아래 내용은 state에 대한 기본적인 내용과 이해를 위한 것이다.
실무에 적용하기엔 다소 무리가 있지만, 정확한 이해를 바탕으로 적용할 수 있도록 꼭 기억하고 알아두도록 하자.
1. State
React 내부에서 동작하는 모든 동적 데이터, 혹은 동적 상태를 일컫는 개념이다.
동적으로 관리되는 데이터의 예시는 아래와 같다.
- 변경되는 데이터
- 변경 후 사라지는 기존 데이터
- 새로 생긴 데이터
우리가 관리하는 데이터는 State라는 object로 관리하며
- state와 state의 데이터에 직접 접근하여 변경하는 것이 아니다.
- 상태변경은 기본적으로 event trigger 기반으로 이루어진다.
- 상태변경의 개념은 데이터를 변화하는게 아니라, 데이터를 state로 취한 후에 새로운 객체(state)를 반환하여 새로운 데이터의 "상태"를 얻는 개념이다.
- 상태변화가 이루어진 후에 다시 rendering 함수를 호출하거나, rendering 한다.
2. Component class
State를 활용하기위해선 Component class를 먼저 이해해야 한다.
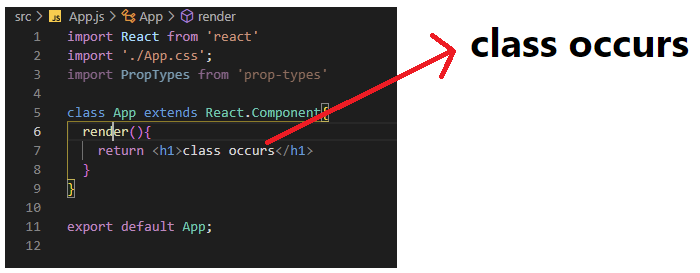
class App extends React.Component{
render(){
return <h1>App class occurs</h1>
}function Component를 Component class로 바꿔줘야 state 사용이 가능하다.
Component class 상속하여 사용하며,
function이 아니므로 바로 return을 사용할 수 없다.
render() method를 활용하여 JSX return을 할 수 있다.

3-1. State 기본설정
Class에서 사용할 수 있는 State의 핵심을 먼저 이해하고 있어야 한다.
- State 자체는 object이고, 변수나 데이터를 담을 수 있다.
- State에 들어간 데이터는 변한다.

3-2. State 설정 후 trigger와 연결하기
먼저 state object에 변화하는 데이터를 넣어준다.

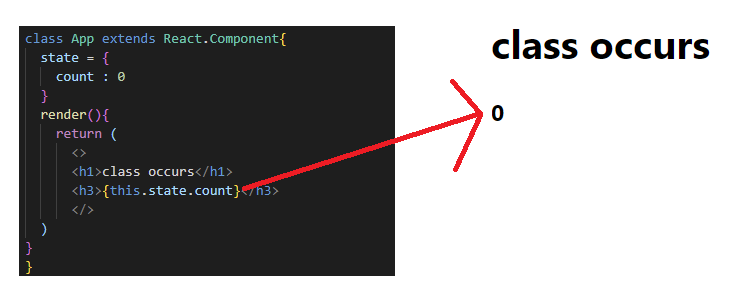
state가 객체이고, state를 this instance를 통해 접근이 가능하다.
이러한 접근으로 count 변수에 접근하여 활용할 수 있고, rendering까지 가능하다.

