
[DRF Project] 당근마켓 클론#4
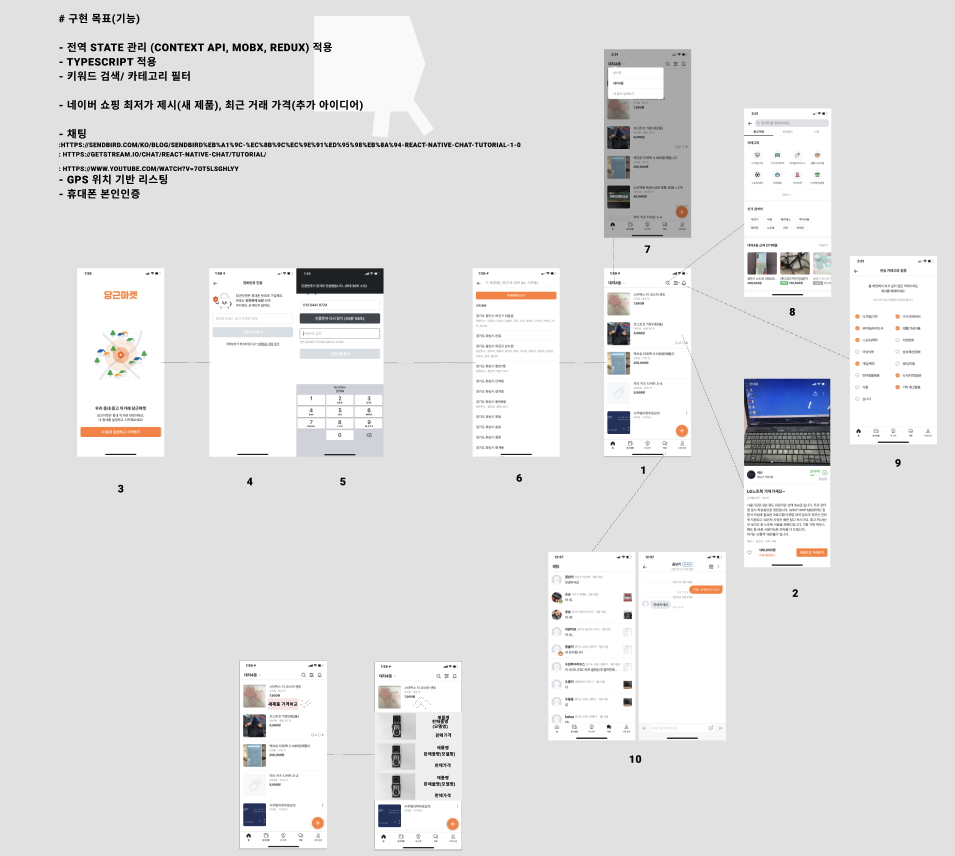
서버 관련 기초 사항을 익히고 나니 코드를 많이 변경해야된다는 생각이 들어서 적용 해볼 수 있는 부분은 적용하려고 한다.
[백엔드 로드맵] Building for Scale 3
"가상 면접 사례로 배우는 대규모 시스템 설계 기초"를 알게된 Building for Scale 3편이다. 뒤에 부분 부터는 전반적인 지식 이야기보단 각 케이스 마다의 사례를 이야기해서 분산 시스템을 위한 유일 ID 생성기 까지 이야기를 하고 Building for S
[백엔드 로드맵] Building for Scale 2
개인적인 일정들로 공부한 것들을 정리할 시간까지는 없어 포스팅이 조금 늦게 되었다. 그럼 다시 "가상 면접 사례로 배우는 대규모 시스템 설계 기초"를 읽고 알게 된 내용들을 정리해보도록 하겠다. 안정 해시 설계 : 보편적으로 사용하게되는 Scale out 방식의 규모 확장에서는 데이터를 각 서버에 균등하게 분배하는 것이 중요하다. 안정 해시는 이를 위해...
[백엔드 로드맵] Building for Scale 1
Building for Scale에 대해서 알아보자. 책 "가상 면접 사례로 배우는 대규모 시스템 설계 기초"를 참고하여 전반적인 내용을 작성해보려고한다.

