Javascript
- 프로그래밍 언어 중 하나
- 브라우저가 알아들을 수 있는 언어
- 웹을 조작하기 위해 사용(움직이게 만드려고)
함수
- 정해진 일을 반복하는 친구
HTML 연결. 버튼을 클릭하면 경고창이 뜨게하기
1. 버튼을 클릭하면
2. hey를 불러라
3. alert('안녕')을 실행하라
개발자 도구
Console.log()
자료형
리스트
순서를 지켜서 가지고 있는 형태
0부터 시작
딕셔너리
키(key) - 밸류(value) 값의 묶음
리스트와 딕셔너리의 조합
let a = [ {'name':'영수', 'age':27}, {'name':'철수', 'age':15}, {'name':'영희', 'age':20} ] console.log(a[0]['name']) //영수 console.log(a[1]['age']) //15
JQuery
$(’#아이디값’) 으로 어떤 html 태그를 바꿀 것인지 지정
사용시 import 됐는지 확인하고 사용하기!
반복문
요소들을 반복해서 꺼내서 쓰는 것
forEach문
let fruits = ['사과', '배', '감', '귤'] fruits.forEach((a) => { console.log(a) })=> fruits 리스트 안에 들어있는 값의 개수만큼 반복해서 출력해준다.
조건문
요소의 값을 비교하는 것
IF문
if (조건) { // 조건에 맞다면~ } else { // 아니라면~ }
반복문 + 조건문
let ages = [12,15,20,25,17,37,24] ages.forEach((a)=> { if (a > 20) { console.log('성인입니다') } else { console.log('청소년입니다') } })
append()와 empty()
function checkResult() { let fruits = ['사과','배','감','귤','수박'] $('#q1').empty() fruits.forEach((a)=>{ let temp_html = `<p>${a}</p>` $('#q1').append(temp_html) }) }1) 원하는 html태그를 백틱(``)으로 묶는다.
2) empty()로 비워준다.
3) 태그 안에 들어갈 값은 ${}로 표시하고, 그 안에는 자료가 있는 변수를 넣는다.
4) 통째로 넣을 html요소를 $('아이디')로 골라주고 append(변수)를 넣어준다.
백틱(``)
- 문자와 변수를 함께 써줄 수 있도록 하는 특수기호
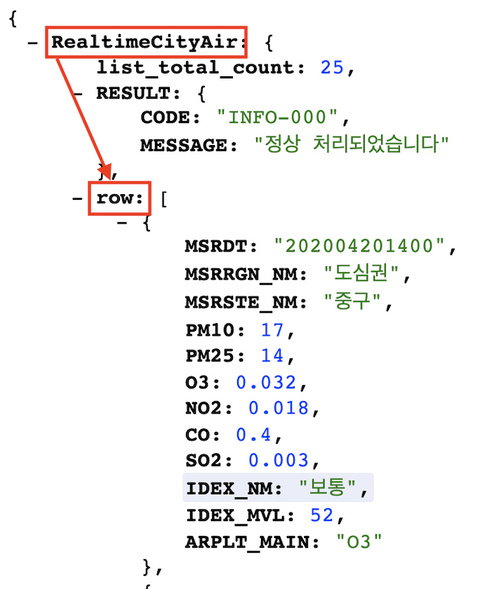
JSON
- 서버에서 클라이언트로 데이터 내려줄 때 dictonary 형태로 내려주는 것
API
은행 창구와 같은 것!
같은 예금 창구에서도 개인 고객이냐 기업 고객이냐에 따라 가져와야 하는 것 / 처리해주는 것이 다른 것처럼, 클라이언트가 요청할 때에도, '타입'이라는 것이 존재
GET -> 통상적으로 데이터 조회(Read)를 요청할 때
예) 영화 목록 조회
GET방식으로 데이터를 전달하는 방법
url뒤에 아래와 같이 붙여서 데이터를 가져간다.
