1. React Component의 기본원리
React는 Component로 구성된다.
Component는 html을 반환하면서 js문법을 사용할 수 있고, 이는 JSX 문법이다.
JSX문법은 React에만 적용할 수 있으며, React에 특화된 문법이다.

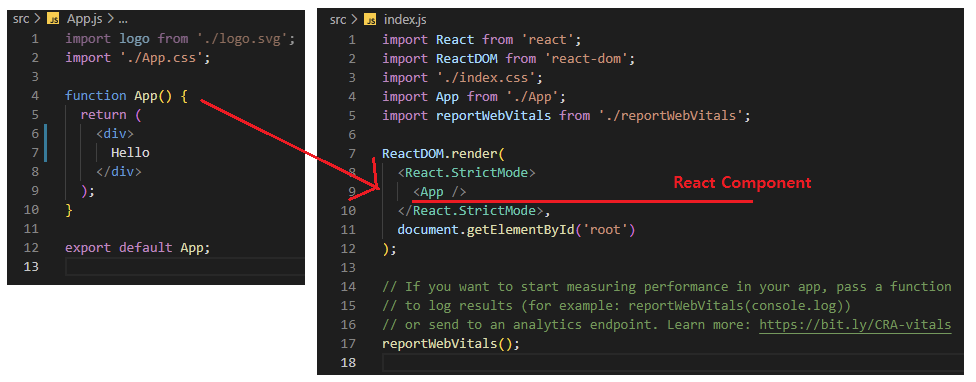
위 코드에서 Component 구조는 다음과 같다.
<App>이라는 Component를 render하여 보여준다.- 이때 App Component는 App.js에서 JSX문법으로 정의된(html을 반환하는 함수) 내용이다.
- React는 일단 html뼈대를 load하고, 그 후에 Component를 load 한다.
2. Component 작성시 유의사항

src 폴더 내에서 Component 파일을 작성한다(확장자 js).
JSX 문법을 활용하여, 함수를 작성하고 이를 html 파일로 반환한다.
해당 Component는 기본적으로 import react가 필요하고, export까지 해줘야 한다.
3. Component import / export 유의사항
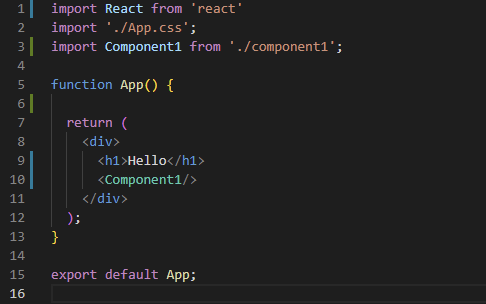
한 Component 내부에서 다른 Component를 import하여 사용할 수 있다.

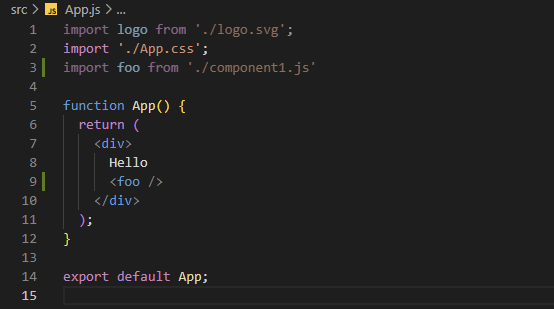
단 위 코드처럼 하나의 Component안에서 import하여 사용하기 위해선
Component 명명시 반드시 대문자로 시작해야 한다.

이처럼 소문자가 아닌 대문자로 Component 이름이 시작해야 JSX문법상 Component를 인식하여 사용할 수 있다.
소문자로 명명하면 단순히 하나의 태그로 인식해서 사용불가.
4. rendering 유의사항

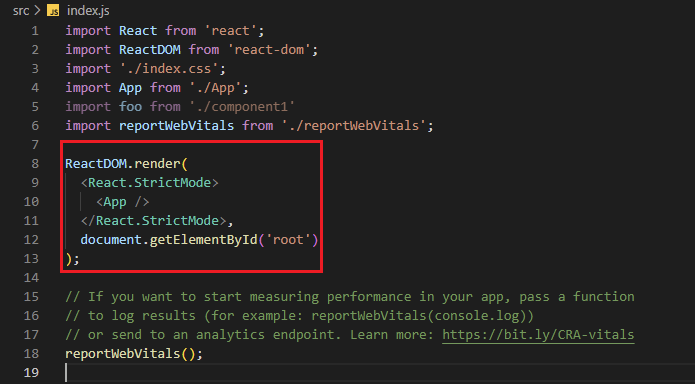
작성한 Component를 html 뼈대로 보내는 과정이 필요하며, 이 과정이 rendering이다.
단 ReactDOM을 통해 rendering 할 수 있는 Component는 오직 하나이다.
- 현재는 2개도 가능하지만 코드의 무결성, 독립성 등을 고려하여
하나만 rendering하는 것을 권장한다.- 내용적인 부분이나 기능적인 부분에서 동일한 패턴을 가진다면 하나의 Component안에 모두 구성하거나, Component를 import하여 사용하자.
Component에서 export한 함수를 import하여 사용하며,
./component.js와 같이 경로에 유의하면서 import하자.