[백엔드 로드맵] Testing & CI/CD
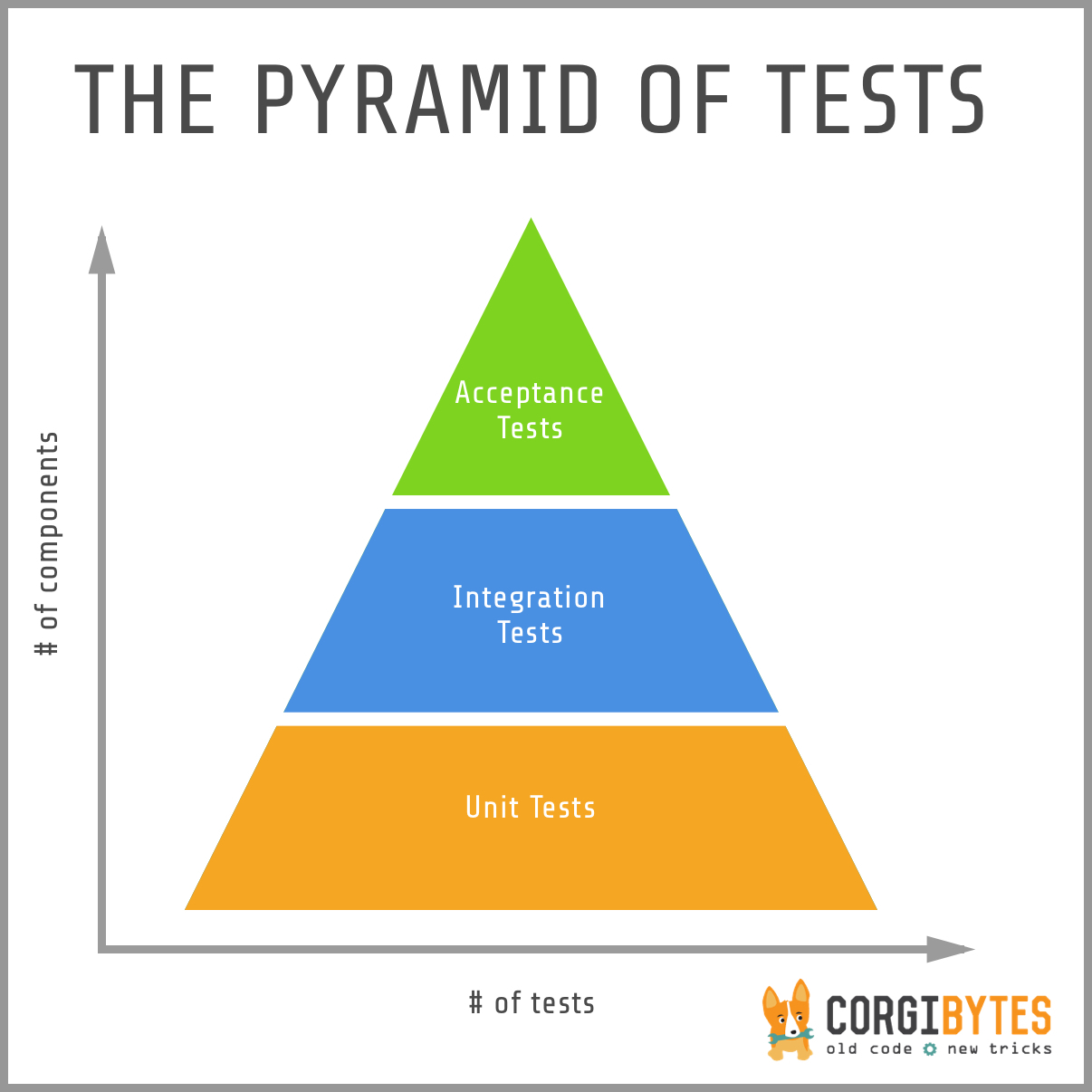
Testing과 CI/CD에 대해서 알아보자.: 작성한 코드에 문제가 없는지 확인하기 위해서 개발자들은 테스트를 진행하게 된다. 다만, 각 상황에 맞게 테스트가 진행되야되기 때문에 Unit Tests, Integration Tests, Functional Tests로

[백엔드 로드맵] 캐싱
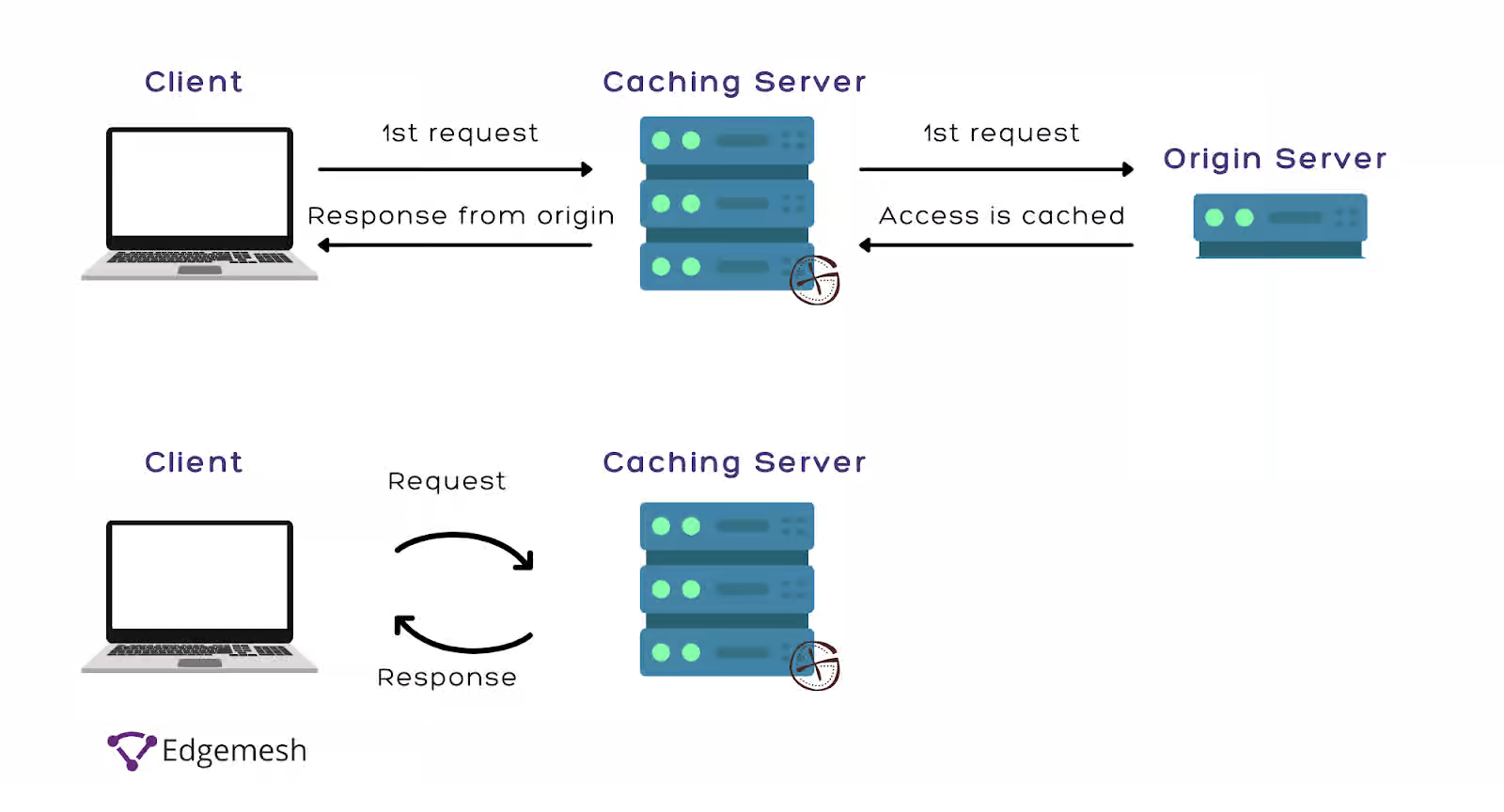
캐싱에 대해서 알아보자. 주로 참고한 사이트는 여기이다. : Caching은 데이터를 일시적인 저장공간(캐시)에 저장하는 것을 의미한다. 캐시는 임시 파일과 임시 데이터들을 저장하는 메모리로 더 빠르게 관련 데이터들에 접근을 할 수 있게해준다. :Website Cach

[백엔드 로드맵] DB 기초
