개요
웹 서비스 보안에 대한 전반적인 개념을 이해한다.
Checklist
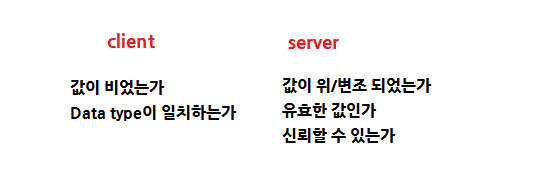
- 입력 데이터의 Validation을 웹 프론트엔드에서 했더라도 서버에서 또 해야 할까요? 그 이유는 무엇일까요?
client level에서 전달되는 data들은 데이터 위변조가 쉽고 그만큼 보안적으로 취약하다.
사용자, 혹은 이에 준하는 중요한 데이터들이 server에 안전하게 보관되기 위해선 client level의 validation보다 더 안전하고 신뢰할 수 있는 validation이 진행되어야 한다.

validation이라는 개념은 데이터의 유효성/ 신뢰도/ 위변조 여부 등 매우 넓은 범위를 포괄하며, 이는 경중에 따라 client - server side에서 처리하도록 분할할 수 있다.
물론 모든 범위에 대한 validation이 현실적으로 힘들 수는 있으나, 할 필요는 없다는 생각을 먼저 가져서는 곤란하다.
특히나 전표처리(회계관련)에서 데이터 위변조가 발생한다면 후처리에서 대형사고가 발생할 수 있기 때문에, 이를 미연에 방지하기 위해서라도 해야 한다.
- 서버로부터 받은 HTML 내용을 그대로 검증 없이 프론트엔드에 innerHTML 등을 통해 적용하면 어떤 문제점이 있을까요?
server는 기본적으로 동적으로 명령을 수행한다(ASP, Active Server-side Page).
쉽게 말하면 server가 우리에게 보내는 data는 client의 요청/상황에 따라 다르다.
다만 data를 보내는 틀(template, 디자인)은 보통은 정해져 있다.
※ → client / server side script는 아래에 자세히 기술
이때 server의 data와 동작은 우리에게 보여지지 않는 반면, template은 보여진다.
그만큼 중요한 server side script는, 또다른 위변조(혹은 악의적으로 script를 편집하여 사용자 data로의 접근)가 발생하면 페이지 동작 자체에 영향을 미쳐 피해가 더 커질 수 밖에 없다.
예를 들어 server side script에서 다른 사용자의 정보를 훔쳐볼 수 있는 미들웨어가 삽입되었다면, 꼼짝없이 사용자 정보가 노출된다(=XSS).
- XSS(Cross-site scripting)이란 어떤 공격기법일까요?
웹사이트 간의 정보교환을 진행하면서 발생할 수 있는 악의적인 정보탈취를 일컫는다.
사용자의 동작, 행위에서 비롯되는 공격으로 사용자가 특정 웹사이트를 신뢰하는 상황에서 많이 발생한다.
악의적으로 다른 사이트에서의 데이터를 탈취하기위해, 정보를 훔쳐오기위한 logic(script)을 server-side에 작성하는 행위이다.
웹 어플리케이션에서 사용자가 입력한 값의 유효성을 판단해야 하는 이유 중 하나이며, 이 공격에 노출되면 사용자가 의도하지 않은 동작을 수행하거나 관련 쿠키 정보 등이 탈취된다.
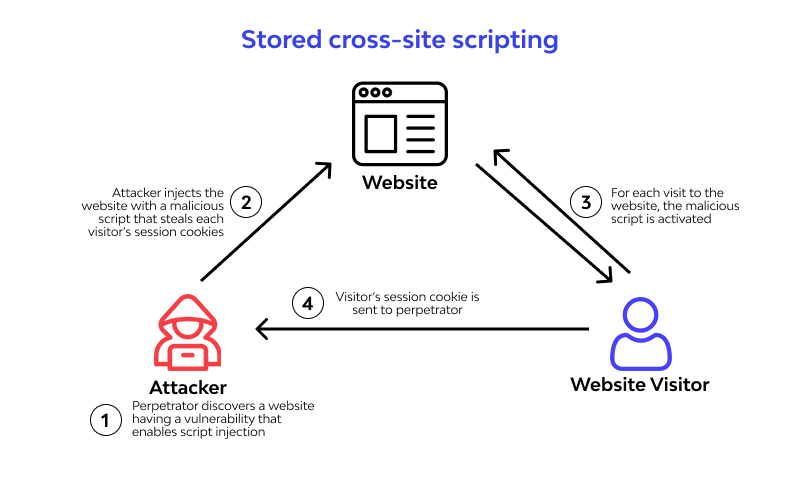
※ Stored XSS
server side script에 행위 logic을 넣어 공격하는 방법이다.

