본 학습은 postgreSQL data 바인딩 및 sequelize를 통한 추가에 대한 logic 구현이 주 목적이지만, express-handlebars에 대한 기본 구조까지 폭넓게 진행하도록 한다.
1. logic 구현 과정
- 1차적으로 get요청(url에 직접적인 주소 입력)을 통해 data를 저장한다.
- 저장한 data를 postgresql에 저장된 table 구성에 맞게 저장한다.
2-1. hard coding을 통한 data 구성
일단 hard coding을 통해 data를 구성하여 data ADD 구조를 먼저 확인해본다 :
visual studio 상에서 직접 데이터를 작성
const data = {
title: 'WANTED FOR CPP DEVELOPER',
technologies: 'REACT, JAVA, JAVA SCRIPT',
budget: '$90000',
description: 'SPECIFIC COMPANY A',
contact_email: 'COMPANY_A@gmail.com'
}2-2. 구성한 data를 정의 및 postgresql table에 전달(*DATA CREATE)
1차적으로 구성한 data를 postgresql table에 저장하기 위한 logic은 다음과 같다.
- 구성한 data를 직접적인 url요청(router.get)을 통해 table에 추가한다.
- ※ router level에서 추가적인 url 요청을 통해 데이터를 postgresql table에 전달하는 구조이다.
- table 구성 완료 및 데이터 추가 이후 이전의 url로 redirect한다.
/tables(router 레벨 요청의 처음 경로) get 요청 시 저장된 data를 log 출력
//WE CAN route url request in detail from application level.
//This router is for formatting more route path and request from router level.
router.get('/', (req, res) => {
//res.send('THIS IS entities')
Model.findAll()
.then(list=>{
console.log(list)
res.sendStatus(200)
})
.catch(err => console.error('ERROR FOUND : ', err))
})- table에 저장 후, 다시 table에 접근하여(Model.finaAll()) 저장한 데이터들이 log 출력이 되는지 확인한다.
- log 출력 과정을 최상단에 구성해준다.
위에서 table 구성에 맞게 생성한 data들을 ./tables/add(=url) 요청을 통해 정의한다.
그 후 postgresql 측에 전달하여(Model.create) data들을 실제 add(추가)한다.
※ DATA CREATE to postgresql server
//DATA ADD
router.get('/add', (req, res) => {
//data add(by get request)
const data = {
title: 'WANTED FOR CPP DEVELOPER',
technologies: 'REACT, JAVA, JAVA SCRIPT',
budget: '$90000',
description: 'SPECIFIC COMPANY A',
contact_email: 'COMPANY_A@gmail.com'
}
//destructuring
let {title, technologies, budget, description, contact_email} = data
//ADD data to table information
Model.create({
title: title,
technologies: technologies,
budget: budget,
description: description,
contact_email: contact_email
})
.then(list => res.redirect('/tables'))
.catch(err=>console.error('ERROR FOUND ', err))
})data 정의 및 저장
- 하드코딩한 data를 추가적인 get 요청('.tables/add')을 통해 정의해주었다.
- table에 저장한 data는 비구조화하고, 해당 table 요소들을 Model.create를 통해 실제 postgresql server에 저장한다.
- data를 add하는 postgresql API는 table.create 이다.
저장 후 router의 첫 페이지('./tables')로 이동한다.
- then(promise, 위 data add가 성공적으로 완료 시) 이후의 logic에 이전 페이지('/tables')로 redirect 한다.
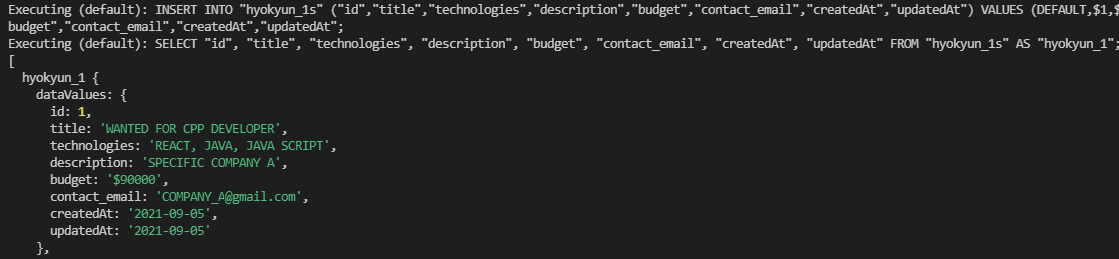
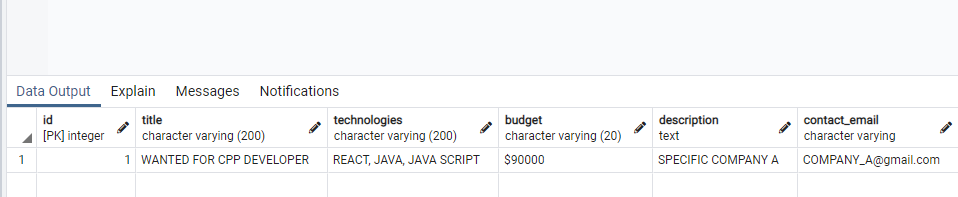
log 화면 및 postgresql server에서 data add가 정상적으로 되었는지 확인한다.


