개요
타입스크립트의 개념과 정적분석 및 린트 시스템에 대해 이해한다.
Checklist
- 코드를 린팅하는 것의 장점은 무엇일까요?
ESLint과 같은 정적탐색장치를 통해 코드를 분석한다는 것은, 코드를 컴파일링 및 실행하기 이전에 미리 디버깅을 한다는 의미이다.
실행을 하기 전에 코드를 분석한다는 것은, 다시 말하면 실행이 되더라도 별도의 요구사항이 충족되었는지 확인하고 이를 개발 단계에서 발견하고자 하는 목적을 지닌다.
정적탐색대상을 세부적으로 나타내면 다음과 같다.
→ 요구사항 누락 : 고려하지 못한 부분이 있는가
→ 요구사항 오해/오류 : 기대하지 않거나, 의미없는(여분의) 동작이 발생하는가
→ 오류처리 누락 : 예외처리를 누락하였는가
→ 이외 여러 코딩 실수 등
위 검사대상에 대한 세부적인 설명은 이곳을 참조하도록 한다.
이 외 동적탐색보다 적은 resource가 소모될 수 있고, 실행이전에 오류를 파악하여 빠른 수정이 가능하다는 장점이 있다.
- 린트 규칙은 어떻게 설정하는 것이 좋을까요? 너무 빡빡한 규칙과 너무 헐거운 규칙 사이에서 어떻게 밸런스를 잡아야 할까요?
규모가 큰 곳에서는 여러 개발자가 있고, 그만큼 많은 branch가 존재한다.
이러한 branch를 가장 효율적으로 관리하기 위해 적당한 규칙을 만들기 위해서는 코딩을 진행하는 환경, 개발자들의 성향 등 고려해야하는 부분이 너무 많다.
결국은 ESLint도 협업이다.
즉 팀원들 간의 협의를 통해 코드의 규칙과 어떤 부분을 적용해야 하는 지 등을 결정해야 한다.
- 린트와 빌드 등의 과정을 개발 싸이클에서 편하게 수행하려면 어떻게 하는 것이 좋을까요?
Prettier와 같이 별도의 확장팩을 설치하여 코드를 저장할때마다 자동으로 Lint검사를 실시하도록 설정해줄 수 있다.
- 타입스크립트는 어떤 언어인가요?
Javascript에 type을 지정해준 언어이다.
const createNewBlock = (data: string): Block => {
const previousBlock: Block = getLatestBlock();
const newIndex: number = previousBlock.index + 1;
const newTimestamp: number = getNewtimestamp();
const newHash: string = Block.calculateBlockhash(newIndex, previousBlock.hash, newTimestamp, data);위 코드처럼, 각 변수마다 data : string / Block / number 등 구체적인 자료형을 정의해준다.
- 타입스크립트를 사용했을 때 얻을 수 있는 장점은 무엇인가요?
타입스크립트는 컴파일 과정에서 오류를 탐색하는 정적 타입의 언어이다.
따라서 오류를 이른 시점에서 체크할 수 있고, 더불어 자료형을 구체적으로 지정해주므로(type) 실행속도가 매우 빠르다는 장점을 지닌다.
이러한 생산적인 오류 탐색 및 실행속도의 장점말고도 여러 이유로 타입스크립트 사용한다.
→ javascript와 100% 호환가능하므로, 확장 관점에서 용이하다.
→ VSCode와 같은 에디터 및 여러 라이브러리/프레임워크가 타입스크립트를 지원한다.
→ 프로젝트 규모가 커질 수록 타입스크립트의 장점을 많이 활용할 수 있다.
- 타입스크립트를 사용하면서 타입이 없는 라이브러리나 프레임워크를 사용해야 할 경우에는 어떻게 해야 할까요?
타입스크립트 자체가 javascript를 지원하기 때문에, 두 파일의 상호작용 자체는 문제가 되지 않는다.
즉 라이브러리가 타입스크립트를 지원하지 않는다 해서 모든 파일을 자바스크립트로 바꿀 필요없이, 해당 지원이 안되는 부분만 javascript를 사용해도 무방하다.
이러한 문제가 아니라 단순히 확장자, 파일명의 문제라면 .js 를 .ts 로 바꿔주면 된다.
- any 타입을 남용하는 것은 왜 좋지 않을까요?
타입스크립트는 각 자료형을 구체적으로 지정해주는데 의미가 있는 언어이다.
any를 남용하게되면 타입스크립트를 사용하는 의미가 없어지게 되고, 그만큼 이점을 활용하기 힘들어진다.
참고개념
- 린트(ESLint)
린트는 보푸라기라는 의미를 지닌다.
옷에 실뭉치가 삐져나오면서 생기는 보푸라기는 보기에도 안좋고, 옷의 재질이 그만큼 손상되었음을 보여주기도 한다.
코드에서의 린트는 오류, 버그, 가독성을 저해하는 요소 등을 제거하여 성능을 개선하고 코드의 질을 높이기 위한 작업 혹은 도구를 의미한다.
이에 대한 대표적인 도구가 ESLint, ECMAScript 문법 상 오류 혹은 오류가 발생할 가능성이 높은 부분을 탐색하고 단단한(협업이 잘 진행되는) 코드를 만들기 위해 만들어졌다.
- 탐색대상
린트가 탐색하는 대상은 eslint를 init하면서 정해진다(즉, 사용자가 설정하는 검사항목을 준수하여 탐색).
이를 좀 더 보편화하면 크게 두가지로 나뉠 수 있는데, 바로 포맷팅과 코드품질이다.
포맷팅은 코드 스타일의 일관성, 즉 하나의 코드를 여러 branch에서 작업하거나 관리하고 있을때 일관된 코드 스타일을 유지 및 오해소지의 제거하는데 그 목적이 있다.
코드품질은 사용하지않는 변수 제거, 변수의 범위(전역/지역) 등 잠재적인 오류가 발생할 수 있는 부분을 제거하는데 그 목적이 있다.
이 ESLint 검사대상은 수정(확장)이 가능한데, 이러한 간편한 확장성이 ESLint를 활용하는 이유이기도 하다.
- ESLint 사용과정
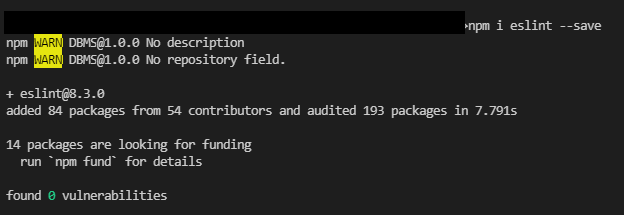
1) ESLint module을 설치한다.
npm i eslint --save