웹 서버에 기재되어있는 양식에 script를 넣거나 데이터베이스에 악성코드를 저장하여, 해당 서비스를 이용하는 사용자 모두가 피해를 입을 수 있다.
server side에서 오는 data를 validate해야 하는 이유이다.
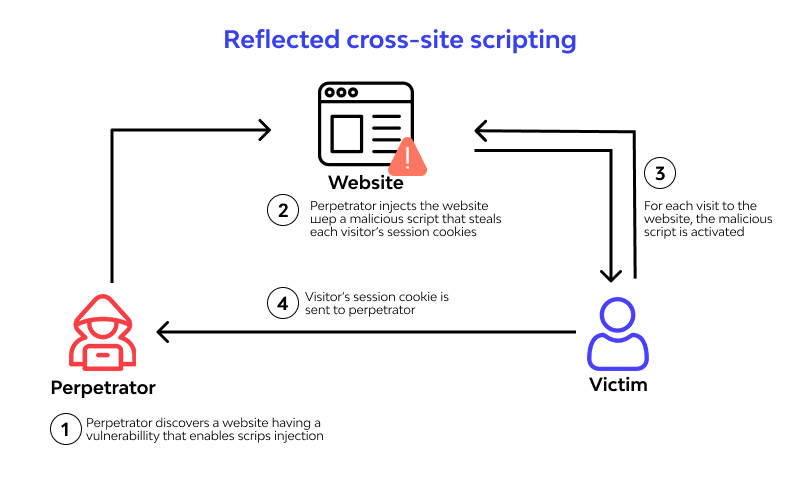
※ Reflected XSS
URL parameter(querystring)에 행위 logic을 넣어 공격하는 방법이다.

보통 GET method 상에 script 코드를 넣고, 해당 URL(링크)를 접속하도록 유도하여 해당 script를 실행하도록 한다.
이는 보통 fishing 방법(사용자가 해당 링크에 접속하도록 유도)으로 공격하기 때문에, 상대적으로 피해노출이 적고 차단방법이 용이한 편이다.
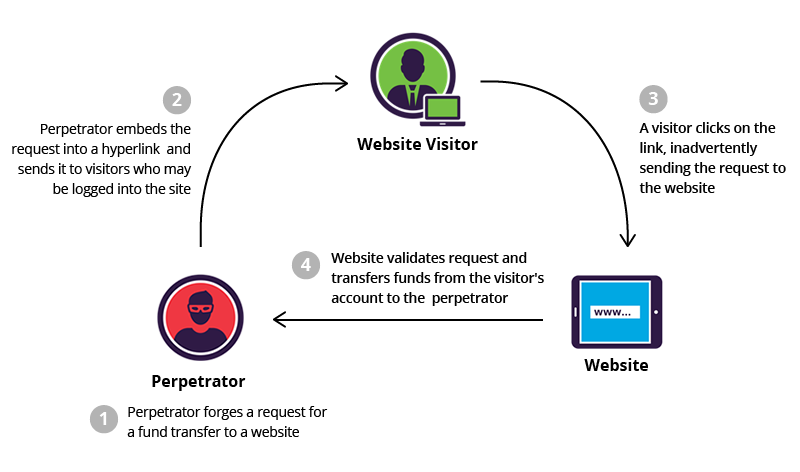
- CSRF(Cross-site request forgery)이란 어떤 공격기법일까요?
XSS와 마찬가지로 웹사이트 간의 정보교환을 진행하면서 발생하는 정보탈취이며, 사용자가 웹 브라우저를 통해 사이트에 공격을 요청(request)하도록 유도하는 행위이다.

공격요청이 삽입된 링크를 사용자가 열 경우, 웹 서버가 이를 그대로 받아들여 악의적인 공격에 노출되는 경우이다.
XSS / CSRF
두 공격 모두 웹브라우저를 통해 이루어진다는 점에서는 동일하다.
그러나 XSS는 CSRF와 달리 server-side script를 통한 공격이 이루어지기 때문에, 사용자의 로그인없이도 그대로 피해에 노출될 수 있다.
