1. Data 처리
API 등 outer source를 통해 받아온 data를 처리하는 과정을 알아본다.
실무에서 매우 중요하고 직접 활용이 큰 부분이므로 반드시 잘 이해하고 있어야 한다.
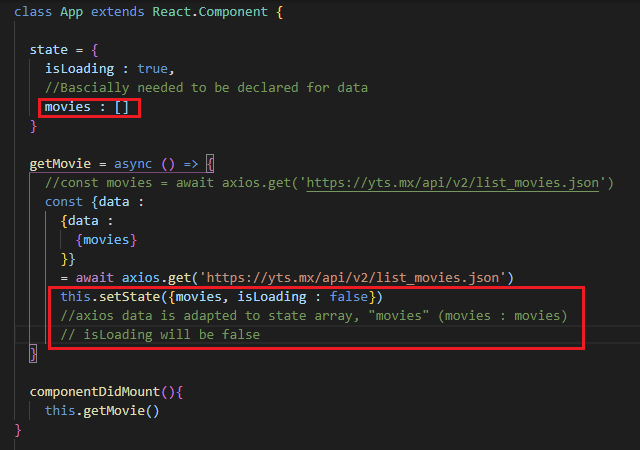
2-1. API를 통한 Data 받아오기

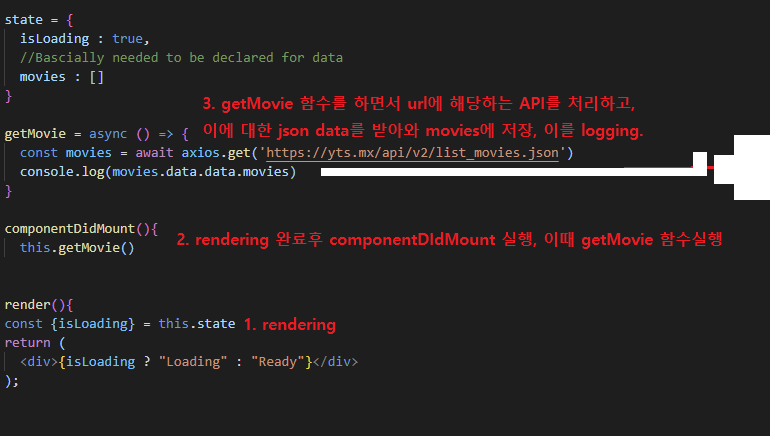
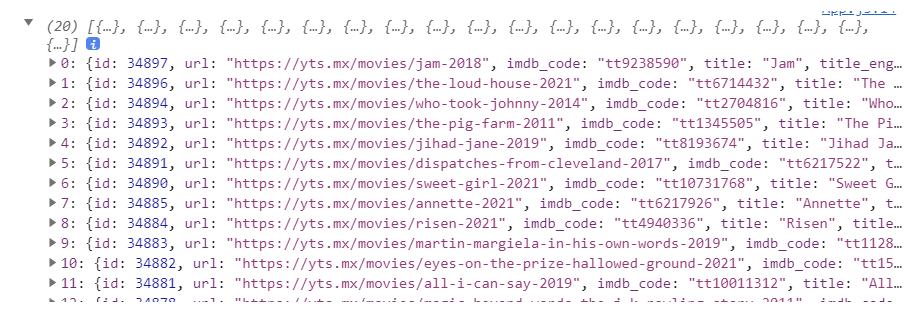
먼저 data를 받아오고, console.log를 통해 data(객체)의 구조를 살펴본다.

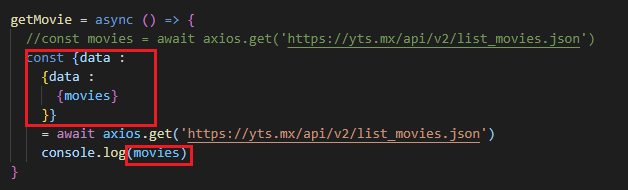
객체의 구조를 살핀후 해당 구조에 맞게 비구조화를 하여 코드의 가독성을 높인다.


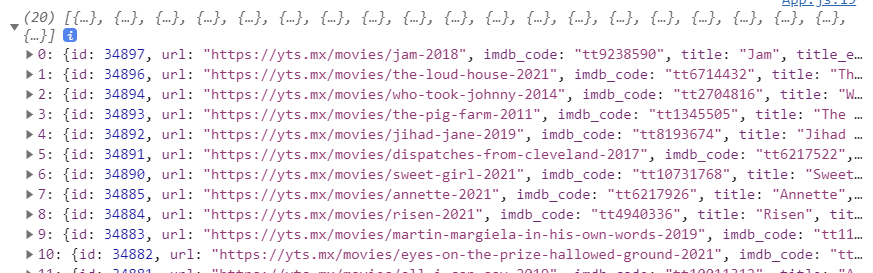
비구조화를 하고 비구조화 및 data axios가 최종적으로 잘 전달되었는지 확인한다.
2-2. 상태관리(DidMount 및 setState)

