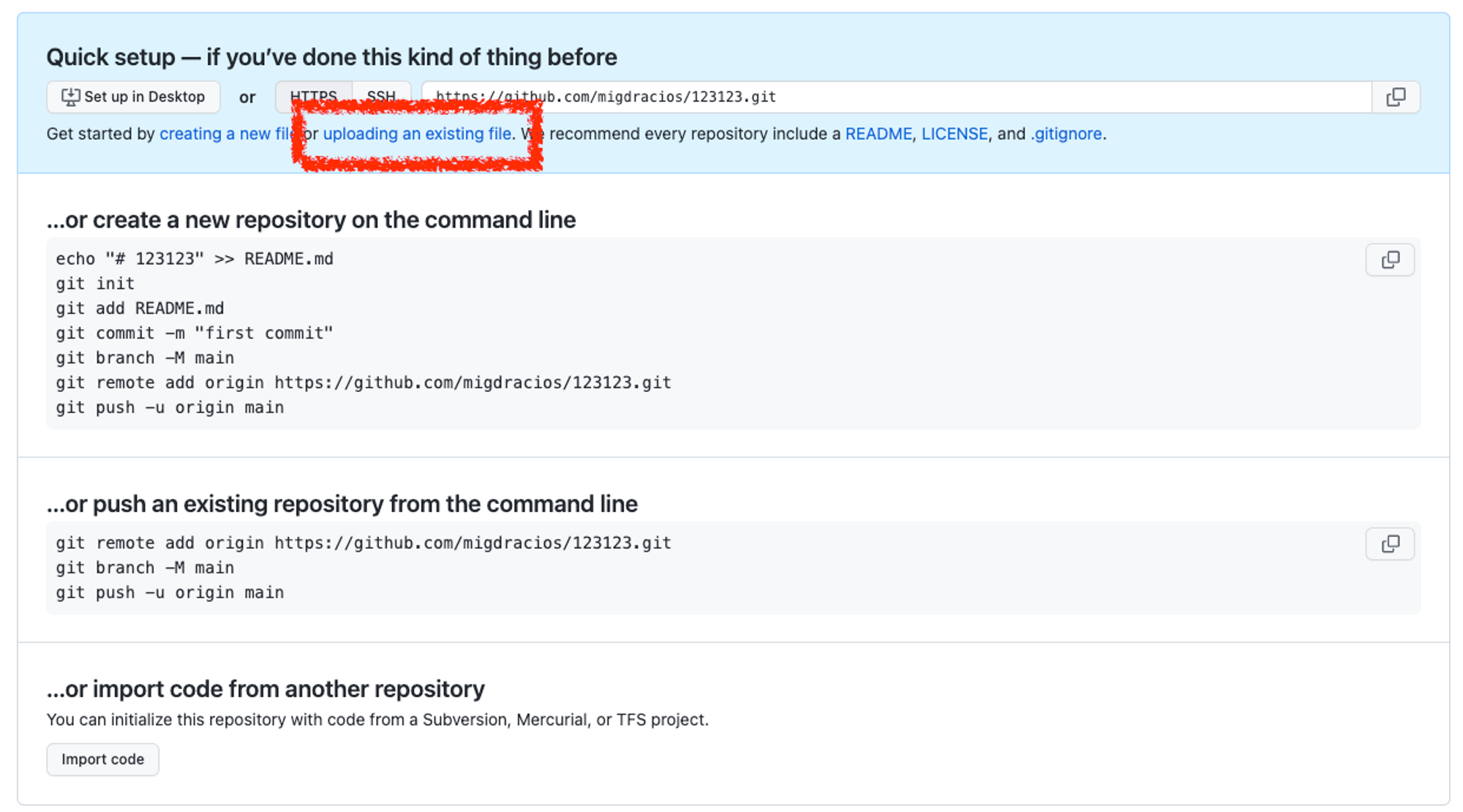
파일 업로드
- Upload Exsiting Files 선택

- index.html 파일 업로드
* 반드시 첫 파일은 index.html이어야 함!! 그렇지 않으면 배포되지 않음!!!