- log 정보와 postgresql server를 통해 해당 data가 table에 추가되었는지 확인한다.
- postgresql index는 1부터 시작한다.
3. (참조) express-handlebars 기본 구조, 문법
express-handlebars는 기존의 CSS나 React xml과는 달리 문법적으로 생소하다.
프로젝트를 진행하면서 학습한 부분을 바탕으로 express-handlebars의 개념과 구조 등을 참조하도록 한다.
handlbars가 적용되는 부분은 app.js에서 최초로 보이는 Home이 아닌, router 레벨에서 화면전환이 이루어진 그 이후 시점부터이다.
Home에 대한 구성은 별도로 get request, rendering logic을 구성해주어야 한다.
3-1. 기본적인 view engine 및 template 확장자 설정
expree-handlebar를 사용하기 위해선 기본 template의 확장자를 별도 설정해주어야 한다.
//set middleware before url request
app.engine('handlebars', exphbs({defaultLayout: 'main'}))
app.set('view engine', 'handlebars')
- app.set → express는 view engine을 사용하며, 확장자는 handlebars를 사용한다.
- handlebars를 사용하는 확장자는 template파일이고, template 파일의 기본적인 layout은 main으로 설정한다.
기본 template에서 body는 별도 구성해준다.
<body>
<header class="inner">
<h2><a href="/"><i class="fas fa-code"></i>
What_is_YOUR_POSTGRESQL_LIST?</a></h2>
<nav>
<ul>
<li>
<a href="/">Home</a>
</li>
<li>
<a href="/tables">All tables</a>
</li>
<li>
<a href="/tables/add">Add list to table</a>
</li>
</ul>
</nav>
</header>
<div class="container">
{{{body}}}
</div>
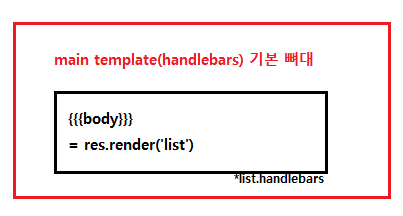
</body>위 main.handlebars 코드에서, 실제적으로 화면 body 부분에 나타나는 부분은 {{{body}}} 코드에 해당된다.
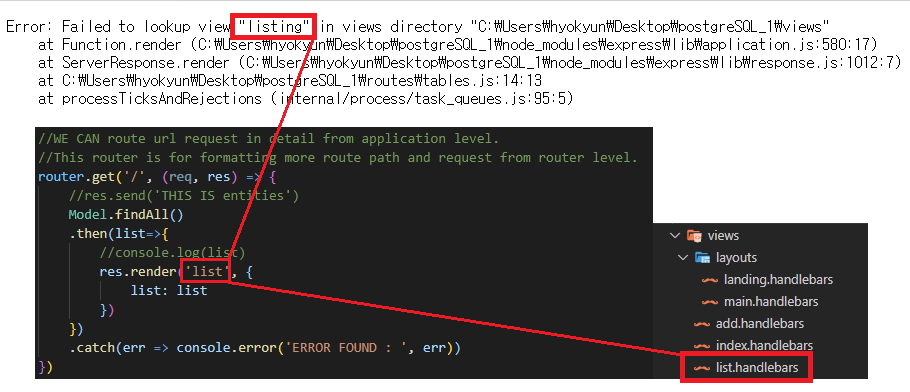
이 {{{body}}} 코드는 아래의 render 부분
//WE CAN route url request in detail from application level.
//This router is for formatting more route path and request from router level.
router.get('/', (req, res) => {
//res.send('THIS IS entities')
Model.findAll()
.then(list=>{
//console.log(list)
res.render('list', {
list: list
})
})
.catch(err => console.error('ERROR FOUND : ', err))
})즉 res.render 되는 부분이 'list'를 가르키기 때문에, list.handlebars를 body 부분에 매칭시켜 화면에 나타나도록 한다.

