1. 개요
React Project의 base를 build하는 과정을 이해하고 확장할 수 있도록 한다.
2. index.js - React 실행 시 최초로 동작
import React from 'react';
import ReactDOM from 'react-dom';
import App from './elements/App.js';
import {ApolloProvider} from '@apollo/client';
import client from './apollo.js'
ReactDOM.render(
<ApolloProvider client={client}>
<App />
</ApolloProvider>,
document.getElementById('root')
);- AplloProvider : ApolloProvider를 통해 apollo/client가 실행, 하위 계층 element들은 GraphQL에서 data를 받아온다.
- 하위 계층(자식) component(element) : graphql로부터 data를 받아오고, 그 후 App element를 실행한다.
3. App.js - index.js에 의해 처음 호출되는 component(element)
최근 react-router-dom의 version이 6으로 update되면서, Router를 사용하는 방식이 달라졌음을 유의한다.
import React from 'react';
import { BrowserRouter as Router, Routes, Route } from 'react-router-dom';
import Home from '../routes/Home.js';
import Detail from '../routes/Detail.js';
function App() {
return (
<Router>
<Routes>
<Route path="/" element={<Home/>} />
</Routes>
</Router>
);
}
export default App;- App은 화면을 직접 구현하지는 않고, 화면을 구현하기 위해 url request의 router를 구성해준다.
- 기존 component를 호출하는 방식(
component = <Home/>)에서 element를 호출하는 방식(component = {<Home/>})으로 바뀌었다. - Route tag를 구성하는 방식도 BrowserRouter > Routes > Route 형태로 바뀌었다(기존에는 Route tag 단독으로 사용가능하였으나, version update 이후엔 단독사용불가).
4-1. Home.js - 화면을 나타내는(랜더링) 부분
gql을 통해 graphql로 부터 data를 불러오고, 정의한 query문을 useQuery을 통해 활용한다.
style-components를 통해 css를 구성한다.
import React from 'react';
import {gql, useQuery} from '@apollo/client';
import styled from 'styled-components';
const getAllUserInfor = gql`
{
getAllUserInfor{
id
userID
userPW
}
}`
const Container = styled.div`
background-color: yellow;
`
const Title = styled.h1`
font-size: 50px;
`
const Subtitle = styled.h2`
font-size: 30px;
`
function Home() {
//console.log는 Mount 되기 전,후 두번 호출
const {loading, error , data} = useQuery(getAllUserInfor);
console.log(loading, error , data);
return(
<Container>
<Title>HELLO REACT WORLD!</Title>
<Subtitle>NICE TO MEET YOU</Subtitle>
</Container>
)
};
export default Home;-
@apollo/client module을 통해 gql, useQuery를 비구조화하여 사용한다.
→ gql을 통해 query문을 불러오고, useQuery를 통해 비구조화하여 data 활용가능 -
index.js에서 client(apollo/client를 사용하기위해 최초 정의한 부분)를 반드시 작성해주어야 gql module 사용이 가능하다.
4-2. 유의사항
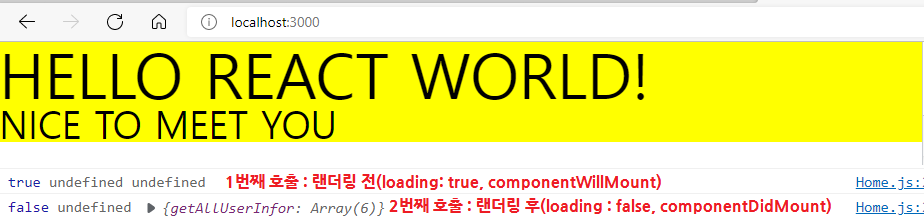
Home function은 두번 호출된다.
App.js에서 Home element를 호출할때는 총 두번 호출된다.
function Home() {
//console.log는 Mount 되기 전,후 두번 호출
const {loading, error , data} = useQuery(getAllUserInfor);
console.log(loading, error , data);
return(
<Container>
<Title>HELLO REACT WORLD!</Title>
<Subtitle>NICE TO MEET YOU</Subtitle>
</Container>
)
};위와 같이 Home 함수에 대해 console.log를 출력하도록 구성해서 확인해보도록 한다.

위와 같이 Home 화면이 구현되기 전(loading : true)과 구현된 후(loading : false) 두 번 log가 출력되는 것을 알 수 있다.
이러한 과정을 활용하여 loading화면을 구현하거나 data를 받아오는 방법을 상태관리기법이라 하며, 보통 hook을 많이 활용한다.
특히 구현된 후에는 data가 graphql로 부터 온전히 받아와졌음을 확인할 수 있다.
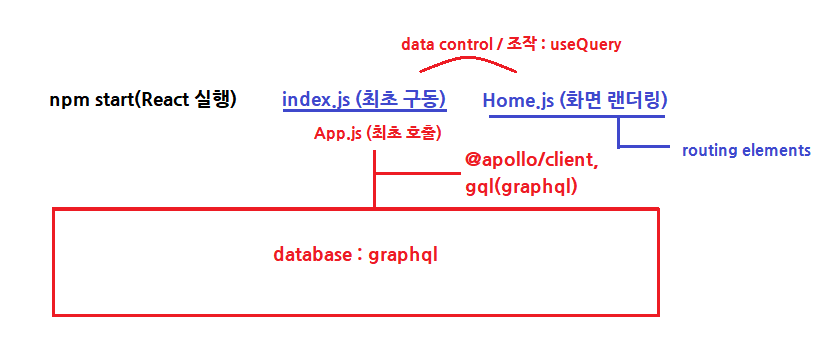
5. React의 기본적인 data 흐름도
routing elements가 랜더링한 화면을 구성한다.

6. 참조 링크
React build
https://ssungkang.tistory.com/entry/React-React-%EC%8B%9C%EC%9E%91%ED%95%98%EA%B8%B0-create-react-app
react-router-dom V6 update 관련
https://stackoverflow.com/questions/69832748/error-a-route-is-only-ever-to-be-used-as-the-child-of-routes-element
https://stackoverflow.com/questions/69854011/matched-leaf-route-at-location-does-not-have-an-element
import / 비구조화 관련 오류
https://maaani.tistory.com/153