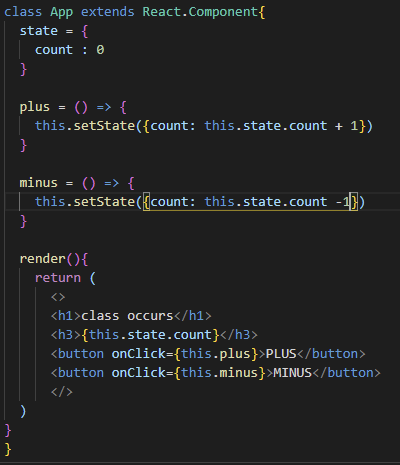
class App extends React.Component{
state = {
count : 0
}
plus = () => {
console.log("plus")
}
minus = () => {
console.log("minus")
}
render(){
return (
<>
<h1>class occurs</h1>
<h3>{this.state.count}</h3>
<button onClick={this.plus}>PLUS</button>
<button onClick={this.minus}>MINUS</button>
</>
)
}
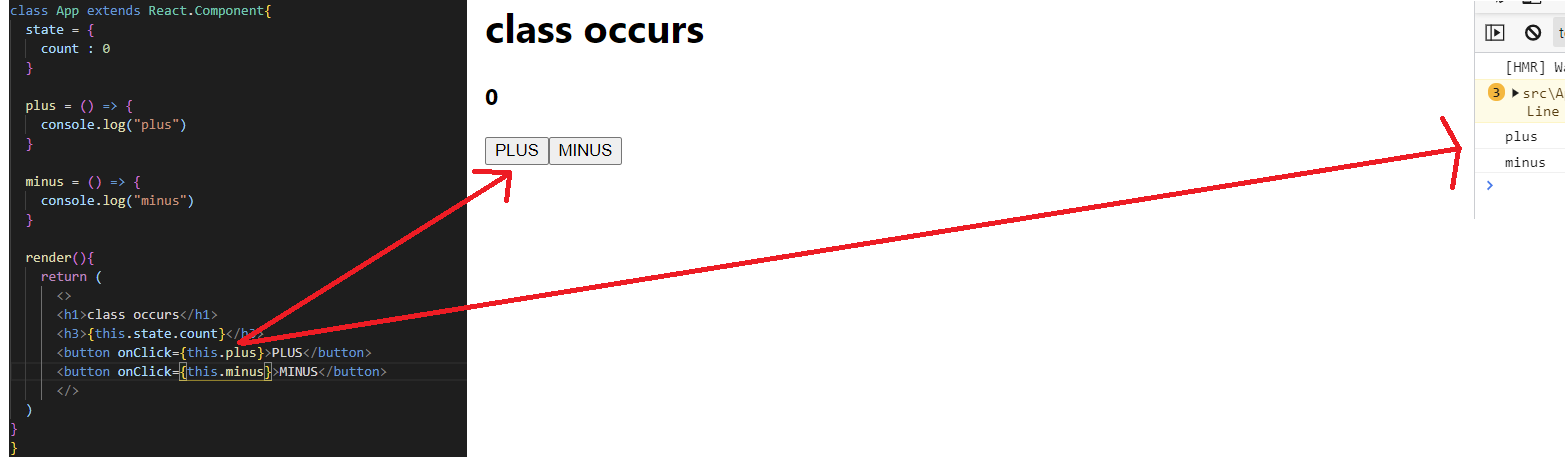
}최종적으로 해당 state 데이터를 변화하기위한 장치(trigger, onClick 등)와 연결한다.
위 코드의 경우 class 내부에서 선언된 함수(메소드)와 연결하였으므로,
trigger와 연결된 메소드는 {this.plus}와 같이 연결해준다.
선언지역 및 유형에 따라 접근하는 방법은 달라질 수 있다.
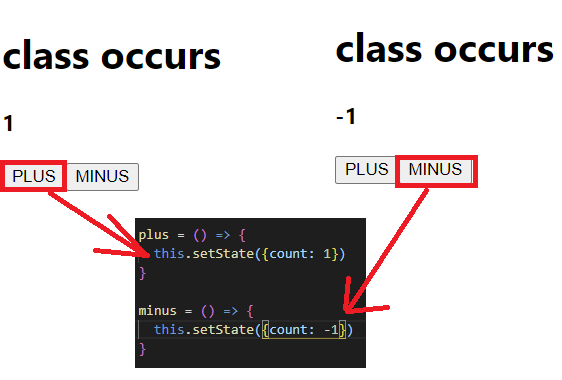
3-3. setState
상태관리를 위해 반드시 먼저 알아야 하는 개념

setState를 통해 state의 count에 접근하여 상태관리를 하기위한 "설정"을 해줄 수 있다.
변경된 state를 반환한 후에 rendering 함수를 호출하거나,
rendering하여 변경졈이 반영되도록 진행한다.
※이 부분은 Virtual DOM 개념과도 연결되어, 변화한 부분만 반영한다.
3-4. State 상태변화하기(state update)
state를 관리하기위해 매우 중요한 점을 반드시 기억하고 있어야 한다.
우리가 관리하는 데이터는 State라는 object로 관리하며
- state와 state의 데이터에 직접 접근하여 변경하는 것이 아니다.
- 상태변경은 기본적으로 event trigger 기반으로 이루어진다.
- 상태변경의 개념은 데이터를 변화하는게 아니라, 데이터를 state로 취한 후에 새로운 객체(state)를 반환하여 새로운 데이터의 "상태"를 얻는 개념이다.
이러한 이해를 바탕으로 setState를 이용하여 상태관리를 해보자.
setState를 통해 변화한 데이터의 새로운 상태를 반환받을 수 있고, 유일하게 state에 직접적으로 접근할 수 있다.

위 코드에서 볼 수 있듯이
setState = {count : this.state.count + 1}과 같이 setState를 통해 count 상태관리를 설정해주면 된다.
