1. publish할 폴더의 package.json 파일 확인하기
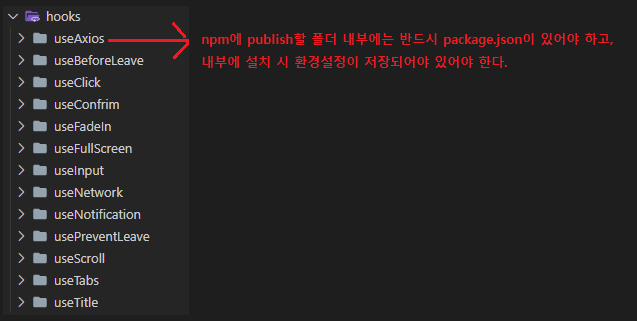
publish할 폴더 내부에 기본적으로 package.json 파일이 생성되었는지 확인한다.

- 사용자가 해당 package를 설치하면서 package.json 파일도 동일하게 생성되고, react module 등을 사용할 수 있도록 설정해주어야 한다.
- 없으면 npm init해서 만들어준다.
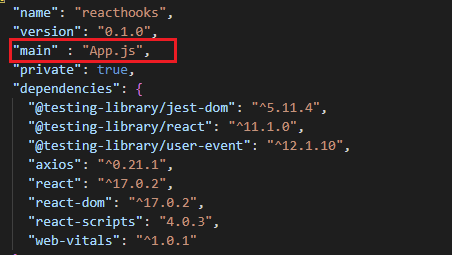
npm init을 하였을때 rendering할 파일이 설정되었는지 확인한다.

- create-react-app과 달리, 최초 npm을 설치하였을 때는 App.js(혹은 index.js) 단독으로 파일이 구성되어있는 경우가 많다.
- 이를 감안해서, 사용자들이 npm을 설치하였을때 화면이 rendering되는 파일을 App.js(혹은 index.js)로 할 수 있도록 "main" : "App.js"가 기재되었는지 확인한다.
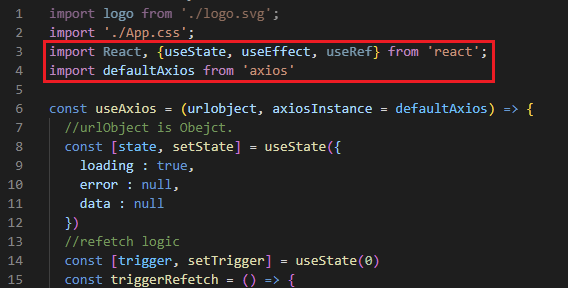
2. import할 수 있도록 해당 모듈 설치

- 내장되어있는 모듈이 아닌 별도 설치가 필요한 모듈들이 있으면 설치해서 dependencies에 추가해준다.
- 경우에 따라 peerDependencies에 추가해서 설치를 권장하도록 구성할 수 있다.
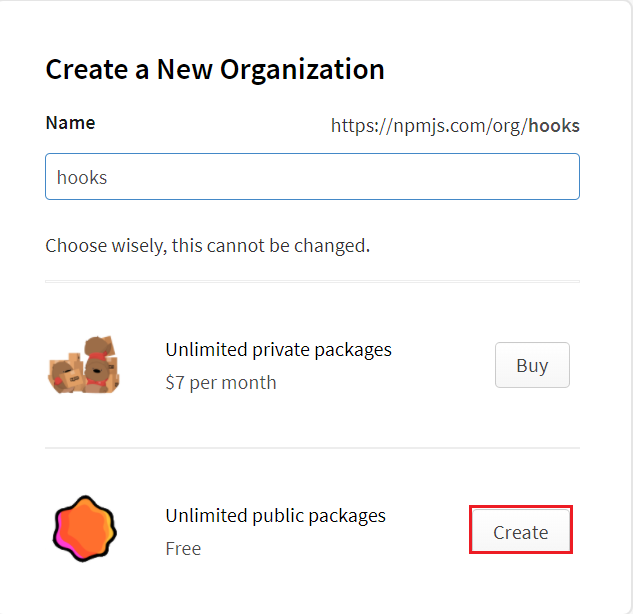
3. npmjs.com에서 organization 신규 생성
organization 이름이 중복되면 생성이 안되므로 참고한다.

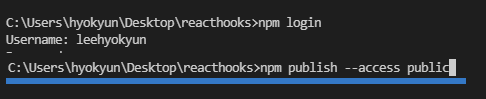
4. npm publish
npm publish --access public

5. test
업로드한 패키지가 잘 설치되는지 확인해본다.
설치후 import해서 해당 method 사용여부 확인