인터넷에 대한 기초를 어느정도는 정리한 것으로 생각해 Database에 대한 이야기를 진행해보고자 한다. 관련한 내용은 검색 및 "SQL 첫걸음"을 통해서 정리하여 작성되었다. : 데이터를 저장 및 보존하는 시스템이다. Application에서는 데이터가 메모리 상에서

[백엔드 로드맵] 인터넷 기초4
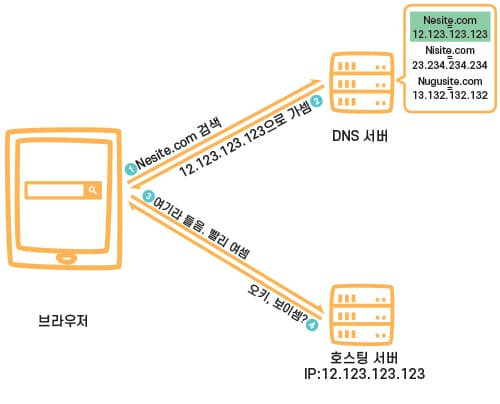
오늘은 DNS에 대해서 공부해보자. DNS : DNS는 Domain Name System의 줄임말로 인터넷 전화번호부를 이야기한다. 웹 브라우저는 IP를 통해서 상호작용을 한다. DNS는 인터넷 자원을 로드할 수 있도록 도메인 주소를 IP 주소로 변환해주는 역할을 한

[백엔드 로드맵] 인터넷 기초3
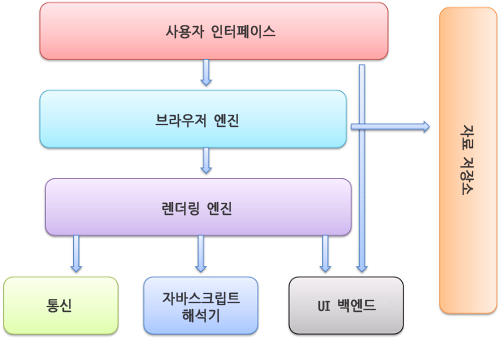
오늘은 웹브라우저는 어떻게 작동하는지 알아보도록 하자 웹브라우저 브라우저는 동기(Synchronous)적으로 HTML+CSS, JS를 해석한 내용을 화면에 보여주는 응용 소프트웨어이다. 