개요
React에 대해 이해한다.
Checklist
- React는 어떤 장점을 가지고 있나요?
React를 통해 가장 빠르게 웹 개발을 시작할 수 있다.
→ React의 component, lifecycle, XML(HTML + Javascript) 자체적인 특징들은 문서화가 잘 되어있고, 간결하며 명확하다.
→ Angular, Ember 등 DSL(Domain Specific Language, 특정 목적 및 환경으로 제작된 언어)에 비해 비교적 배우기 쉽다.
→ React-native와 유사한 부분이 많아 React를 능숙하게 다룰 수 있으면 앱개발까지 할 수 있다.
→ Data Binding 혹은 Data flow가 단방향으로 이루어지며, 데이터를 UI컴포넌트에 전달하는 단순한 데이터 흐름을 구현할 수 있다(상태관리).

→ React가 특징적으로 의존하는 module은 존재하지 않는다.
→ UI가 명확하게 구현되어 test하기가 매우 용이하다.
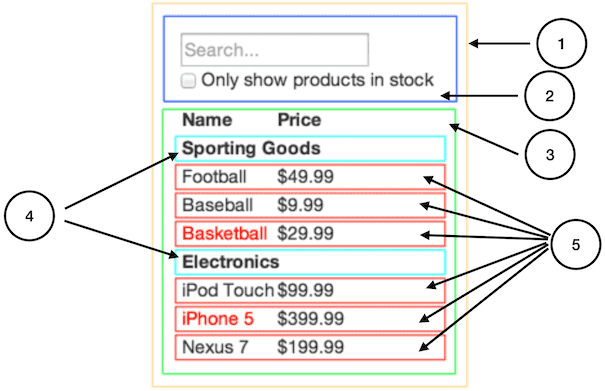
※ React에서 data를 표현하기 위해 component를 계층화할 수 있다.

위와 같이, 데이터를 표현하기 위해 HTML과 같이 구획을 지정할 수 있고 이를 기반으로 component 계층을 구성해볼 수 있다.
- React의 특징에는 무엇이 있을까요?
→ React는 library와 framework의 특징을 모두 가지고 있다.
library : 웹개발을 하기위해 npm을 통해 react를 설치하고, 폴더 구조 및 컴포넌트 이름에 대한 별도의 규칙없이 자유롭게 사용할 수 있다.
framework : 우리가 구성한 component를 호출하여 rendering하고, 자체적인 라이프사이클 규칙을 준수하면서 동작한다.
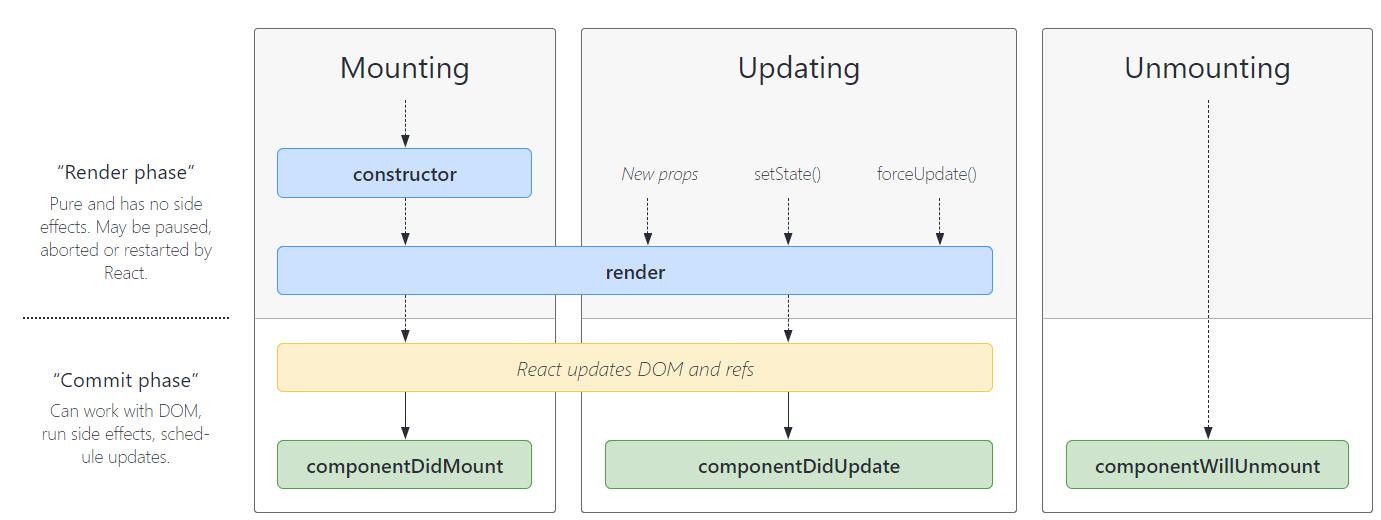
→ React은 라이프사이클이 존재한다.
React는 화면을 최종적으로 render할때까지 정해져있는 lifecycle을 거친다.
componentWillReceiveProps → shouldComponentUpdate → componentWillUpdate → render() → componentDidUpdate
이 lifecycle은 각각 React.component class를 통해 접근할 수 있고, 각 시점에서 logic을 작성하여 특정한 동작을 하도록 구성해줄 수 있다.
class Test extends React.Component위와 같이 React.Component class를 불러온 후
componentWillMount(){
console.log('componentWillMount');
}해당 cycle 시점에서 특정한 동작을 수행하도록 지정해줄 수 있다.
- React에서의 컴포넌트란 무엇인가요?
data를 나타내거나, data를 전달하고 받을 수 있도록 구성한 특정 구획을 나타낸다.
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}위 구성은 Welcome이란 component가 화면을 렌더링하고, props 인자를 통해 data를 전달받는 흐름으로 되어있다.
React에서의 모든 component는 React 내부적인 lifecycle을 거쳐 화면을 rendering한다.

