1. .html / .js
HTML은 보통 화면 랜더링을 하기 위한 파일이고, js은 내부적인 동작을 구성하는데 활용하는 파일이다.
HTML 내부의 script에서 logic을 작성할 수도 있지만, 보통은 js파일과 HTML을 나누어서 구성한다.
2. HTML과 js파일은 src를 통해 연결한다.
HTML과 js파일을 연결하기 위해 src를 통해 경로를 기입한다.
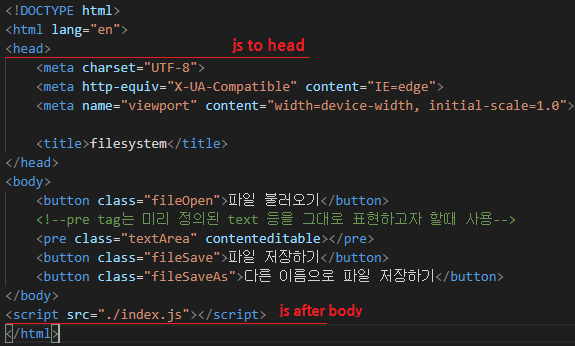
<script src="./index.js"></script>다만 src를 연결하는 위치에 따라 js파일 로드 시점이 달라지는데, 연결 위치는 head 및 body 하부로 크게 두가지 경우가 있다.

3. to head
head위치에 js파일을 연결하면 HTML을 로드하기 이전에 동작을 수행한다.
VanillaJS (window 객체를 활용할 경우) 문법을 사용하면, HTML 로드하기 이전에 window 객체를 참조하여 동작이 잘 진행되지 않을 수 있다.
다만 script 내부에서 내부적인 변수를 선언하고, 함수를(혹은 class) 호출하는 방식으로 활용한다면 문제없이 logic을 진행할 수 있다.
4. after body
body 하단부에 js파일을 연결하면 HTML을 완전히 로드한 후에 동작을 수행한다.
이 경우엔 VanillaJS을 활용한 객체/문법을 모두 정상적으로 동작시킬 수 있다.
5. 참조링크
https://blog.naver.com/PostView.nhn?isHttpsRedirect=true&blogId=quki09&logNo=220710183742