또한 CSRF는 client의 request를 이용하여 web server를 공격하는 방식이므로 공격방식이 상대적으로 어렵고, 이미 인증된 session 등을 악용한다는 점에서 차이가 있다.
- SQL Injection이란 어떤 공격기법일까요?
말 그대로 SQL을 통한 감염, 악의적으로 SQL query를 조작하여 데이터베이스를 도용하거나 무단으로 조회하는 행위이다.
기본적으로 사용자가 입력한 값을 검증해야 하는 이유이기도 하다.
Union based injection
table에서 원하는 정보를 탈취하기 위해, 해당 정보를 조회하는 union query문을 조작하는 행위이다.
Boolean based injection
데이터베이스에서 특정 값이 아닌 참/거짓을 전달 받으면서 데이터를 특정해나가는 행위이다.
Time based injection
Boolean based injection 과 마찬가지로 server로 부터 참/거짓에 대한 응답을 받아 데이터를 특정해나가는 행위이다.
SLEEP이나 BENCHMARK 등을 이용하여 DB를 의도적으로 지연/중지할 수 있으며, 시간적 제한요소를 두기 때문에 time based injection으로 일컫는다.
- 대부분의 최신 브라우저에서는 HTTP 대신 HTTPS가 권장됩니다. 이유가 무엇일까요?
HTTPS, HTTP over secure socket layer (=HTTP SSL)이란, 기존 HTTP 프로토콜에 SSL을 적용하여 안전성이 확보된 통신규약을 말한다.
(※SSL/인증서 관련한 내용은 아래에 기술)
HTTP프로토콜을 통한 데이터통신 과정에 SSL/TLS 암호화 방식(양방향 암호화)을 적용하여 상대적으로 안전한 데이터 전달이 가능하도록 하였다.
HTTPS를 권장하는 이유는 이러한 보안적인 이유도 있고, Google에서 노출점수에 가산점을 주는 검색엔진적인 이유도 있다.
- HTTPS와 TLS는 무엇인가요?
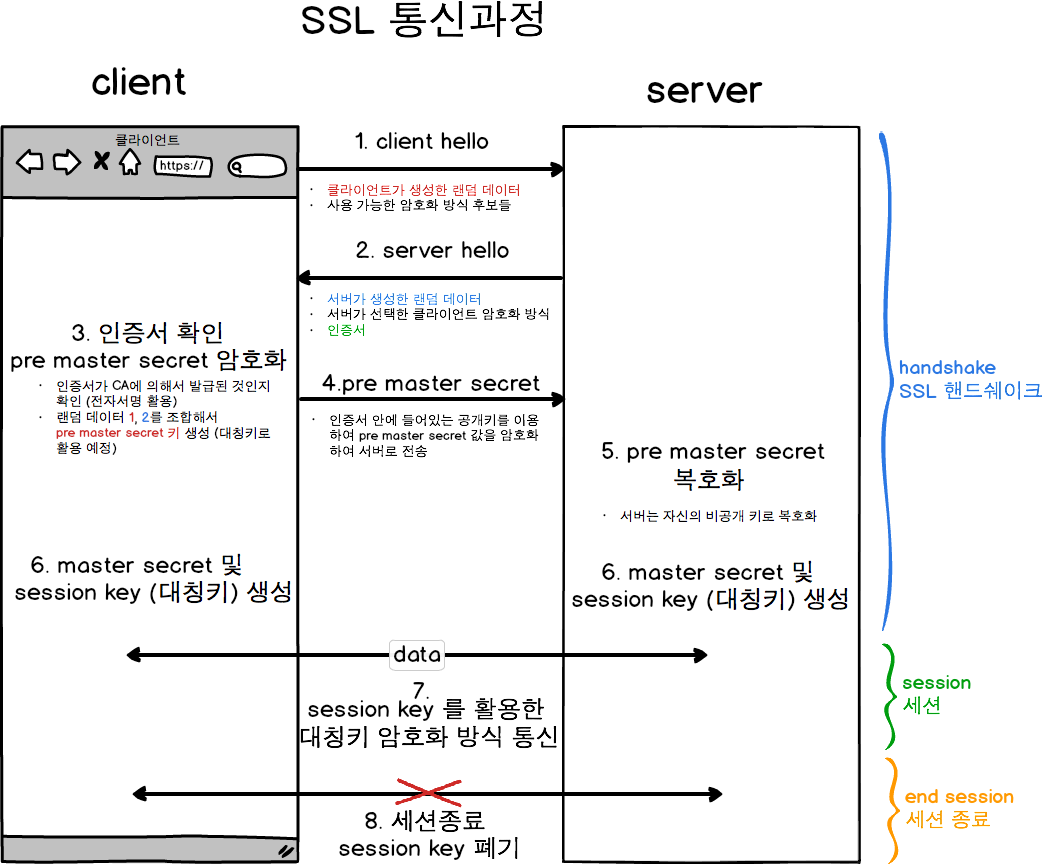
HTTPS 상에서의 통신과정을 대략적으로 나타내면 아래와 같다.