브라우저의 구조는 아래와 같다. 이미지 출처: https://d2.naver.

[백엔드 로드맵] 인터넷 기초2
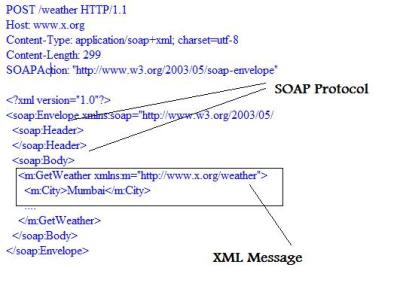
두번째로 알아볼 백엔드 지식은 HTTP이다. 인터넷에 대한 이해를 위해 꼬리잡기식 공부로 많은 양을 정리하였는데, 이번에는 적을 것으로 생각된다. HTTP(HyperText Transfer Protocol) : 텍스트 기반의 통신 규약으로 인터넷에서 데이터를 주고

[백엔드 로드맵] 인터넷 기초1
백엔드에 대한 기초 지식을 점검해보고자 백엔드 로드맵을 참고하여 하나씩 점검을 해보려고한다. 로드맵에 나온 키워드를 중심으로 하나씩 정리를 할 예정이다. Internet(인터넷) 인터넷은 현재 우리의 삶을 굉장히 편하게 만드는 요소 중 하나이다. 이를 이해하기 위해서
[파이썬] 클린코드 익히기 1