기본적으로 API를 통해 받아오는 데이터는 state를 통해 상태관리를 해주는 것이 좋다.
받아온 데이터를 상태관리한다.
- 비구조화를 통해 얻은 json data(movies)를 state array에 저장한다.
- data를 받아온 후 isLoading 변수 또한 상태변화한다(Loading 후 data를 받아오고 화면을 구현해야하는 비동기처리가 구현 되어야하기 때문)

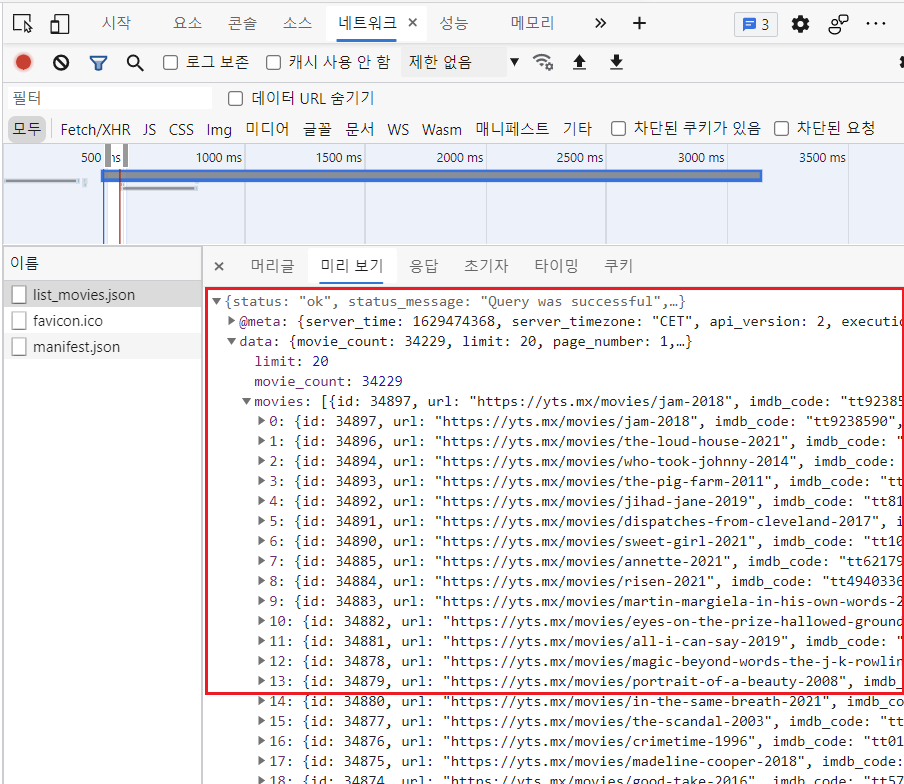
데이터가 잘 전달되었는지 확인하며,
console.log가 아닌 네트워크 요청 및 응답은 검사의 미리보기 항목에서 확인 가능하다.
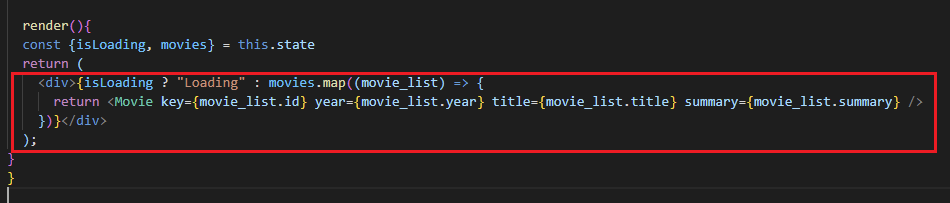
2-3. rendering

App.js는 state 관리와 data를 넘겨주는 역할을 한다.


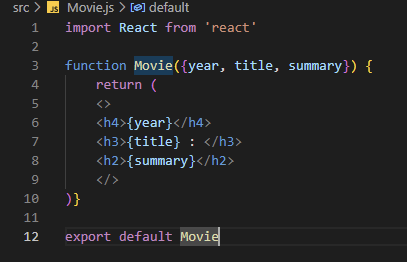
실제 rendering 화면에 대한 함수는 별도 작성, 이를 호출하여 최종적으로 rendering 한다.
logic이나 코드가독성 상 rendering function component는
별도 구현하는 것이 좋음을 기억하자.
3. 실무에서 활용하는 Class / Component
Class
- Data 전달
- React.Component / Rendering(data 전달) / state
Component
- 화면(template)
- 최종적인 Rendering, props, template 재활용(반복적으로 사용하는 template)
