1. map
javascript의 함수
배열의 요소를 모두 순환하면서
- map의 callback 함수를 실행하고
- return 받은 값을 통해 새로운 배열을 생성하는 함수.
array = [1, 2, 3, 4, 5]
array.map( (item) => {
console.log(item)
return 0
}
//1 2 3 4 5
//new array is made, [0, 0, 0, 0, 0]2. map을 이용한 props rendering

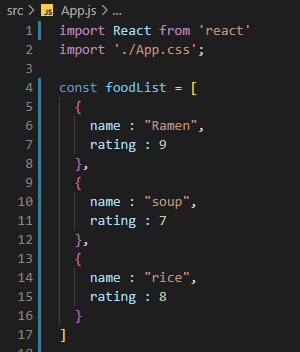
위 배열의 내용 중 name을 props로 넘겨준 후, name을 이용하여 웹사이트에 출력하는 logic을 만들어보자.

props를 넘겨줄때 유의하면서 logic을 구현하도록 한다.
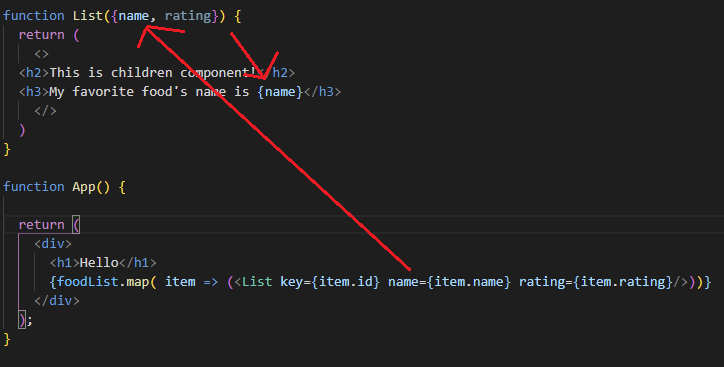
- 해당 API나 배열함수(foodList)에 대한 map함수를 사용하기위해 {}(중괄호)로 바로 해당 함수에 접근한다.
- map함수를 사용하여 data를 인자로 받는다(여기서 item으로 해당 배열 내 객체들을 받는다).
- 각 요소들은 반드시 unique key값이 있어야하고, 이를 key에 할당해주어야 한다.
- 객체에서 원하는 data를 접근하여 확보(item을 받아서, 해당 객체에서 name 문자열을 뺴온다(id/name/rating)) 및 확보한 data를 Component에 모두 넘겨주어야 한다.
- Component에 넘겨준 data(
<List name={item.name}/>)는 Component 선언부에서 props로 넘겨받는데, 이 props는 비구조화하여 name, rating을 모두 특정하여 넘겨준다. - props는 객체형태이며, 넘겨준 name을 사용하기위해 그대로 {props}로 사용한다.
반드시 기억해야하고, 문법오류가 없도록 주의해야 하는 점은
넘겨받은 props는 객체이다.
넘겨주는 data가 배열과 같이 여러 element가 있다면
- 각 element의 유일한 id 값도 같이 넘겨주고, 이를 key에 부여해줘야 한다.
- 존재하는 모든 element는 모두 넘겨주고, props화 해야한다.
- 넘겨받은 props를 비구조화로 해주고, 이를 특정해줘야({name, rating}) data가 온전히 전달된다.
객체형태로 받고, 객체형태를 통해 활용해야 한다.

위와 같이 props / map 함수를 이용하여 코드의 가독성이나 효율을 높일 수 있다.
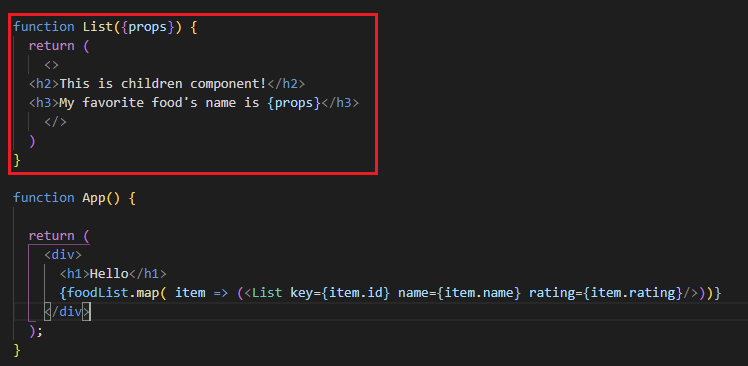
3. 오류예시

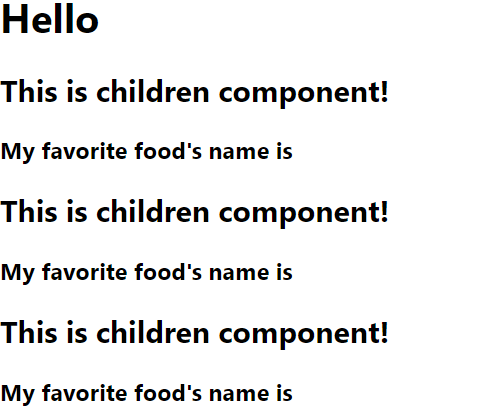
위 코드와 같이 넘겨받은 props의 정의가 모호하고, data전달이 잘 이루어지지 않는 경우 rendering이 이루어지지 않는다.

위와 같이 data 전달이 이루어지지 않았다면 props 비구조화, element 전달 등이 잘 이루어졌는지 반드시 확인해보자.
4. 참조링크
https://velog.io/@realryankim/Warning-Each-child-in-a-list-should-have-a-unique-key-prop
