1. HTML
최종적인 화면을 구성하기 위해 HTML 태그를 설계하고 구성한다.
2-1. HTML 구성 시 유의사항
HTML은 화면구현 및 구조에 따라 정해진 tag를 사용하는 것이 원칙이지만,
JSX 문법에서는 tag역할이 정해지지 않았으므로 구조 상 잘 선택하여 사용한다.
- tag는 상위 부모태그인 container tag가 반드시 존재해야 한다.
<section><div><span>등 구조에 맞게 적절한 태그를 사용한다.- HTML 태그 내부에서는 기본적으로 HTML태그로 인식하므로, 변수사용 시 중괄호 활용 및 Component 등 tag 사용에 유의해야 한다.
- tag에 대한 className을 명명하여 각 속성에 맞도록 정의한다.
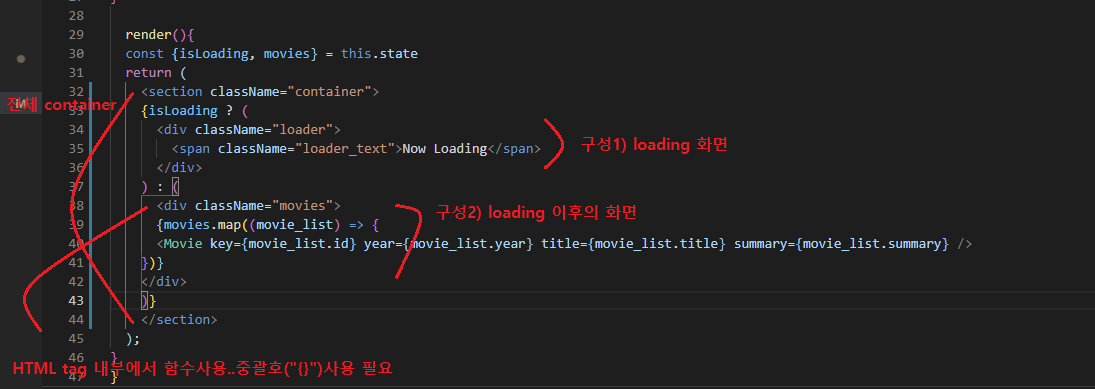
2-2. App.js rendering 기본 HTML 구성

화면구성을 하기 전에, 기본적인 HTML 구성을 일단 해놓는 것이 좋다.
- 최상위 태그인 container로 덮는다.
- loading 삼항연산자에 따라 각 부분을 나뉘어 tag한다.
- 반드시 각 tag 별 속성을 알 수 있도록 className을 같이 설정해준다.
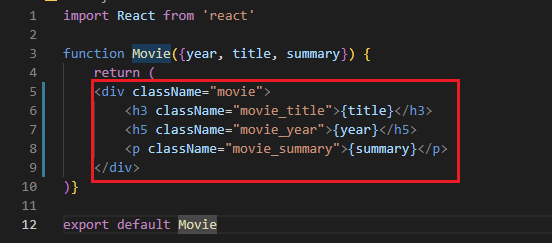
2-3. Component rendering HTML 구성

마찬가지로 loading 이후의 화면 등 별도 화면에 대한 rendering을 구성한다.
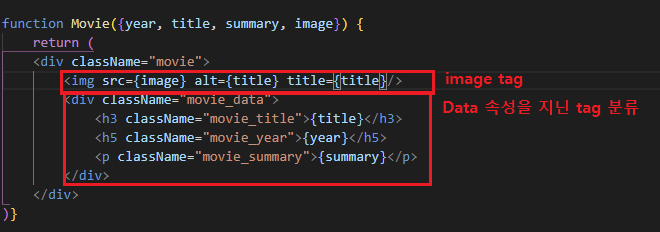
2-4. Component rendering HTML 구조 다듬기

Component rendering의 HTML 구조를 나누어 구현한다.
- image 부분
- image 하단의 내용을 구성하는 부분을 Data tag로 묶어 관리
3. (참조) img tag
<img>에 들어가는 속성을 살펴보고 적절히 사용한다.
- src(필수속성) : 외부 image source
- alt(필수속성) : img에 대한 내용
- title(권장속성) : img에 마우스를 올렸을 때 해당 img에 대한 내용 pop-up
4. 참조링크
img tag 속성
http://webberstudy.com/html-css/html-1/img-element/