※ componentWillUnMount는 component의 오류가 발생할때 동작한다.
- 컴포넌트 간에 데이터를 주고받을 때 단방향 바인딩과 양방향 바인딩 방식이 어떻게 다르고, 어떤 장단점을 가지고 있나요?
binding
Data를 구조화하는 Model와(메모리개념까지 확장) 이를 화면에 나타내는 View, 서로 독립적인 역할을 하는 개념을 하나로 묶는 개념이다.

쉽게 말하면 Model로부터 Data를 받아오기 위한 과정, 좁게 말하면 Component 간 Data 흐름을 일컫는다.
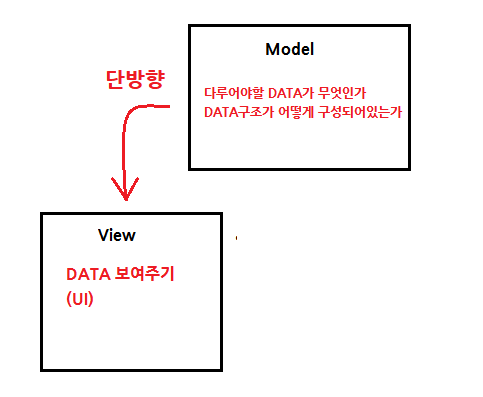
단방향 데이터 binding
우리가 Data를 화면에서 받아보기 위해서는 기본적으로 Model에 data가 저장된 이후, 즉 화면에 보여지는 data와 model data가 일치하여야 한다.
React는 data의 화면구현(랜더링)이 이러한 Model > View, 혹은 부모 component > 자식 component 등 순차적인 data 흐름에 의해 이루어진다.

