1. create-react-app
React는 프레임워크가 아니라, app을 생성하도록 기능을 제공하는 라이브러리이다.
우리가 react app을 만들때 가장 먼저 입력하는 명령어이다.
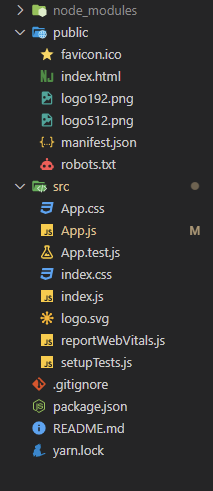
npx create-react-app [folder_name] 후 아래와 같은 구조로 프로젝트가 빌드된다.

react 기본원리를 살펴보기 전에 알아두어야 할 사항은
- 예전엔 react app 생성을 위해 Webpack을 이용한 bundle, compile이 별도 필요하였다.
- 지금은 create-react-app을 통해 앱을 만드는데 필요한 기본적인 장치들이 자동으로 설치 및 빌드된다.
- react app은 Component(요소) Programming으로, 사용자에게 맞닿는 인터페이스들은 요소화하여 html(template)에 보내주는 방식으로 구현된다.
2. React 원리
먼저 react 구조에 가장 기본적으로 활용되는 파일은 아래와 같다.
- App.js
- index.js
- index.html
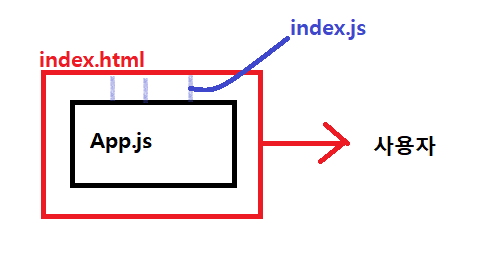
여기서 우리가 보는 최종화면은 이론적으로는 index.html 이지만,
정확히 말하면 index.html로 구성된 "설계면"을 통해 "구성요소"를 보는 것이다.
그 구성요소는 javascript로 구현되어있는 logic이고,
이 요소들은 App.js를 통해 구성한다(=내용적인 부분).
index.js는 그러한 요소들은 index.html을 통해 화면이 구현될 수 있도록 Virtual DOM을 rendering하는 다리역할을 한다.

쉽게 말하면 React 구조는 위와 같고, 여기서 익히 들어왔던 Virtual DOM 원리가 나타난다.
Virtual DOM 원리는
- 웹사이트 로드시 index.html 이라는 껍데기가 먼저 로드된다(DOM).
- 여기에 react가 내용(Component)를 rendering하여 보여준다(App.js/index.js).
- 실제로 우리가 보여지는 부분은 그러한 내용적인 부분이고(Virtual DOM), 기존과 바뀐 부분이 있다면 바뀐 부분만 반영되어 rendering된다.
3. React를 활용하는 이유 : 속도, 효율성
React가 빠른 이유는 Virtual DOM 구조를 사용하여, html이 한번에 모든 내용과 구성을 로드하지 않도록 설계되었기 때문이다.

실제 React를 통한 내용 구성을 보면 Virtual DOM 원리를 금방 이해할 수 있다.
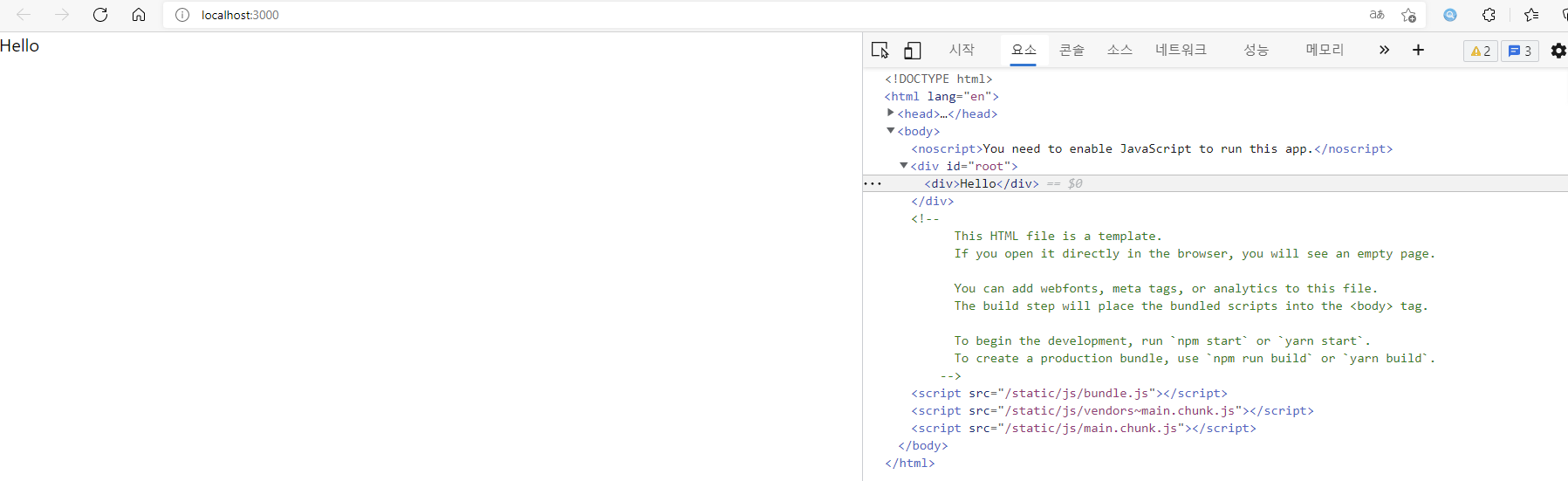
위 localhost:3000을 통해 웹사이트를 보고, 이를 검사(inspection)해보면

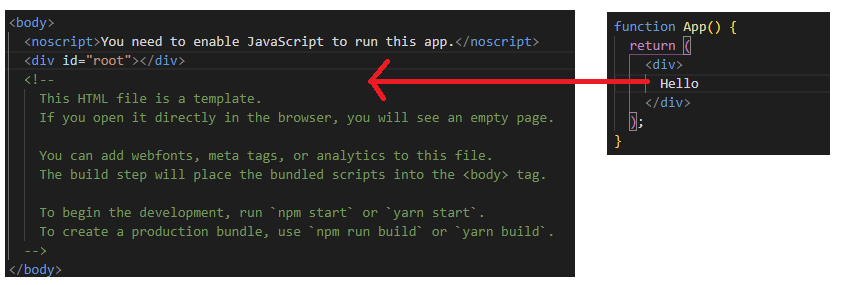
이와 같은 구성이 나타나는 걸 볼 수 있다. 이때,
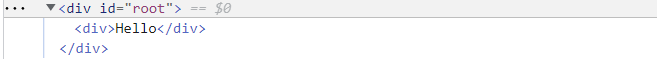
<div id="root"></div>는 html 구성한 설계이다.
아래 화살표를 눌러 실질적으로 보여지는 내용은 App.js에서 구성한다.
이 내용은 <div>Hello</div> 이다.
이 내용이 바로 Virtual DOM이고, 실제 html template(뼈대)는 DOM이 된다.

실제로 logic을 적은 Visualstudio 코드와 비교해보면 어떤 원리로 React가 작동되는지 알 수 있다.