2) ESLint configuration을 init한다.
npx eslint --init
※ 참고로 npm eslint --init으로 진행하면 오류가 발생하므로, 반드시 npx로 작성해주어야 한다.

init을 하면서 설정해주는 항목들은 기본적인 검사를 할 수 있도록 진행하는 단계이다.
위 설정이 완료되면, 아래와 같이 ESLint를 통해 기본적인 검사를 할 수 있도록 init파일이 구성된다.
module.exports = {
"env": {
"browser": true,
"commonjs": true,
"es2021": true
},
"extends": "eslint:recommended",
"parserOptions": {
"ecmaVersion": 13
},
"rules": {
}
};※ env : ESLint 검사를 진행할 환경 및 문법(CommonJS/ES6 등)을 설정한다.
※ extends는 ESLint 설정을 확장할 때 사용하며, eslint:recommended를 하면 ESLint에서 권장하는 규칙들이 적용된다.
→ prettier, airbnb, google 등 다른 사용자의 설정을 불러올 수 있다.
※ rules는 프로젝트에서 강제하고 싶은 규칙들을 설정할 수 있다.
3) 검사
npx eslint app.js
검사를 하고싶은 대상에 대해 eslint를 진행하면 설정환경에 맞추어 검사를 한다.

위와 같이 하나의 파일을 대상으로 검사할 수 있고, 일괄적으로 특정 파일들을 검사하고 싶다면 package.json에 검사할 코드를 작성할 수도 있다.
- npm / npx
npm
package의 지역/전역적인 설치를 진행하고, 프로젝트는 해당 package에 대해 의존(해당 module이 있어야만 작동)한다.
npm은 자신이 어떤 부분에 대해 작동하는지 아래와 같이 알려준다.
access, adduser, audit, bin, bugs, c, cache, ci, cit,
clean-install, clean-install-test, completion, config,
create, ddp, dedupe, deprecate, dist-tag, docs, doctor,
edit, explore, fund, get, help, help-search, hook, i, init,
install, install-ci-test, install-test, it, link, list, ln,
login, logout, ls, org, outdated, owner, pack, ping, prefix,
profile, prune, publish, rb, rebuild, repo, restart, root,
run, run-script, s, se, search, set, shrinkwrap, star,
stars, start, stop, t, team, test, token, tst, un,
uninstall, unpublish, unstar, up, update, v, version, view,
whoaminpx
package를 설치하지않고 실행 자체만 진행하며, 프로젝트는 해당 package에 대해 의존적이지 않다.
ESLint module자체는 환경설정 등을 위해 필요하므로, 반드시 package를 해당 프로젝트에 설치를 해야한다(의존적).
반면 ESLint 검사 자체는 검사를 진행하기위한 목적으로, npx를 통해 실행하며 별도의 의존적인 부분이 없고 단독적인 실행(검사)만 한다.
정리
0. why
- 타입스크립트가 왜 개발자가 사이에서 인기가 많고, 향후 javascript를 대체할 가능성이 있는 언어인지 생각해본다.
1. what
- 타입스크립트가 무엇이고, 어떤 점에서 javscript보다 유리한 부분이 있는지 고민해본다.
- 어떤 작업, 어떤 시점에서 타입스크립트를 도입하는 것이 좋을지 생각해본다.
2. how
- 프로젝트 규모가 커질때 어떻게 javscript의 한계 및 문제점을 체감하고, 이를 해결하기 위해 어떤 방향으로 타입스크립트 도입을 생각해야할지 실무적으로 고민해본다.
3. 참조링크
ESLint 공식문서
https://eslint.org/
ESLint 개념
https://www.zerocho.com/category/JavaScript/post/583231719a87ec001834a0f2
https://jeonghwan-kim.github.io/series/2019/12/30/frontend-dev-env-lint.html
ESLint 설치 및 활용
https://kavoom2.github.io/node.js/Eslint/
ESLint 환경설정
https://baeharam.netlify.app/posts/lint/Lint-ESLint-+-Prettier-%EC%84%A4%EC%A0%95%ED%95%98%EA%B8%B0
ESLINT 자동 적용
https://whitekiwi.medium.com/vscode-eslint-%EC%9E%90%EB%8F%99-%EC%A0%81%EC%9A%A9%ED%95%98%EA%B8%B0-fe1fd7e11928
타입스크립트 개념
https://www.samsungsds.com/kr/insights/TypeScript.html
WebDev - QUEST14
https://github.com/leejiwoo2021/WebDevCurriculum/tree/master/Quest14
