1. lifecycle method
React.Component에서 제공하는 method로 Component의 생성과 제거를 담당한다.
이를 Component 관점에서 살펴보면,
- Component가 생성될 때 최종적으로 render 하기 전에 호출되는 함수/method가 있다.
- Component가 생성될 때 render 후에 호출되는 함수/method가 있다.
- Component가 제거될 때 호출되는 함수/method가 있다.
2. 분류
rendering 요청 전,후 등 호출 시점이나 method type에 따라
다양한 lifecycle method가 존재한다.
Mounting (Component 생성, 페이지 접속 및 생성, rendering 시 호출되는 method)
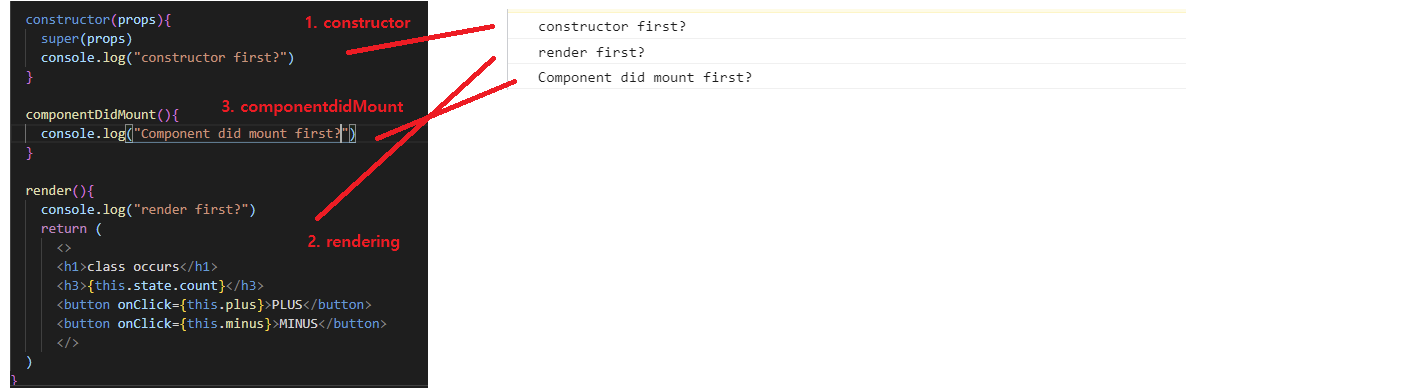
※ 아래 method 들은 Mounting 하면서 아래 순서대로 호출된다.
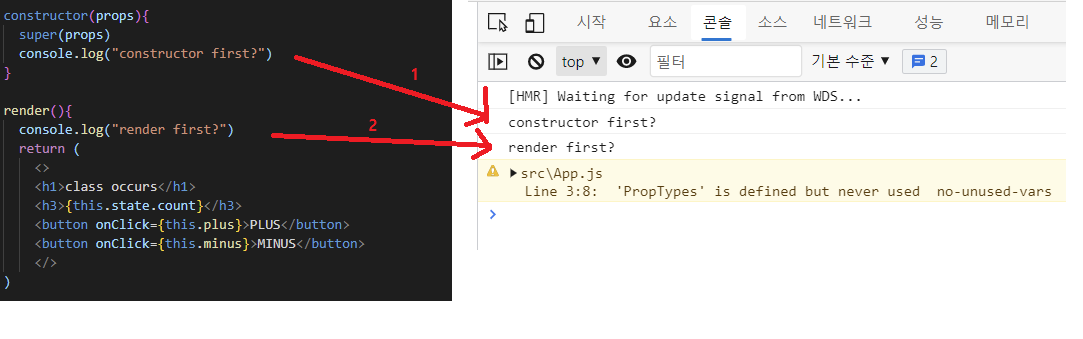
- constructor() - class 생성자(원래 Javascript에서 class 생성시 활용)
class 호출 시 가장 먼저 호출되며, App class 상에서는 생성자 호출 후에 rendering 진행.

-
getDerivedfromProps() - rendering시 호출
-
render() - rendering 진행
-
componentDidMount() - rendering 완료 후 호출

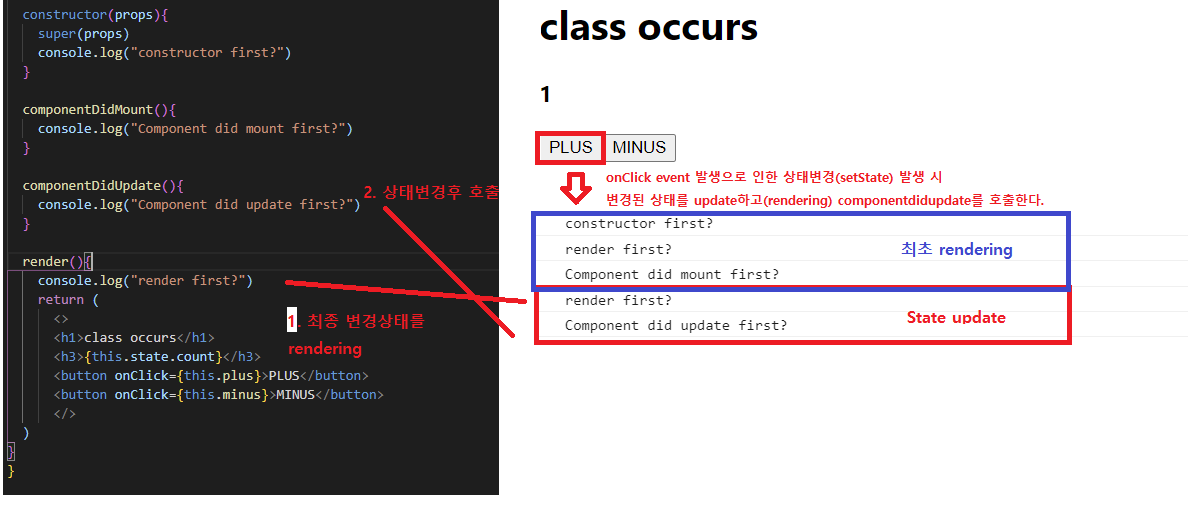
Updating (상태업데이트 Event 발생으로 인한 상태변경 발생 시 호출되는 method)
-
setState - method는 아니지만, 기본적으로 상태변경을 위한 setState 호출시 아래 method들이 순차적으로 발생한다.
-
getDerivedStateFromProps() - 상태변경으로 인한 component update 시 호출
-
shouldComponentUpdate() - 상태변경으로 인한 Update 여부 결정
-
rendering() - 위 과정(Component 변경 및 호출이 선행) 후 rendering 진행
-
getsnapshotBeforeUpdate() - rendering 진행 중 호출, 사용하지 않는 method
-
componentDidUpdate() - 변경된 상태를 최종적으로 rendering 후 호출

Unmounting (Component 제거, 다른 페이지로의 접속 시 호출되는 method)
- componentWillUnmount() - Component 제거 후 rendering 하기 전에 호출