1. fileReader를 통해 data 확보
fileReader를 통해 text / image file을 확보한다.
- text → fileRead를 통해 read한 data그대로 활용 가능.
- image → fileRead를 통해 read, URL변환 이후에 활용 가능.
기본적으로 fileBuffer, getFile()을 통해 data를 확보하도록 한다.
[fileBuffer] = await window.showOpenFilePicker();
let fileData = await fileBuffer.getFile();1-1. text
- fileBuffer에서 읽어온(getFile()) data를 그대로 읽어오기 가능
let text = await fileData.text();
textArea.innerText = text;- getFile().text()를 통해 별도의 encode/decode 없이 그대로 txt 내용을 가져올 수 있고, 이를 innerText에 그대로 전달할 수 있다(화면에 내용 구현).
1-2. image
- 확보한 data를 URL로 바꾸어야 하는데, 이는 FileReader()라는 내장된 class를 활용한다.
let fileRead = new FileReader();- FileReader()을 통해 확보한 data를 URL로 바꿔주고, 이를 image src에 전달해주면 image를 화면에 구현할 수 있다
※ fileReader().result에 해당 data URL이 저장되어 있다.
//fileReader가 fileData를 먼저 읽어야 한다.
await fileRead.readAsDataURL(fileData);
imageArea.src = fileRead.result;2. localstorage
localStorage를 활용한 data 저장 및 persist
2-1. data 저장
localStorage에 txt/URL data 저장한다.
setItem('key', 'value')
이후 value값을 그대로 가져오기 위해 key값을 활용한다.
localStorage는 browser가 닫혀도 그대로 data는 그대로 유지됨을 기억한다.
localStorage.setItem('recent-txt', text)
localStorage.setItem('recent-image' , fileRead.result);
//console.log(fileRead.result);
//console.log(imageArea.src);2-2. data persist
localStorage에 저장되어 있는 data를 전달받고, 이를 그대로 활용한다.
document.addEventListener('DOMContentLoaded', ()=>{
먼저 browser가 닫히거나 새로고침하였을때, data를 가져오도록 하는 logic을 구성한다.
이를 위해 DOMContentLoaded Event에 대해 addListener 한다.
localStorage.getItem
이후 value값을 getItem을 통해 가져오고, 여기서의 data 값을 화면에서 구현하는데 그대로 활용하면 data persist 할 수 있다.

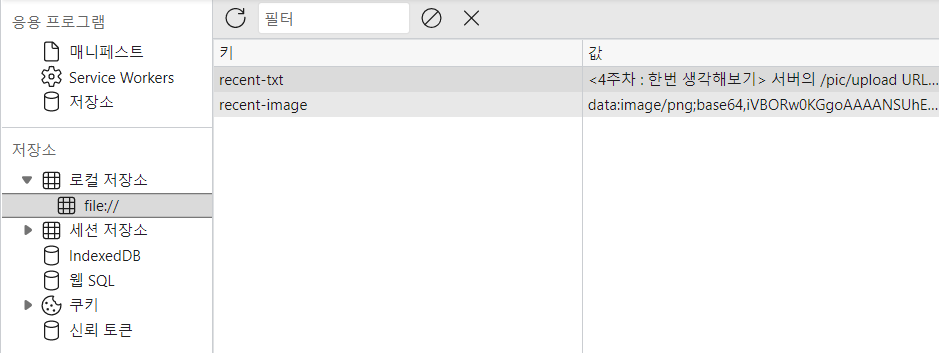
※ local storage에 data가 저장되어 있는 상태
//when window loaded after file read
document.addEventListener('DOMContentLoaded', ()=>{
let imageDATA = localStorage.getItem('recent-image');
let txtDATA = localStorage.getItem('recent-txt');
if(imageDATA || txtDATA){
textArea.innerText = txtDATA;
imageArea.src = imageDATA;
}else{
return;
}
})3. sessionstorage
localStorage와 logic은 동일하다.
localStorage.API → sessionStorage.API
※ 다만 browser가 종료되면 session storage의 내용은 저장되지 않으며, 이에 따라 logic을 다시 진행해야 한다.
※ session storage의 기본적인 원리는 유저 data를 server 및 DB에 저장하는 것이나, javascript에서 제공하는 API로는 server로의 직접 접근이 불가능한 점 참고할 것.
4. 참조링크
data persist by using localStorage
https://www.youtube.com/watch?v=8K2ihr3NC40
localstorage/sessionstorage logic
https://webisfree.com/2016-06-24/[%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8]-localstorage-sessionstorage-%ED%81%B4%EB%9D%BC%EC%9D%B4%EC%96%B8%ED%8A%B8%EC%97%90-%EC%A0%95%EB%B3%B4-%EC%A0%80%EC%9E%A5
session storage 관련
https://stackoverflow.com/questions/52040445/how-can-we-access-sessionstorage-in-server-side-using-mvc