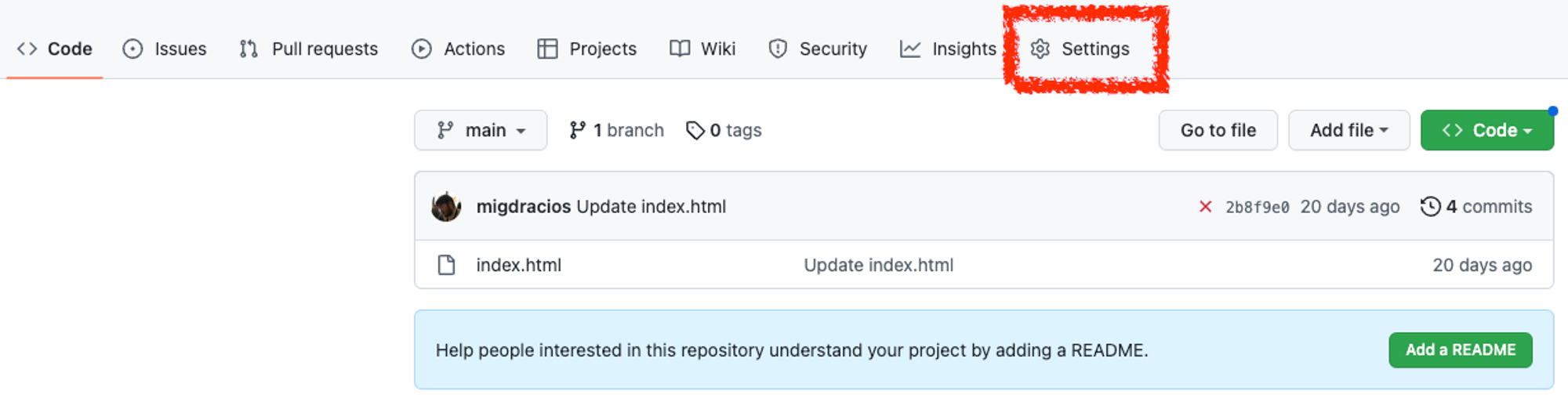
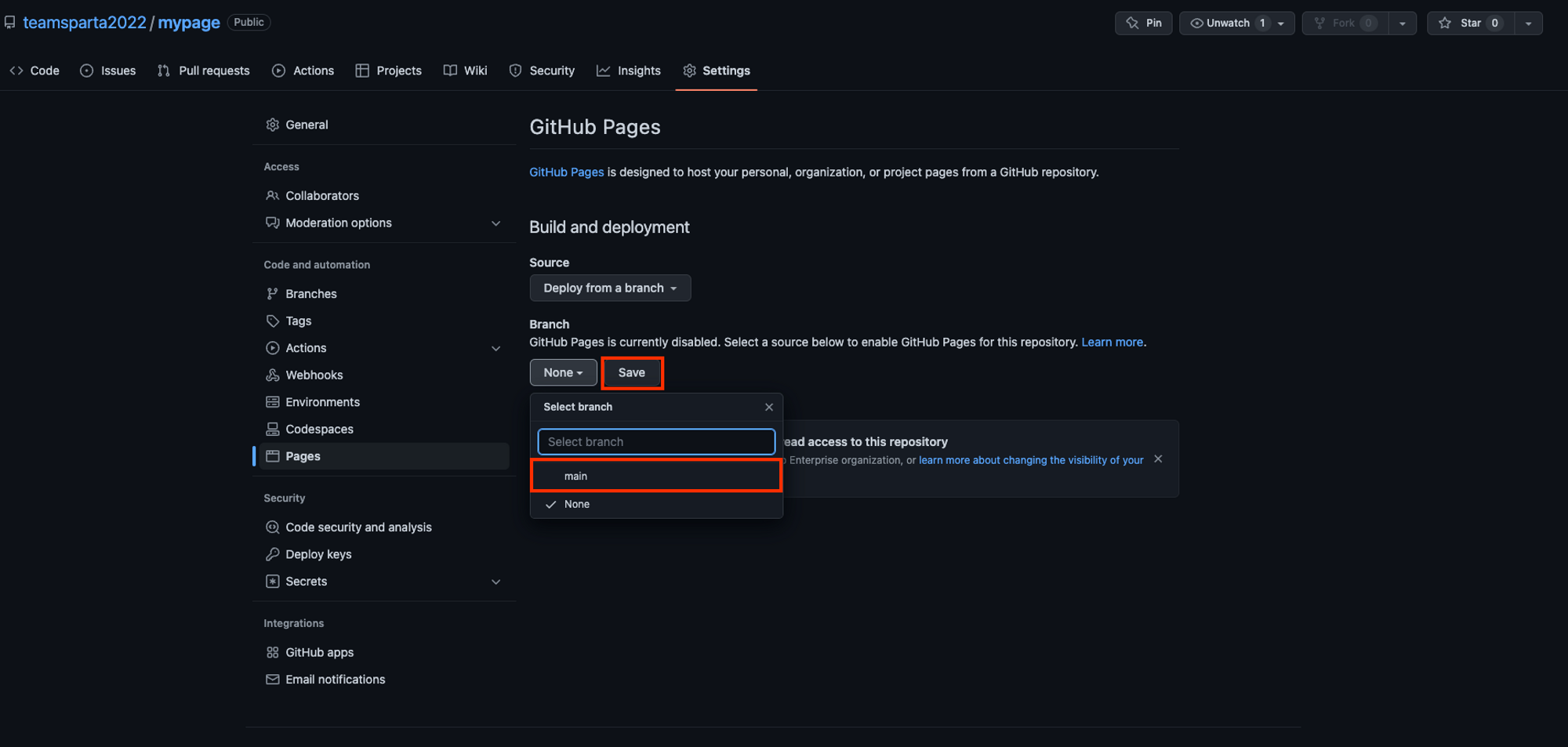
배포하기
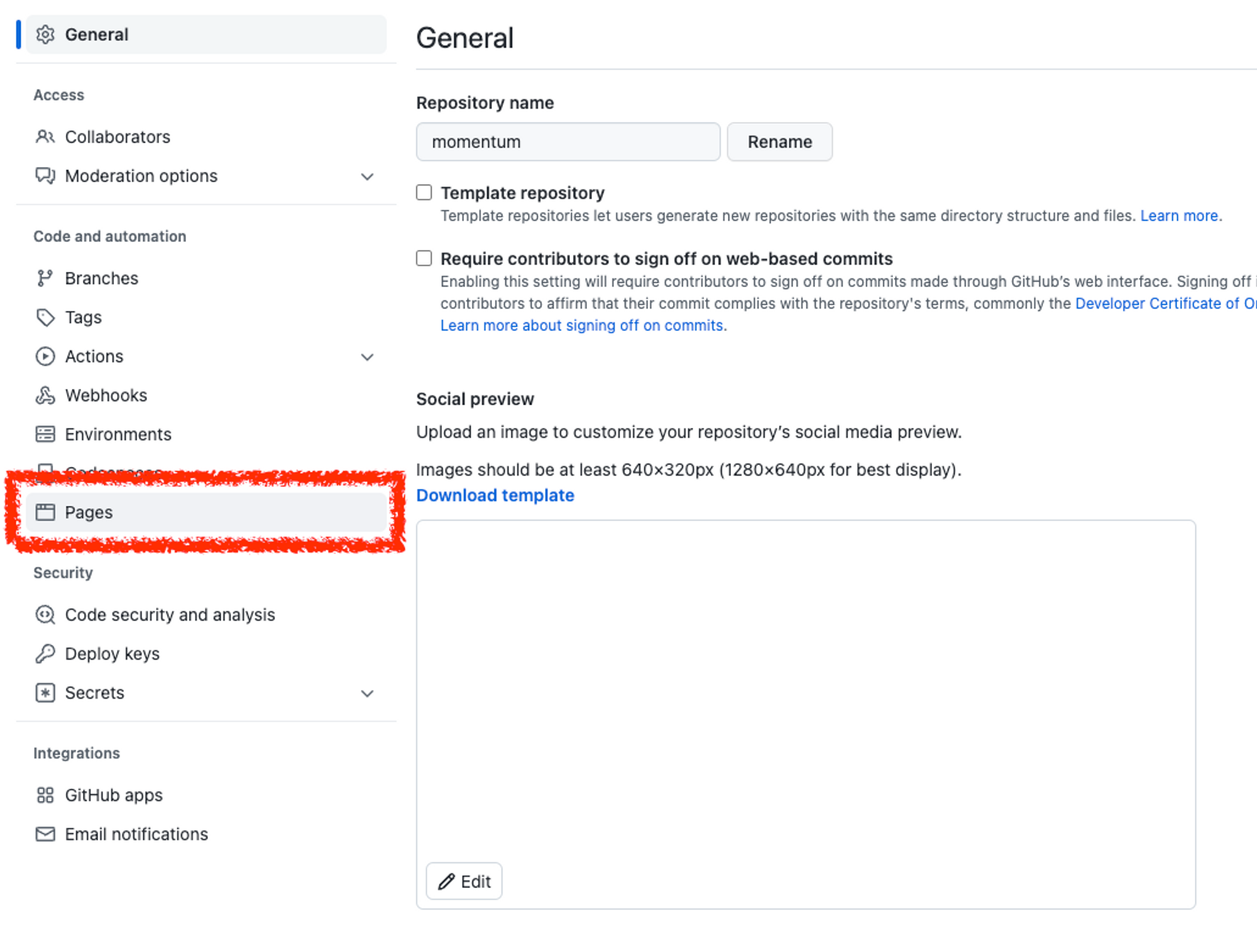
- 저장소에서 settings > Pages


- Source에서 Deploy from a branch 선택
- Branch Name을 main으로 설정 후 save 클릭

(출처 : 스파르타코딩클럽)