이러한 express-handlebars의 template 구성은 위와 같이 되어있는 것으로 보면 된다.
3-2. rendering하는 template
data binding to template(handlebars)

data binding이 안되거나, undefined 등의 오류를 발생하지 않기위해선
- javascript 부분에서 전달하는 data와
- 실제로 그 data를 받는 template(handlebars)의 매칭과
- data 저장
이 잘 이루어져야 한다.
handlebars matching

- data를 rendering 하는 handlebars와 매칭을 누락하지 않도록 한다.
변수 matching

- rendering 하면서 handlebars뿐만 아니라, 해당 data(객체)를 저장할 변수와 handlebars에서 전달받는 변수는 동일하다.
- 즉 지역변수가 그대로 전달 및 활용되므로, 이 점을 유의하여 변수를 사용하도록 한다.
3-3. handlebars 문법
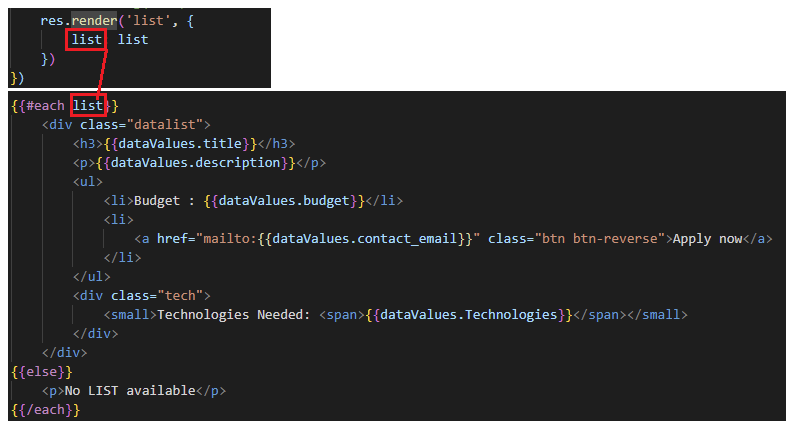
list.handlebars (main handlebars의 body부분)
<section id="list" class="container">
<h1>HELLO!</h1>
{{#each list}}
<div class="datalist">
<h3>{{dataValues.title}}</h3>
<p>{{dataValues.description}}</p>
<ul>
<li>Budget : {{dataValues.budget}}</li>
<li>
<a href="mailto:{{dataValues.contact_email}}" class="btn btn-reverse">Apply now</a>
</li>
</ul>
<div class="tech">
<small>Technologies Needed: <span>{{dataValues.Technologies}}</span></small>
</div>
</div>
{{else}}
<p>No LIST available</p>
{{/each}}
</section>위 코드를 통해 알 수 있는 handlebars 문법은 아래와 같다.
- {{#each}} - {{/each}}를 통해 body로 부터 받아오는 객체를 forEach와 같이 looping 할 수 있다.
- 해당 객체에서 data를 가져올때 dataValues를 통해 가져온다(최근 적용된 문법, data전달간 보안적 이슈로 강화된 부분).
- ※ handlebars에서는 log가 불가능하므로, data를 전달하기 전의 javscript 파일에서 온전한 정보가 담겨져있는지 먼저 확인해야 한다.
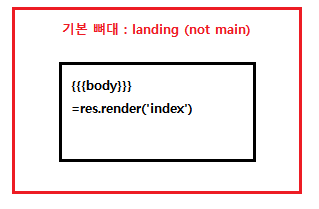
3-4. Home 화면 구성
처음의 Home 화면은 express handlbars의 middleware가 적용되지 않는다.
//Home view rendering by index template(handlebars)
app.get('/', (req, res)=> {
res.render('index', { layout : 'landing'})
})
Home과 같이 router가 없을 경우엔, 위와 같이 app.js 의 root directory('/')로 부터 따로 구성을 해주어야 Home 화면 구현이 가능하다.
- url get request
- render('index') //body 부분
- {layout : 'landing'} handlbars 기본 구성을 main으로 하지 않는다면, 다른 별도의 handlebars template을 설정해주어야 한다(여기서는 landing.handlebars가 기본이 된다)
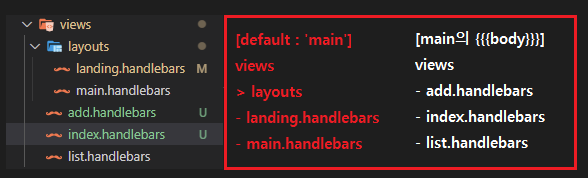
3-5. handlebars 기본 구성
기본 구성이 정해져 있다.

