component의 unique 인자 등 props를 전달받는 방법 정리
- 중요한 것은 더 효율적으로, 간결한 코드로 인자를 얻을 수 있다는 점.
1. useParams()
요청 url(path)에서 기본 path를 제외한 부분을 통해 인자를 얻어오는 방법

위 경로처럼
- Home 화면의 path가 path = "/" 이고
- Home 다음의 Detail 등의 화면의 path가 path = "/:id" 일때
useParams를 통해 url에 정의한 변수(id)와 실제 전달된 값을 객체 값으로 얻을 수 있다.
function Detail({state, ownProps}) {
const value = useParams()
console.log(value)
}위 코드를 실행한 결과(const value 값 주목)

{ id : ~} 형식으로 객체값이 전달되었다.
2. connect 이용하기
Detail component와 store을 connect하여 connect 인자(state, ownProps)을 통해 얻어오는 방법
function Detail({state, ownProps}) {
const value = useParams()
console.log(value)
console.log(state, ownProps, 'THIS IS after RENDERING : RENDERING logic')
return (
<h2>HELLO</h2>
)
}
function mapStateToProps(state, ownProps){
console.log(state, ownProps, 'THIS IS BEFORE RENDERING : connection logic')
return {
state : state,
ownProps : ownProps
}
}
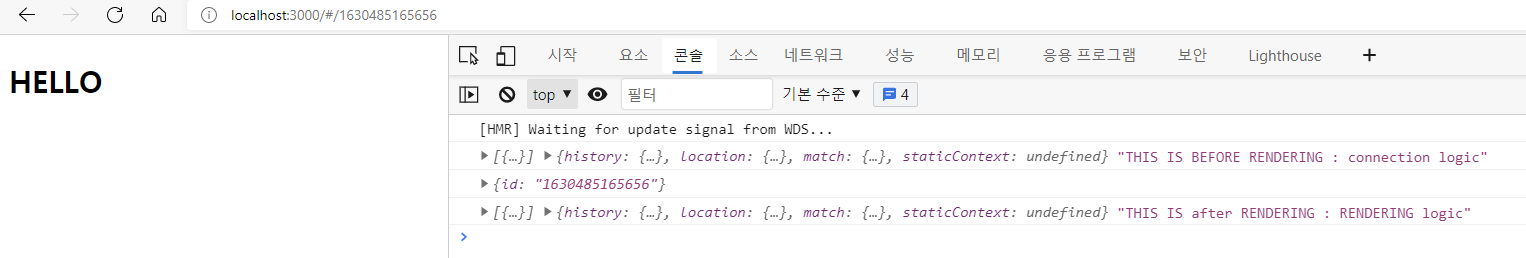
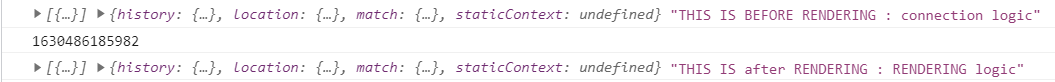
export default connect(mapStateToProps) (Detail)위와 같은 화면에서 component와 store를 connect한 후 state, ownProps를 log 출력해본다.

출력되는 화면을 보았을때
- 기본적으로 최초 rendering 하기 전에, Detail component가 실행되면서 connect 내부 logic을 실행한다.
- rendering 하면서 component logic을 실행한다.
또한 각 인자에 대해 알 수 있는 점은
- state는 store 내부에 정의되어있고, 우리가 추가하는 배열(id, text)이다.
- ownProps는 Detail component에 저장된 모든 속성값이다.
따라서 원하는 id 값은 state의 id값이나 ownProps의 id 값으로 얻을 수 있고,
이는 모두 connect를 활용하면 확보할 수 있다.
배열의 find() method를 이용하여 id값 얻기
function Detail({state, ownProps}) {
const {match : {
params : {
id
}
}} = ownProps
console.log(id, "By ownProps")
const idByState = state.find(element => element.id === Number(id))
console.log(idByState.id, "By state")
분기처리를 통해, state가 배열구조임을 이용하여 find() method를 통해 id값을 확보한다.
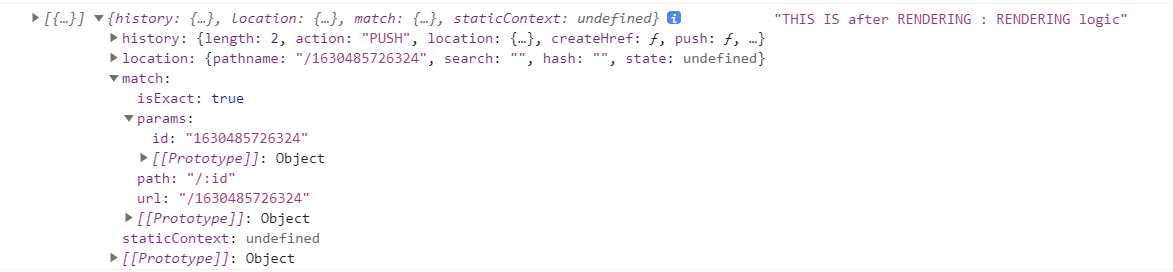
ownProps를 통한 id값 얻기

ownProps의 구조를 살펴보고, 그대로 비구조화하여 id값을 얻어본다.
function Detail({state, ownProps}) {
const {match : {
params : {
id
}
}} = ownProps
console.log(id)
id 값이 log를 통해 출력되었음을 확인한다.
3. (참조) dispatch logic
- dispatch는 rendering 전에 호출된다.
- connect한 component를 고려하면서 state나 props를 인자로 한다.
- dispatch는 내부 구성된 logic에 따라 정의된 return 값을 store에게 전달하며, 이때 return 값들은 객체 형태로 전달된다(객체 요소들은 store에 저장된 값들).