이전에 작성한 파이썬 코드들을 다시 보게되면서, 내가 파이썬이라는 언어를 잘 쓰고 있는가? 에 대한 고민을 시작하였다. 나름의 리펙토링(?)이라고 말하면서 list comprehension, 각종 간편화된 method들을 사용하는 것에만 끝난 것 같아, 파이썬 클린 코

[DRF Project] 당근마켓 클론#3
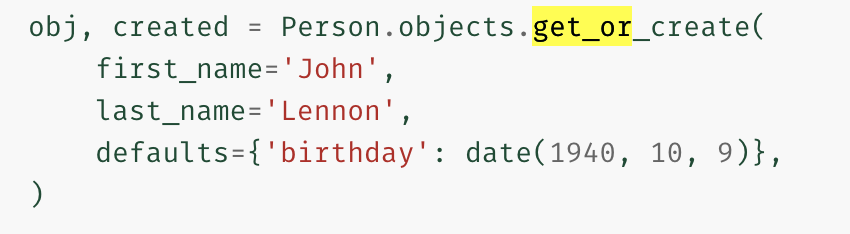
모든 코드들을 이야기하는 것보다 효율적으로 작성한 코드 혹은 새롭게 작성한 코드들을 위주로 포스팅을 하는 것이 좋을 것으로 판단하여 그러고자 한다. 전체 코드는 https://github.com/Gyubster/we_market 에서 확인할 수 있다. get_

[DRF Project] 당근마켓 클론#2
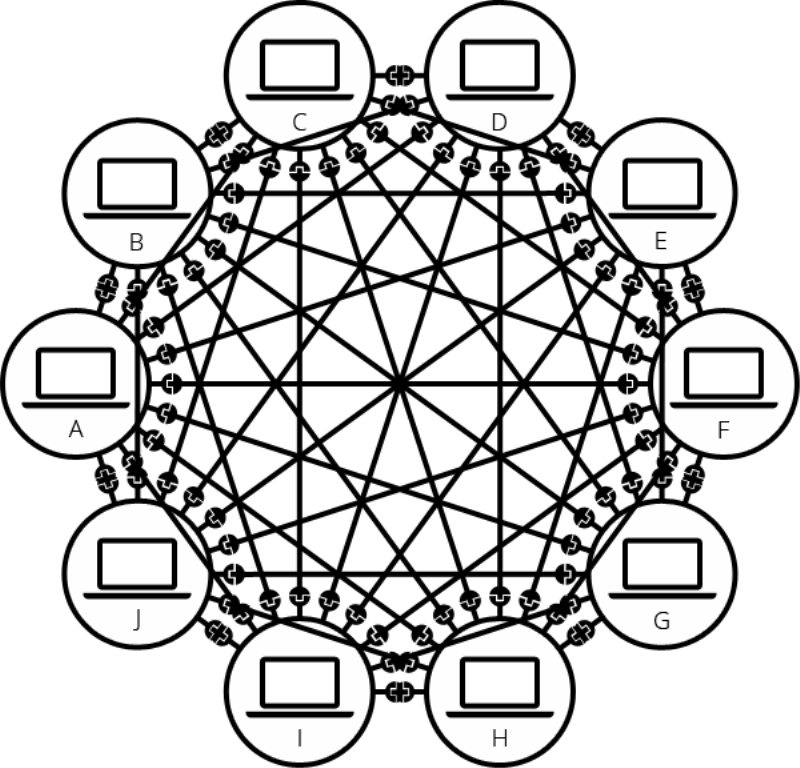
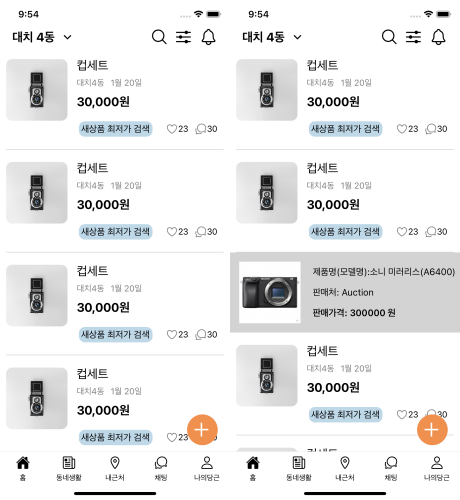
