1. template에 따른 middleware 설정
html을 사용할 경우 endcode 및 engine 설정을 진행해야 한다.
별도 enginer설정을 해주지 않을 경우, express가 사용하는 view engine은 ejs이다.
ejs파일을 view template로 사용하지 않는다면, endcoding이나 view engine 관련 설정을 별도로 해주어야 한다.
const app = require('express');
const bodyParser = require('body-parse');
app.use(bodyParser.urlencoded({extended: false}));
app.set('view engine', 'html');
app.use(express.static(path.join(__dirname, 'public')));
프레임워크에서는 template을 불러오는 절대 경로가 정해져 있으므로, views directory를 따로 만들어서 template를 구성하도록 한다.
2. (HTML) post request 설정
template으로 html을 활용한다면 DATA U(Update)를 위해 별도의 post request 설정을 해주어야 한다.
상위 form tag의 method를 POST로 지정해준다.
또한 action 속성에 해당 url을 기입해주고, button type에 submit 속성을 넣어준다.
input에서 입력한 값을 사용하기 위해서는 반드시 name 속성을 정의해주어야 하며, 향후 input 값을 사용할때는 name 변수를 통해 가져오게 된다.
<form action="/tables/add" method="POST">
<!--POST DATA BY HTML-->
<input id="loginID" name="ID" type="text" placeholder="ID"/>
<input id="loginPW" name="PW" type="password" placeholder="PW"/>
<button id="loginBTN" type="submit">사용자 정보 저장하기</button>
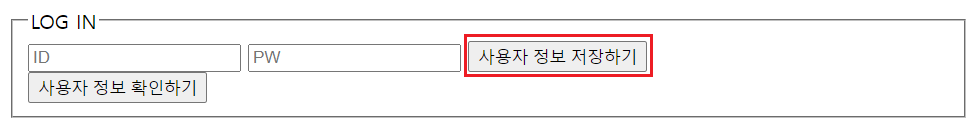
</form>이후에 ID, PW 변수에 input 값이 저장되어 활용할 수 있다.

위 코드를 화면에 구현하였을때이다.
3. express.router를 통한 기본경로 설정
경로가 많아지고 복잡해지면 기본 url을 localhost:3300/ 형식이 아닌, localhost:3300/tables와 같은 형식으로 바꿔줄 수 있다.
express.router 설정을 통해 기본 경로를 바꿔주고, 이에 따른 logic을 구성할 수 있도록 middleware를 구성해준다(app.use).
//express middleware
app.use('/tables', require('./routes/tables.js'));/tables/... url request에 대해선 routers/tables.js logic을 통해 이루어진다.
const express = require('express');
const router = express.Router();
router.get('/', (req, res) => {..});
router.post('/add', (req, res) => {value1, value2} = req.body));4. DB연결 및 모델링
database.js를 통해 DB연결
postgresql을 사용한다면 아래와 같이 Sequelize를 활용해서 실제 DB와 연결할 수 있다.
물론, sequelize 자체가 RDBMS에 활용할 수 있는 기능이기 때문에 MySQL과 같은 다른 DB에서도 사용이 가능하다.
const {Sequelize} = require('sequelize');
module.exports = new Sequelize(
'DBname', 'username', 'password', {
host: 'localhost',
dialect: 'postgres'
});모델링
DB에서 속성들을 모델링해준다.
모델링해주는 속성들은 나중에 DATA CRUD를 하는 대상이다.
const Sequelize = require('sequelize');
const db = require('../config/database.js');
const tables = db.define('testDB2', {
userID: {
type: Sequelize.STRING
},
userPW: {
type: Sequelize.STRING
}
});
module.exports = tables;4-1. (참고) id autoIncrement
보통 postgresql의 RDBMS는 primary key(혹은 식별자)을 자동적으로 설정해주고, 이후 DATA UPDATE가 발생할때 이를 반영해준다.
쉽게 말하면 위의 db.define을 통해 속성들을 모델링해주는 과정에서, 별도로 id 값에 대한 정의가 필요하지 않다는 의미이다.
다만, 실제 postgresql DB에서는 id, updateAt, createdAt과 같은 필수적으로 정의되어야 하는 속성들은 직접 생성해주어야 함을 기억한다.

※ id의 경우 data type을 serial로 지정해주면 auto Increment를 해줄 수 있다. 별도로 query문이나 모델링 설정을 해주지 않아도 id값이 자동 기입된다.
5. DATA UPDATE
<form action="/tables/add" method="POST">
<!--POST DATA BY HTML-->
<input id="loginID" name="ID" type="text" placeholder="ID"/>
<input id="loginPW" name="PW" type="password" placeholder="PW"/>
<button id="loginBTN" type="submit">사용자 정보 저장하기</button>
</form>위에서 설정해준 POST request를 통해, 사용자가 입력한 값이 name=~으로 지정한 변수에 저장되어 전달된다.
우리는 이를 ID, PW로 지정해주었으므로 향후에 ID, PW 변수를 통해 그 값을 전달받아 활용할 수 있다.
get method
const db = require('../config/database');
const Model = require('../models/model.js');
const express = require('express');
const router = express.Router();
const bodyParser = require('body-parser');
const {Sequelize} = require('sequelize');
const Op = Sequelize.Op;
router.get('/', (req, res) => {
res.send('HELLO WORLD!');
Model.findAll()
.then(list => {
console.log(list);
})
.catch(err => console.error(err));
});get method를 통해 받아온 data을 활용해본다.
data는 모델링한 속성들(Model.findAll())로부터 받아올 수 있고, log창을 통해 확인해볼 수 있다.
log창을 통해 나타나는 데이터들은 실제 DB에 저장되어 있는 data를, sequelize를 통해 객체화하여 받아온 것들이다.
post method
router.post('/add', (req, res) => {
let {ID, PW} = req.body;
if(!ID){
alert('PLEASE CHECK ID');
}
if(!PW){
alert('PLEASE CHECK PW');
}
Model.create({
userID: ID,
userPW: PW
})
.then((list)=>{
console.log(list);
res.redirect('/')
})
.catch((err)=>{console.error(err);})
})post method를 통해 data를 실제로 update해볼 수도 있다.
위에서 data를 저장한 변수(ID, PW)들은 req.body에서 비구조화하여 사용가능하다.
다시 말해 사용자가 입력한 값들이 ID, PW에 저장되어 있는 상태이므로, 이를 모델링한 속성들(userID, userPW)에 저장해준다면 data create를 진행해줄 수 있다.
6. 참조링크
react router
https://m.blog.naver.com/sejun3278/221797203201
get/post
https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=pjs990417&logNo=221358485714
https://berkbach.com/node-js-3-265ed8757a69