결론적으로 말하면 웹사이트 운영자가 SSL/TLS 인증서를 설치하게 되면 HTTPS를 구현할 수 있다. 서로 분리해서 이해하는 것이 아닌, 같이 이해해야 한다.
웹 브라우저 상에서 인증서를 지참하여 상대방을 인증하는 과정이 핵심이다(사용자 정보를 암호화, 이 암호화 알고리즘은 인증과정에서 부여한 key를 통해 복호화 가능).
- HTTPS(TLS) 동작방식은 무엇인가요?

→ 웹 브라우저가 server에 접속하면, server는 인증서를 제공한다.
→ 브라우저는 제공한 인증서가 공인CA에서 제공한 것인지 확인하고, 유효성 확인 후 제공받은 공개key를 이용하여 인증서를 복호화한다.
→ 인증서를 복호화한다는 것은 server가 비공개 key로 암호화한 것을 풀었다는 것, 즉 server로부터 client 인증을 증명받았다는 의미이다.
→ 이후 진행할 session을 위해 client 측에서는 pre master secret을 생성 및 공개 key로 암호화, server는 이를 자신의 secret key로 복호화하고 인증과정을 마친다.
→ 서로에 대한 신원을 인증하고 암호화하기 위한 과정을 SSL handshake라 하며, 인증이 완료된 이후에는 서로 공유하는 대칭키(master secret key)로 통신한다.
→ 통신이 완전히 종료된 이후엔 대칭키는 폐지한다.
- HTTPS는 어떤 역사를 가지고 있나요?
HTTP에 접목한 SSL/TLS 기술은 역사가 오래된 기술이다.
네트워크 통신 보안을 제공하기 위하여 설계된 암호 규약인 SSL/TLS는 1995년 처음 발표되어 공개되었고, SSL 규약은 1995년 2.0버전을 시작으로 공개되었다.
SSL 자체는 이후 1999년 국제 인터넷 표준화 기구(IETF)에서 표준 규약으로 정의하면서, TLS로 명칭이 바뀌었고 최근에는 SSL과 TLS 모두 혼용하고 있다.
참고개념
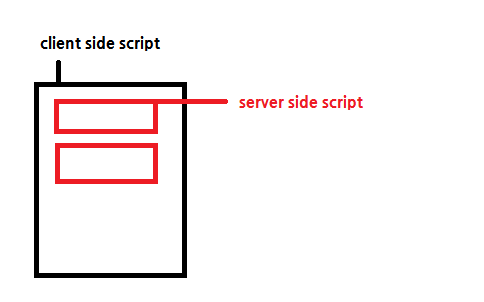
- client / server side script

쉽게 말하면 웹 브라우저에서 모든 사용자들이 볼 수 있는 부분을 client side script, 내부적인 동작 logic 등 숨겨진 부분을 server side script이라 한다.
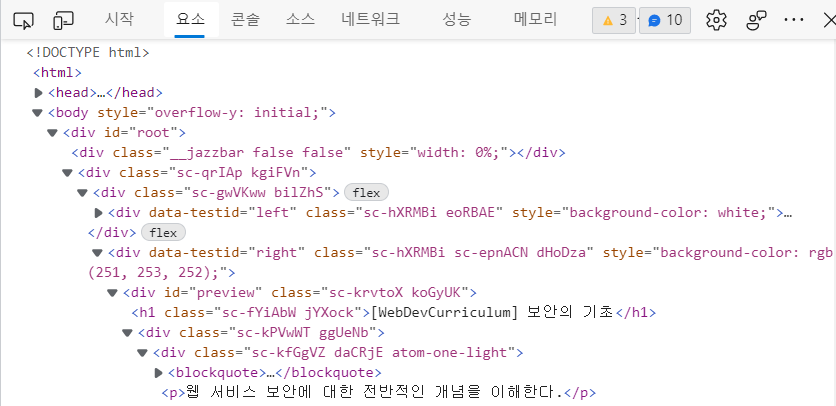
client side script의 가장 대표적인 예시는 개발자 도구를 통해 볼 수 있는 html 구성이다.