예) google.com/search?q=아이폰&sourceid=chrome&ie=UTF-8
? : 여기서부터 전달할 데이터가 작성된다는 뜻
& : 전달할 데이터가 더 있다는 뜻
위 주소는 google.com의 search 창구에 다음 정보를 전달합니다!
- q = 아이폰 (검색어)
- sourceid = chrome(브라우저 정보)
- ie = UTF-8(인코딩 정보)
POST -> 통상적으로 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청할 때
예) 회원가입, 회원탈퇴, 비밀번호 수정
POST방식으로 데이터를 전달하는 방법
data : {} 에 넣어서 데이터를 가져간다.
예) data: { param: 'value', param2: 'value2' },
Fetch
JavaScript에서 서버로 네트워크 요청을 보내고(URL) 응답을 받을 수 있도록 해주는 매서드
기본 골격
fetch("여기에 URL을 입력").then(res => res.json()).then(data => { console.log(data) })코드 설명
fetch("여기에 URL을 입력") // 이 URL로 웹 통신을 요청한다. 괄호 안에 다른 것이 없다면 GET! .then(res => res.json()) //통신 요청을 받은 데이터는 res라는 이름으로 JSON화 한다 .then(data => { console.log(data) //개발자 도구에 찍어보기 }) //JSON 형태로 바뀐 데이터를 data라는 이름으로 붙여 사용한다.
Fetch 연습
서울시 OpenAPI(실시간 따릉이 현황) 이용
따릉이 대수가 5대 미만은 곳은 빨갛게 보여주기
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Fetch 연습하고 가기!</title>
<!-- JQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
table {
border: 1px solid;
border-collapse: collapse;
}
td,
th {
padding: 10px;
border: 1px solid;
}
.red {
color: red;
}
</style>
<script>
//업데이트 버튼을 누르면 q1() 실행
function q1() {
fetch("http://spartacodingclub.shop/sparta_api/seoulbike").then(response => response.json()).then(data => {
//반복문 돌리기 전 화면 비우기
$('#names-q1').empty()
//rows로 data가져오기
let rows = data['getStationList']['row']
rows.forEach(a => {
let name = a['stationName']
let rack = a['rackTotCnt']
let bike = a['parkingBikeTotCnt']
let temp_html = ``
// 따릉이 대수 5대 미만인 경우에만 스타일 적용되도록 조건문
if (bike < 5) {
temp_html = `<tr class="red">
<td>${name}</td>
<td>${rack}</td>
<td>${bike}</td>
</tr>`
} else {
temp_html = `<tr>
<td>${name}</td>
<td>${rack}</td>
<td>${bike}</td>
</tr>`
}
$('#names-q1').append(temp_html)
})
})
}
</script>
</head>
<body>
<h1>Fetch 연습하자!</h1>
<hr />
<div class="question-box">
<h2>2. 서울시 OpenAPI(실시간 따릉이 현황)를 이용하기</h2>
<p>모든 위치의 따릉이 현황을 보여주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<table>
<thead>
<tr>
<td>거치대 위치</td>
<td>거치대 수</td>
<td>현재 거치된 따릉이 수</td>
</tr>
</thead>
<tbody id="names-q1">
<tr>
<td>102. 망원역 1번출구 앞</td>
<td>22</td>
<td>0</td>
</tr>
<tr>
<td>103. 망원역 2번출구 앞</td>
<td>16</td>
<td>0</td>
</tr>
<tr>
<td>104. 합정역 1번출구 앞</td>
<td>16</td>
<td>0</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>페이지 들어오자마자 실행되는 함수
$(document).ready(function(){
//들어오자마자 실행
})$(document).ready(function(){ fetch("http://spartacodingclub.shop/sparta_api/weather/seoul").then(res => res.json()).then(data => { let number = data['temp'] //텍스트 변경하기 $('#id명').text(변경할 텍스트) $("#temp').text(number) }) })
(출처 : 스파르타코딩클럽)