※ ~ : 파일, ▶ : 폴더
views
~ add.handlebars (body, by render)
~ index.handlebars (body, by render)
~ list.handlebars (body, by render)
▶ layouts (뼈대가 되는 handlbars)
~ main.handlebars (*defalut layer)
~ landing.handleabars
4. (참조) static folder(CSS/image) 구성 - 고정경로

app.js
//set middleware before url request
app.engine('handlebars', exphbs({defaultLayout: 'main'}))
app.set('view engine', 'handlebars')
//set static folder
app.use(express.static(path.join(__dirname, 'public')))- 위와 같이 express middleware 경로를 구성하면서, static 파일(CSS, image 등)에 대한 고정경로(환경변수와 유사)를 지정해준다.
<link rel="stylesheet" href="/css/style.css">- static 파일에 대한 경로를 구성할때, 위 변수를 default 경로로 설정하여 추가 경로만 기재해주는 것이 가능하다.
main.handlebars
<link rel="stylesheet" href="/css/style.css">
<title>CodeGig</title>
</head>5. 참조링크
sequelize / postgresql 학습링크
https://www.youtube.com/watch?v=6jbrWF3BWM0
handlebars npm 공식문서
https://www.npmjs.com/package/@handlebars/allow-prototype-access
handlebars 개념/구조
https://velog.io/@parkoon/%EC%8B%A4%EB%AC%B4%EC%97%90%EC%84%9C-Handlebars-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0-feat-express
https://velog.io/@hwang-eunji/nodejs-7-express-handlebars-%ED%85%9C%ED%94%8C%EB%A6%BF%EC%97%94%EC%A7%84
handlebars 구조
https://stackoverflow.com/questions/41252105/how-to-set-handlebars-layout-directory
handlebars 예제
https://programmingsummaries.tistory.com/381
git commit 용량이 클 경우 오류해결방안
https://jonhyuk0922.tistory.com/106
