1. logic 흐름
data를 어디서 얻고, 어떻게 활용할 수 있을지 생각한다.
외부 database는 postgreSQL을 사용하며, 여기서 schema를 ORM을 통해 얻는다.
graphQL을 통해 schema로 부터 원하는 data를 선별한다.
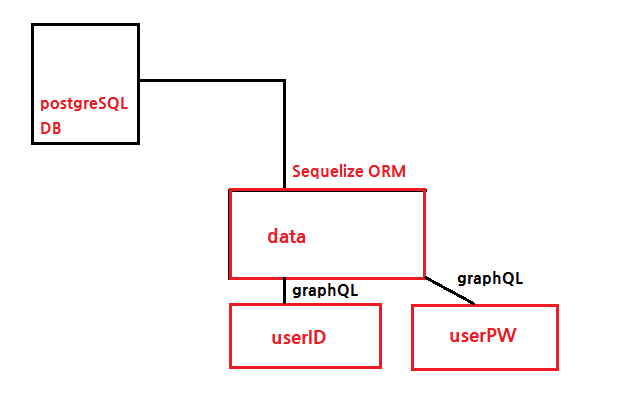
이 logic 흐름을 나타내면 아래와 같다.

- sequelize를 통해 postgreSQL database에서 database를 ORM한다.
- ORM한 DB에서 graphQL을 통해 접근, 얻고자 하는 data를 선별해온다.
2. postgreSQL ORM(sequelize)
sequelize를 이용하여 외부 database를 mapping한다.
database.js
const {Sequelize} = require('sequelize');
module.exports = new Sequelize(
'postgresql_database_name', 'dialect', 'password', {
host: 'localhost',
dialect: 'postgres'
}
);Sequelize를 통해 기본적인 ORM을 진행한다.
model.js
const Sequelize = require('sequelize');
const db = require('../config/database.js');
const tables = db.define('testDB2', {
userID: {
type: Sequelize.STRING
},
userPW: {
type: Sequelize.STRING
}
});
module.exports = tables;db schema를 define하고, mapping한 객체를 사용할 수 있도록 구성한다.
3. graphql를 활용한 data 확보
위에서 정의한 postgreSQL에서 data를 Read한다.
graphql > db.js
모델링한 객체를 활용하여 query문과 동작방식을 정의해준다.
let userDB = require('../models/model.js');
module.exports = {
userDB,
getAllUserInfor: () => {
let findedDB = userDB.findAll()
console.log(findedDB);
return findedDB;
}
}※ findAll() 동작을 수행하고 반환해주는 형식은 온전한 배열형태이므로, 이를 type query에 반드시 같이 적용해주어야 한다.
graphql > resolvers.js
resolver를 정의해준다.
const {getAllUserInfor, getUserInfor} = require('./db.js');
const resolvers = {
Query: {
//named by resolvers => named by declared
getAllUserInfor: () => getAllUserInfor(),
}
}
module.exports = resolvers;※ resolvers에 모든 데이터 정보를 얻기 위한 Query문을 정의하여 준다.
schema.graphql
위에서 정의한 resolver와 return 형태에 유의하면서 type, type Query를 정의하여 준다.
type userInfor {
id: Int!
userID: String!
userPW: String!
}
##filtered한 형태는 iterable(객체)형태이므로 이를 type Query에 반영한다.##
type Query {
getAllUserInfor: [userInfor]!
}※ 기본적으로 type에서 정의하는 인자들은 실제 인자/table 속성과 일치하여 주는 것이 좋다(코드가 길어질 때 혼동하지 않을 수 있음).
4. 인자를 입력받은 후 선별한 data 확보
userID를 입력받아, 해당 ID에 대한 userID, userPW 값만 선별하여 확보한다.
db.js
userID를 인자로 입력받고, 이에 해당하는 속성들만 반환받는다.
//외부DB를 가져오는 것은 적절한 method와 비구조화를 통해 진행
getUserInfor: async (userID) => {
let selectedDB =[]
selectedDB = await userDB.findOne({
where: {
userID: userID
}
})
console.log(selectedDB);
return selectedDB;
}※ data를 선별하여 받아오는 logic의 핵심은 비구조화, where: { userID: userID } 부분이다.
※ 위 selectedDB(선별 후 객체)는 인스턴스 형태이며, 이를 그대로 return하면 graphQL에서 읽어오지 못한다.
※ graphQL에서 객체 혹은 배열형태로 읽어올 수 있도록, 별도의 array or object를 생성하여 저장하도록 한다.
resolvers.js
userID 인자를 입력받고, 해당 함수를 실행하도록 resolvers 구문을 구성한다.
const {getUserInfor} = require('./db.js');
const resolvers = {
Query: {
//named by resolvers => named by declared
getUserInfor: (_, {userID}) => getUserInfor(userID)
}
}
module.exports = resolvers;schema.grpahql
type을 정의한다.
type userInfor {
id: Int!
userID: String!
userPW: String!
}
##filtered한 형태는 iterable(객체)형태이므로 이를 type Query에 반영한다.##
type Query {
getUserInfor(userID: String!): userInfor!
}※ return 값이 객체형태이므로, 이를 유의하면서 type Query문을 구성하여 준다.
5. 참조링크
sequelize관련 객체 값을 얻기 위해 활용하는 메소드(sequelize 공식 문서)
https://sequelize.org/master/manual/model-querying-finders.html
https://sequelize.org/master/class/lib/model.js~Model.html#static-method-findByPk
sequelize관련 유용한 메소드들
https://velog.io/@cadenzah/sequelize-document-1#find---%EB%8B%A8%EC%9D%BC-%EC%9A%94%EC%86%8C%EB%A5%BC-db%EC%97%90%EC%84%9C-%EA%B2%80%EC%83%89
