1. 개요
본 기록은 이전 포스트와 이어지는 내용으로, data update/delete하는 graphql query를 추가하는 logic을 구현하도록 한다.
sequelize/graphql을 통한 data read 내용에 이어 data를 생성하거나 삭제하는 기능에 대해 생각해본다.
2. graphql을 통한 data create(update)
핵심은 db.js에서 정의한 함수의 logic 부분이다.
db.js
DB에 넣을 변수(userID, userPW)를 입력받고, DB table에 해당 내용을 생성한다.
//data update
setUserData: async (userID, userPW) => {
await userDB.create({
userID: userID,
userPW: userPW
});
let newDB = userDB.findAll();
if(newDB) return newDB;- userID와 userPW를 인자로 입력받는다.
- database(위에서는 userDB로 정의된)에 userID, userPW를 생성(이때 useDB는 model.js를 통해 modeling 되었음)한다.
※ 이때 새로운 data를 생성한 database(userDB) 그대로 활용할 수는 없다(이는 배열/객체형태가 아닌 인스턴스).
- 따라서 findAll()을 이용하여 array를 return 받고, 이 return 형태에 유의하면서 resolvers.js 및 schema.graphql를 구성해준다.
resovlers.js
위에서 정의한 함수를 graphql에서 호출할 방식(query)을 지정해준다.
const {setUserData} = require('./db.js');
const resolvers = {
Query: {
//named by resolvers => named by declared
setUserData: (_, {userID, userPW}) => setUserData(userID, userPW)
}
}
module.exports = resolvers;- userID와 userPW를 인자로 받으므로, 그대로 graphql API역시 두 인자를 받아올 수 있도록 구성한다.
schema.graphql
위에서 구성한 query의 type을 지정해준다.
type userInfor {
id: Int!
userID: String!
userPW: String!
}
##filtered한 형태는 iterable(객체)형태이므로 이를 type Query에 반영한다.##
type Query {
setUserData(userID: String!, userPW: String!): [userInfor]!
}- return 형태가 완전한 배열 형태이므로, return type 역시 배열([])형태로 작성해준다.
- 받아오는 인자가 userID, userPW임에 유의하며 동일하게 type에 반영한다.
3. graphql을 통한 data delete
위와 동일한 logic으로 data를 삭제하는 기능을 구성한다.
db.js
위와 마찬가지로 함수의 logic을 구성하는 것이 핵심이다.
특히 ORM module에 내장된 destory() 메소드를 그대로 활용하고, 이에 대한 return 형태가 배열임을 유의한다.
deleteUserData: async (userID) => {
await userDB.destroy({
where: {
userID: userID
}
})
let newDB = userDB.findAll();
if(newDB) return newDB;
}- 삭제할 column의 userID 인자를 입력받는다.
- destroy 메소드를 활용, data 선별할 때와 마찬가지로 where절(조건문)을 넣어 해당 column만 삭제하도록 구성한다.
- 마찬가지로 return형태가 인스턴스이므로, 배열/객체형태로 바꾸어 userDB를 읽어올 수 있도록 추가적인 logic을 구성한다.
resolvers.js
db.js에서 구성한 함수를 graphql에서 사용하기 위해 resolver logic을 작성한다.
const {deleteUserData} = require('./db.js');
const resolvers = {
Query: {
//named by resolvers => named by declared
deleteUserData: (_, {userID}) => deleteUserData(userID)
}
}
module.exports = resolvers;- userID 인자를 받아오고, deleteUserData 함수를 실행한다.
schema.graphql
db.js와 resolvers에서 구성한 query문의 type을 지정해준다.
type userInfor {
id: Int!
userID: String!
userPW: String!
}
##filtered한 형태는 iterable(객체)형태이므로 이를 type Query에 반영한다.##
type Query {
deleteUserData(userID: String!): [userInfor]!
}- return 형태가 배열형태이므로, 이를 type에 반영한다.
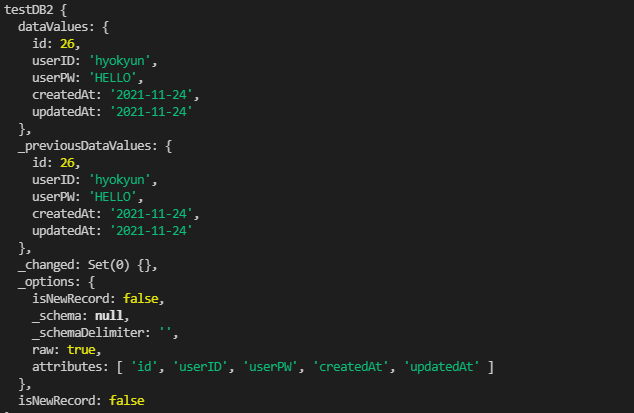
4. 인스턴스 형태
DATA CRUD 이후 database(userDB)를 ORM으로 읽어오는 형태는 인스턴스이다.

위와 같은 인스턴스 형태로 읽어오는데, 이 형태를 그대로 배열이나 객체의 형태로 읽어올 수는 없다.
따라서 findAll()과 같이 별도로 다른 형태로 변환해줄 장치나, 별도의 option을 지정(raw: true)해서 특정 data object를 불러올 수 있다.
option을 지정하는 방법은 이곳 을 참조하도록 한다.
5. 참조링크
Sequelize 공식문서
https://sequelize.org/master/manual/model-querying-basics.html
Sequelize에 유용하게 활용할 수 있는 method
https://velog.io/@cadenzah/sequelize-document-1#%EC%A0%84%EB%B6%80-include%ED%95%98%EA%B8%B0
ORM을 통해 읽어온 인스턴스를 다른 형태로 변환
https://juhi.tistory.com/13
