1. map 함수 유의사항
map 함수의 return 값은 항상 배열이다.
logic 상 오류를 방지하기위해 별도의 함수를 호출한 후,
해당 함수가 return하는 형식으로 구조적인 흐름을 잘 이어주도록 만들어 줄 필요가 있다.
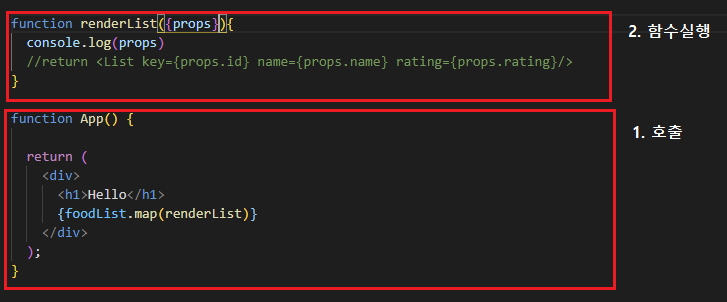
2. 함수호출 시 유의사항

위 코드처럼 map 함수를 사용하면서 별도의 함수나 Component를 호출한다고 할 때,
- 호출된 함수나 Component가 받는 props는 객체이다.
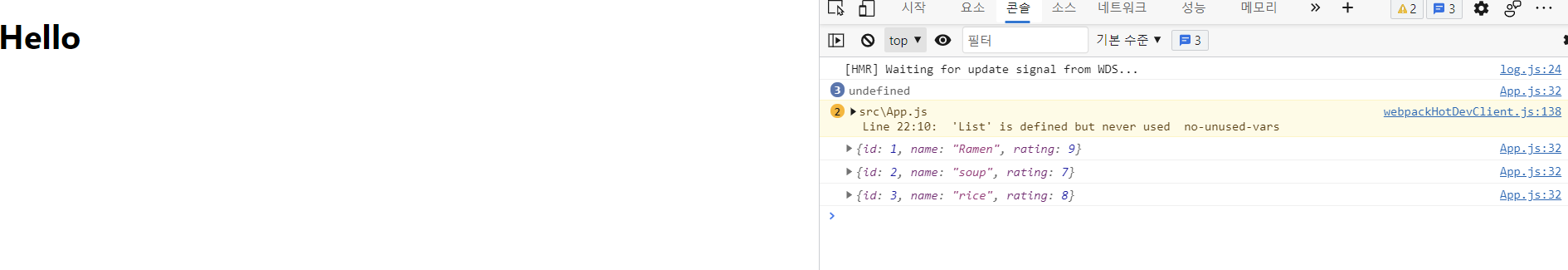
- 이때 객체라고 해서 {props}가 아니라, props 인자 그대로 받아주어야 전달하는 data를 온전히 전달할 수 있음을 기억하자.


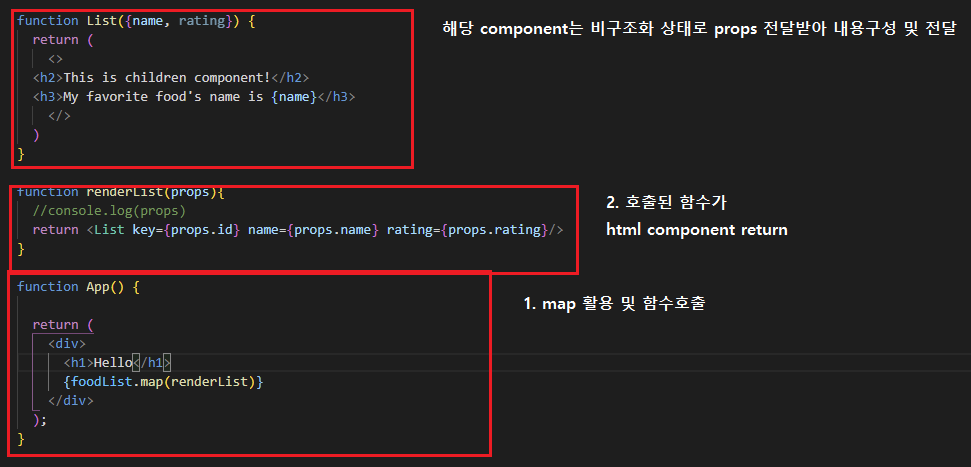
props는 element가 여러 개일 경우 반드시 id값 지정 및 key값에 할당해주어야 unique 관련 오류가 발생하지 않는다.
전달받은 props를 사용하는 Component는 element가 여러개일 경우 모두 비구조화를 해주어야 특정 data를 받아 사용가능하다.

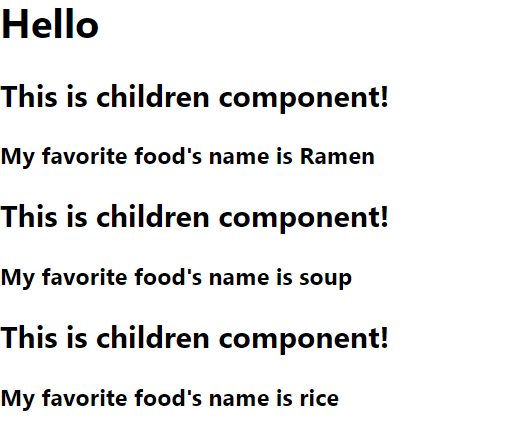
화면을 통해 data가 전달되었고, logic이 문제없는지 잘 살펴보도록 하자.
props는 객체이고, element가 여러개라면 반드시 data를 특정하여 사용해야한다.
최초 map함수를 사용할 때 전달하는 인자는 배열형태이다.
props에서 key값에 할당하는 unique 인자는 내부적으로 사용하는 인자로,
따로 사용하지는 않는다.