우리에게 보여지는 디자인, 틀(frame)은 이처럼 누구나 볼 수 있으나, 내부적인 동작이나 흐름은 숨겨져 있다.
이 내부적인 동작이 server나 웹사이트가 작동하는데 가장 중요한 역할을 하고, server 측면에서 동작을 수행한다고 하여 server side script라 일컫는다.
server의 동작과 데이터는 말 그대로 server에서 추출되므로 위변조가 불가능한 반면, client side script는 client level에서 조작이 가능하여 사용자에 따라 다르게 출력될 수 있다.
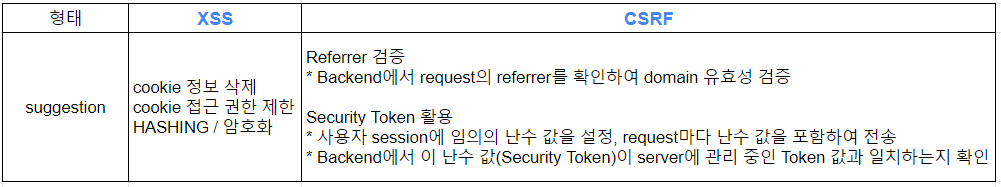
- XSS, CSRF 방지대책
위에서 기술하였듯이 client level의 validation도 중요하지만, server level의 validation도 매우 중요하다.

XSS, CSRF에 대한 대비책은 위와 같지만, 이러한 방법으로 정해져있다는 것이 아니다.
정해진 방법을 그대로 외우기보다는, 기본적인 validation나 원리가 무엇인지 파악하고 이를 어떤 component나 logic에 적용할 것인지 생각해보는 것이 중요하다.
- HTTP
웹과 사용자간의 대표적인 통신규약으로, 웹(서버를 통해 운용되는 HTML template)과 사용자 간 정보를 주고받기 위하여 사용하는 통신규약이다.
개발자가 구성한 알고리즘 및 문서구성(HTML)에 따라 데이터 및 헤더에 데이터를 저장하고, request/response를 기반으로 웹사이트 동작이 이루어진다.
데이터의 통신/연결은 TCP 과정을 통해 이루어지며, 일회성 통신(Connectionless)과 일회성 상태(Stateless)의 특징을 가진다.
- 인증서
클라이언트와 server 간 통신 전에 데이터를 암호화하기 위한 보안 규약(SSL/TLS)을 공인된 업체가 인증해주기 위한 문서이다.
SSL 통신에서 데이터 노출 및 위변조를 방지하며, 인증서와 함께 통신에 사용할 공개키를 client에게 전달한다.
이때 인코딩 key는 공개되어있고(public key, 인증서 안에 포함), 디코딩 key는 host만 가지고 있고 이는 공개되어있지 않은 secret key이다.
인증서는 기본적으로 암호화에 두개의 key를 사용하며, host/server측에서 비공개 key로 데이터를 암호화하면 client에게 공개 key를 전달하면서 정보를 복호화할 수 있도록 한다.

이 두개의 key는 서로 set이고, 이때 공개 key는 수신자(client)의 신원을 보장할 수 있는 수단이 된다.