당근 마켓 클로닝을 진행하면서 가장 중요하게 생각하였고 해보고싶었던 부분은 현재 당근 마켓이 가지고 있지 않은 기능인 새제품의 현재 가격을 제공해주는 기능이였다. 따라서, 네이버 쇼핑몰에 게시글의 제품명을 검색하여 나오게 되는 정보를 크롤링하여 관련한 정보를 전달하는

[DRF Project] 당근마켓 클론#1
간단한 CRUD 게시판 프로젝트를 통해서 감을 다시 잡았다..!(아마도..?) 원래 진행했던 당근마켓 클로닝 프로젝트를 다시 진행해보려고한다. 간략한 부분은 이미 모두 다 진행을 했었기에, 현재 당근마켓이 가지고 있지 않았던 기능을 추가하는 부분을 다시 손보려고한다.:

[DRF Project] 게시판 만들기#4
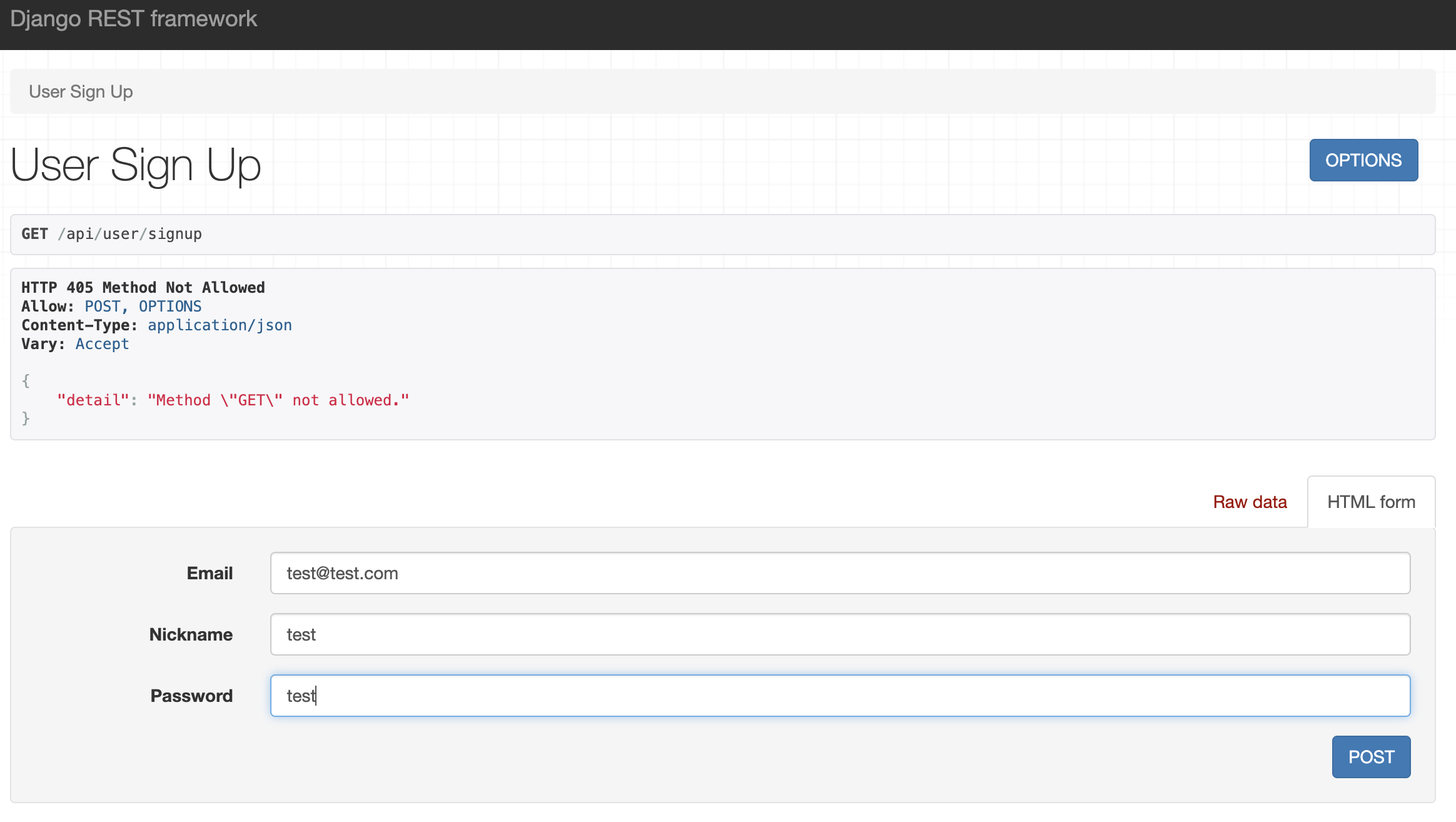
작성한 API가 잘 작동되는지 확인하려고 한다.User 회원 가입 - 요청User 회원 가입 - 결과User 로그인 - 요청User 