1. 정해져 있는 file directory
express에서 활용하는 file 경로는 정해진 default 값(경로)을 준수해야 한다.
express와 같은 framework를 활용하면서 자신만의 file directory를 구성한다면, 반드시 file을 읽을 수 없다는 오류를 마주하게 된다.
상대경로, 절대경로에 대한 개념을 알고 있어도 이러한 오류를 해결하기 힘든 이유는 framework가 내부적으로 어떤 원리에 의해 경로를 읽는지 잘 모르기 때문일 것이다.
아직까지도 이러한 원리가 어떻게 동작하는지 잘 모르겠으나, 확실한건 framework는 자신들이 경로를 읽어오는 방식을 미리 정해놓고 있다는 것이다.
우리는 이러한 방식을 반드시 준수해야 한다.
2. 절대경로 설정
express.static
middleware 설정을 통해 파일 디렉토리를 절대 경로로 설정해주도록 한다.
이를 통해 설정한 절대경로는 아래 사항에 적용된다.
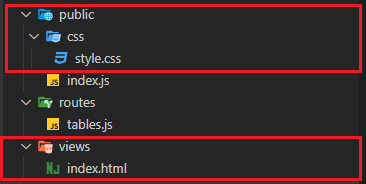
- template을 읽어오는 경로(views directory)
- template에서 css, js 파일을 읽어오는 경로(public)
//set static folder
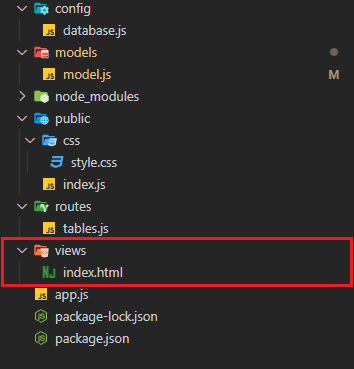
app.use(express.static(path.join(__dirname, 'public')))middleware 설정을 완료하였다면 아래와 같은 directroy를 구성해준다.

위와 같이 설정을 해준다면 경로 오류는 발생하지 않는다.
3. (참고) middleware / routing
app.use - middleware
url, request, 엔드포인트 등과 같은 요소에 함수를 통한 제어, 환경설정과 같은 별도 logic을 구성하는데 목적이 있다.
예를 들어 template을 html 파일로 활용한다면, express에서는 아래와 같은 과정이 필요하다.
- express static을 통해 css/js 파일을 읽기 위한 절대경로 설정
- template html을 읽기 위한 urlencoding / engine 설정
url encode
//body-parser for post request by form.
//must be the first step before bodyparser.
app.use(bodyParser.urlencoded({ extended: false }));set engine
app.engine('html', require('ejs').renderFile);
app.set('view engine', 'html');최종적으로 views directory를 별도로 설정해주어야 template을 읽을 수 있다.

app.get - routing
app.get('/', (req, res) => {
res.render(('index.html'));
});제어/환경설정 보다는 rendering, request에 대한 응답 등 화면 구현을 하는데 목적이 있다.
4. 참조링크
template(html) 관련 유의사항
https://boheeee.tistory.com/12
app.use(middleware) / app.get(routing) 비교
http://daplus.net/node-js-express-js%EC%97%90%EC%84%9C-app-use%EC%99%80-app-get%EC%9D%98-%EC%B0%A8%EC%9D%B4%EC%A0%90/