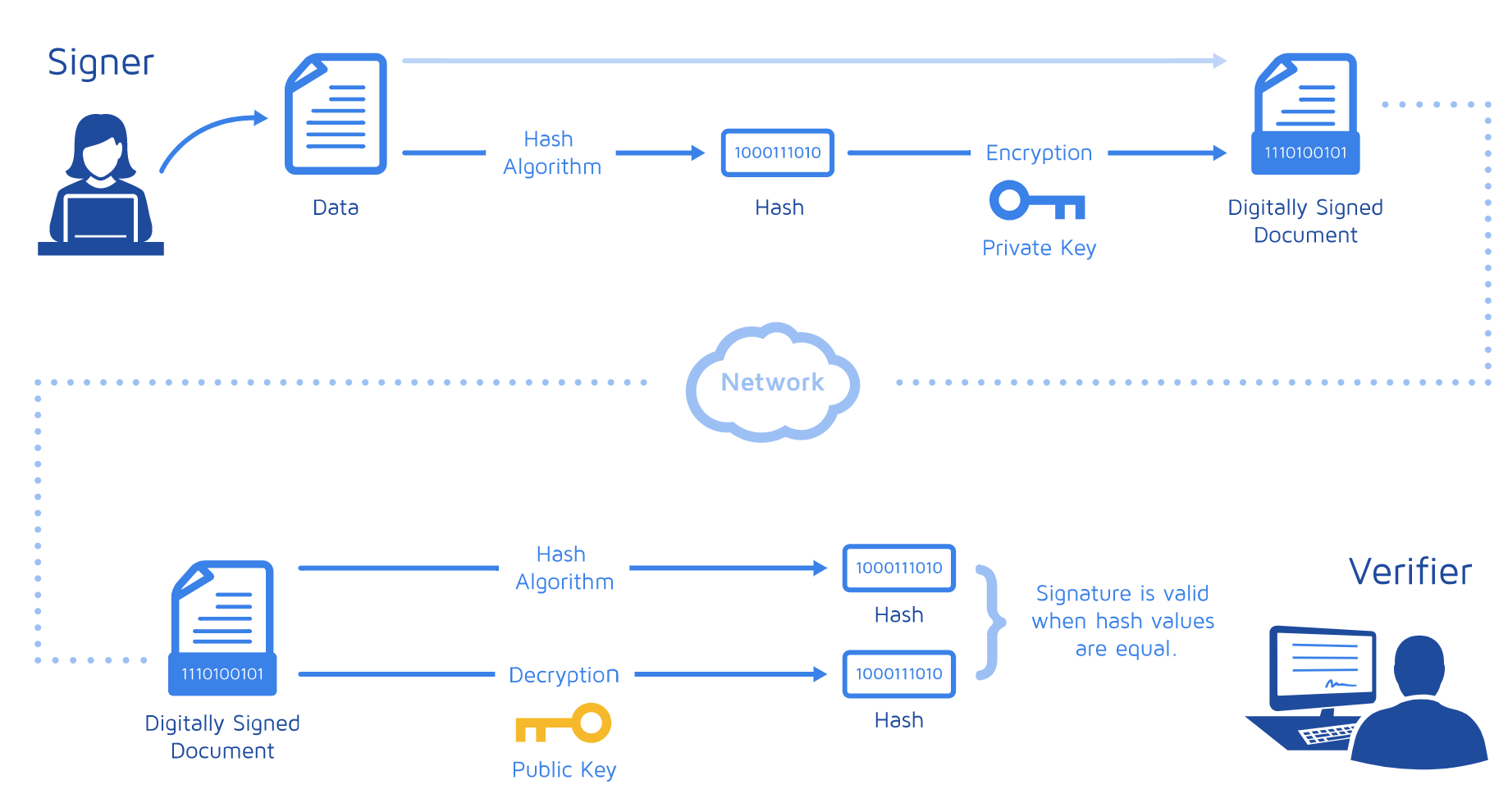
(※ 이 신원 보장의 방법을 전자서명이라 함)
정리
0. why
- 보안, 암호화가 왜 중요한 개념인지 이해한다.
- 안전한 데이터 통신, 요청(req)이 왜 이루어져야 하고 이에 대한 script를 구성해야 하는지 먼저 생각해 본다.
1. what
- 사용자 데이터, DB를 보호하기 위해 어떠한 원리/개념을 적용해야 하는지 고민해 본다.
- 2차 비밀번호, validation 등 유효성 검증에 대한 개념을 이해한다.
2. how
- 어떠한 module, API를 통해 validation logic을 구성할 수 있을지 생각해본다.
- validation을 별도로 적용하기 위한 구성, 설계에 대해 고민해본다.
3. 참조링크
client/server validation
https://okky.kr/article/215448
client/server side script
https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=artsoon76&logNo=60004863108
XCSS / CSRF
https://lucete1230-cyberpolice.tistory.com/23
https://www.wallarm.com/what/what-is-xss-cross-site-scripting
https://www.imperva.com/learn/application-security/csrf-cross-site-request-forgery/
sql injection
https://noirstar.tistory.com/264
HTTP
https://gingerkang.tistory.com/91?category=875220
HTTPS - SSL/TLS
https://www.comworld.co.kr/news/articleView.html?idxno=49687
HTTPS 원리
https://wayhome25.github.io/cs/2018/03/11/ssl-https/
Web Dev Curriculum - Quest12
https://github.com/leejiwoo2021/WebDevCurriculum/tree/master/Quest12