이러한 React의 데이터 바인딩 방식을 단방향 데이터 바인딩이라 부르고, 양방향 데이터 바인딩에 비해 랜더링 속도가 다소 늦을 수 있다.
이러한 속도차이를 보완하기 위해 React에서는 Virutal DOM이라는 개념이 존재한다.
양방향 데이터 binding
Vue.js라는 프레임워크는 단방향 데이터 바인딩, 양방향 데이터 바인딩 모두 존재한다.
즉 Model에 data를 저장한 후 이를 view를 통해 화면에 구현하는 단방향이 아니라, 말 그대로 사용자가 입력한 변수값이 Model data와 view data에 동시적으로 업데이트된다.
쉽게 말하면 기존 단방향 데이터가 javascript > html 순으로 전달되었다면, 양방향 데이터는 html > javascript 순으로 전달이 가능하다.
단방향 데이터 바인딩에 비해 랜더링 속도면에서 우월하다.
관점의 차이
단방향 데이터와 양방향 데이터 바인딩 중 어느 것이 더 좋다, 나쁘다라는 개념이 아니다.
우리의 서비스 목적이나 규모 등에 맞게 적절한 언어를 선택하듯이, 데이터 바인딩(프레임워크에 의해 결정되긴 하지만) 또한 상황에 맞게 적절한 방식을 선택하면 된다.
- React 기반의 웹 어플리케이션을 위한 상태관리 라이브러리에는 어떤 것이 있을까요?
hook
React는 자체적으로 lifecycle을 가진다.
사용자가 특정 logic 시점에서 특정 이벤트를 처리하고자 할때, 기존 Component class를 활용하였다(ComponentWillMount 등).
하지만 hook 이라는 상태관리 라이브러리가 나오면서, 간단한 API(method)를 활용해서 component class 기능을 사용할 수 있게 되었다.
가장 많이 활용하는 hook은 useState, useEffect 이다.
각 상태관리 라이브러리는 ComponentDidMount, ComponentWillMount 등 한 시점에서만 작동하는 것이 아닌, 모든 상태에서 작동할 수 있고 이를 활용할 수 있다는 장점이 있다.
- 이러한 상태관리 툴을 사용하는 것에는 어떤 장단점이 있을까요?
기존 Component logic이 과도하면 코드용량이 커지게 되고, 그만틈 유지보수가 어려워진다.
상태관리 라이브러리는 이러한 class 및 component를 통한 lifecycle를 함수지향형 으로 전환(구현)한 것이다.
즉 한 줄의 함수형 프로그래밍으로 코드를 경량화하여, class 및 component없이 UI구현이 가능하도록 기능을 지원하는 도구가 hook이다.
참조개념
- binding
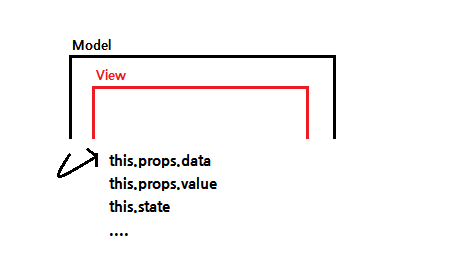
말 그대로 묶는 과정, 보통은 객체를 묶는 과정을 말한다.
보통 class나 객체 내부에서 this를 통해 인스턴스를 묶는 과정을 말하고, binding된 this(프론트엔드에서는 props가 될 것)를 통해 해당 객체로 접근할 수 있다.
binding은 data를 받아올때, this로 binding한 객체에 접근하여 받아오는 방식(this.props.data)으로 이루어진다는 것이 핵심 개념이다.
- MVC pattern
소프트웨어 혹은 웹/앱 어플리케이션을 개발하기위한 방법론이다.
데이터 binding에 대한 개념은 data를 처리하는 logic과 밀접한 관련이 있기 때문에, MVC pattern과 연결해서 이해하는 것이 좋다.

- Model
모델링의 개념과 유사하다.
말 그대로 DATA를 구조화하는 역할을 담당하며, 쉽게 말하면 화면에 구현하기 이전에 활용할 수 있는 형태로 가공한다.
- View
Model에서 구조화한 DATA를 화면에 구현한다.
View는 Model에서 구조화한 데이터를 사용자 인터페이스로 나타내고, 이를 위해 Model에서 data를 받아 이를 반영(update)한다.
정리
0. why
- React에 대해 살펴보고, 왜 React를 사용하는 것이 좋은지 고민해본다.
1. what
- React가 가지고 있는 특징이 무엇인지 살펴본다.
- React의 상태관리나 단방향 데이터 바인딩 등 기본적인 작동원리 및 구조에 대해 이해한다.
2. how
- 실무에 활용하면서 React의 특징을 어떻게 활용할 수 있을지 생각해본다.
3. 참조링크
React의 장점
https://www.c-sharpcorner.com/article/what-and-why-reactjs/
Domain Specific Language
https://stackoverflow.com/questions/809574/what-is-a-domain-specific-language-anybody-using-it-and-in-what-way
React 공식문서 - 데이터계층화 / 단방향 데이터 흐름
https://ko.reactjs.org/docs/thinking-in-react.html
React data flow
https://velog.io/@kyusung/React-%EC%82%B4%ED%8E%B4%EB%B3%B4%EA%B8%B0
React life cycle
https://hyogeun-android.tistory.com/entry/4-React-%EC%83%9D%EB%AA%85%EC%A3%BC%EA%B8%B0
React 공식문서 - life cycle
https://ko.reactjs.org/docs/react-component.html
https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
React 공식문서 - MVC pattern
https://developer.mozilla.org/ko/docs/Glossary/MVC
MVC pattern
https://medium.com/@jang.wangsu/%EB%94%94%EC%9E%90%EC%9D%B8%ED%8C%A8%ED%84%B4-mvc-%ED%8C%A8%ED%84%B4%EC%9D%B4%EB%9E%80-1d74fac6e256
https://stackoverflow.com/questions/11064316/what-is-viewmodel-in-mvc
Data binding 개념
https://velog.io/@milkyway/%EB%8D%B0%EC%9D%B4%ED%84%B0-%EB%B0%94%EC%9D%B8%EB%94%A9-Data-Binding
https://authorkim0921.tistory.com/13
