1. 개념
말 그대로 이벤트가 중첩해서 일어나는 이슈이다.
EventBubbling의 예시를 보면 쉽게 이해가 가능하다.
- 해당 요소의 event 실행시,
해당 요소를 포함하는 상위 요소의 event까지 중첩되어 실행되는 경우 - "nextpage"과 같은 특정 이벤트를 실행하고,
실행하는 중간에 해당 이벤트를 또 실행하거나 "previous page"와 같은 다른 이벤트를 실행하는 경우
특정 시점에서 이벤트를 다량으로 반복하거나, 클릭을 통해 이벤트 반복을 과다하는 경우
모두 이벤트 중첩에 해당하는 이슈이다.
2-1. 코드예시
<style>
body * {
margin: 10px;
border: 1px solid blue;
}
</style>
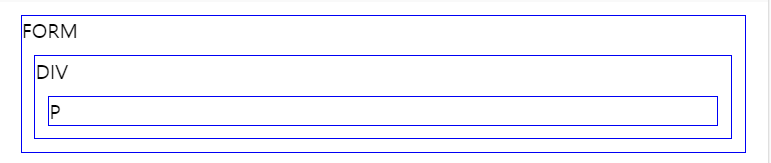
<form onclick="alert('form')">FORM
<div onclick="alert('div')">DIV
<p onclick="alert('p')">P</p>
</div>
</form>
위 html 구문을 구현한 상태에서 P를 누르면 P > DIV > FORM alert가 차례로 발생한다.
2-2. EventBubbling 이슈의 원리
event.target
해당 객체에 대한 event 발생시,
event는 최초 발생 지점인 target 지점에서 이벤트 발생 요소를 객체화 한다.
Bubbling
그 Event는 target event(요소)를 거쳐, document 및 최상위 객체를 만날 때까지 지속적으로 Event를 실행하게 된다.
중단하고 싶은 target event 시점 및 요소에서 Bubbling을 방지하는 method를 호출하면 그 시점에서 Bubbling은 더이상 발생하지 않는다.
3. 참조링크
EventBubbling
https://ko.javascript.info/bubbling-and-capturing