로그인 - 결과Post 목록Post 생성 - 요청 및 결과Comment 생성 - 요청 및 결과개인적인 일로 생각보다 오랜시간이 걸려 프로
[DRF Project] 게시판 만들기#3
User app을 설정했으니, 이제는 Post app을 설정해보자. Post에는 게시글, 댓글에 대한 기능이 들어가야한다. 따라서 아래와 같이 세팅을 진행하였다. models.py 세팅하기serializers.py 세팅하기views.py 세팅하기urls.py 세팅하기P
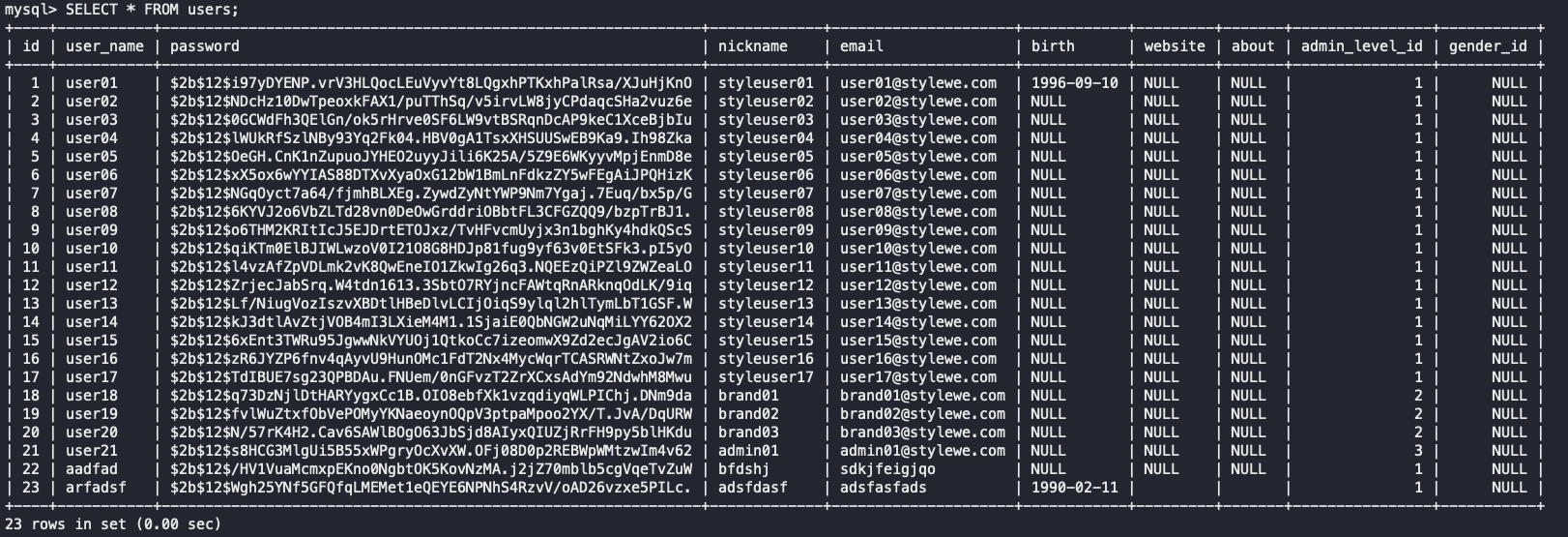
[DRF Project] 게시판 만들기#2
가상환경 설정하기 필자는 anaconda 환경에서 개발을 작업함으로 코드가 약간 다를 수 있다. 기본적인 환경 설정을 위한 코드들은 아래와 같다. Database 생성 Database 생성을 위해서 mysql을 사용할 것이다. Database 생성을 위해서 mysq