
21년 08월 17일의 소회
바닐라 JS를 한다는데 사실 난 그게 뭔지 몰라서 어제 밤에 아파서 엉엉 울고 있는 와중(이틀째 아파서 엉엉 울고 있슴다 2주동안 너무 나만 몰라!!! 나만 못 해!!! 하면서 몸을 갈아넣은 탓.. 이젠 적당히 모르는 건 모르는 채로 가보려고요? 될진 모르겠지만)에 구글에 검색을 해봤는데 순수하다든가 받았는데 0kb였다든가.. 아무튼 그래서 이게 그냥 JS라는 건가? 아님 뭐가 따로 있는데 그게 순수한 JS에 가깝다는 건가? 하고 있다가 오늘 스크럼때 팀원분들께 질문했는데 다른 프레임워크 같은 거 안 쓰고 그냥 JS만으로 코딩하는 걸 바닐라 JS라고 부른다고 한다. 도대체 왜 이름이 바닐라인가.. 바닐라 아이스크림은 맛있어.

왜 이름이 바닐라인가에 대해서 검색을 해보니 JS에 관련된 프레임워크/라이브러리가 많이 있기 때문에 맛 중에서 가장 기본(plain)인 바닐라라고 부른다고 한다. 물론 이 단어에 대해서 난색을 표하는 사람들도 당근빠따 있는데. 도대체 왜 그냥 자바스크립트라고 하면 될 걸, 바닐라 자바스크립트라고 하냐! 일반 CSS를 바닐라 CSS라고 부르지도 않으면서? 등등의 의견도 있는 듯 하지만. 어쨌든 JS에는 많은 라이브러리와 프레임워크가 있기 때문에 이걸 구분하기 위해서는 그렇게 칭할 뿐이고 그냥 구분이 필요할 때 그렇게 부를 뿐 우리가 JS의 문법이나 어떤 의문에 대해 구글링 할 때 당연히 JS라고 검색을 해야지 바닐라 JS라고 부르면 무엇도 나오지 않으니 그냥.. 그렇게 부르는 것에 대해 인정을 하기로 하자는 글을 보았다. 그렇군요. 개인적인 취향이지만 바닐라 아이스크림 너무 좋아 맛있어🍦🍦
📝 Today I Learned : 명령형과 선언형
- 명령형 : 컴퓨터가 처리해야 할 것들을 처리 순서대로 명령하는 방식!
- 선언형 : 무엇을 표현/구현해야 하는지, 어떤 것을 가져와야 하는지에 중점을 두는 방식!
예를 들어서 우리가 HTML에서 어떤 태그들을 입력해두면 그것의 작동방식에 관심 가질 필요 없이 브라우저에서 알아서 처리해주는 것과 같은 게 이에 해당한다고 함! SQL은 잘 모르지만.. 그것도 필요한 데이터를 어떻게 가지고 와! 이렇게 선언하는 방식이라고합니다.
오늘 강의는 그냥 선언형으로 하면 코드가 간결하고 더 좋고 예시를 통해 어떻게 다른지 보면서 오오 쉽네.. 해서 쉬운 듯 했지만 실습 예시를 따라하려니 또 생각보다 정확히 인지하고 있지 않은 코드들이 많이 있어서! 스스로의 미숙함에 대해 깨달았다.
그런 의미에서 이따가 찾아볼 부분은.. 1) 왜 querySelector를 통해 값을 가져온 변수명에 $를 붙이는가와 2) 분명히 객체를 선언하는 방식 중 하나인 거 같긴 한데 function functionName ( { parameter, parameter, parameter } ) 파라미터를 요로코롬 객체를.. 아? 그냥 객체를 통해서 해당 객체의 프로퍼티명을 정해주는 것 같기도? 아무튼 그래도 더 찾아보고 디벨롭 해보겠다.
📝 오늘의 실습
오늘 실습 : 선언형 방식으로 코드를 짜서 토글 버튼을 만든다!
추가할 기능 :
1) 버튼을 세번 이상 클릭하면 alert가 뜨게 하기
2) toggle이 setTimeOut으로 설정해둔 타이머에 의해 자동으로 해제되게 하기
3) 버튼 그룹 만들기!
이렇게 세개가 있었는데 사실 따라하면서,
// 첫번째 의문!!!!
document.querySelectorAll('button').forEach($button =>
$button.addEventListener('click', (e) => {
const { target } = e;
// 의문점!!! 그냥 (target) => 하고 함수 주면 안되나?
// 왜 따로 저렇게 객체 모양의 중괄호를 가진 변수명을 선언해주는 거지..
// 정답을 알고 있다면 댓글에 달아주세요(없으면 말구..😢)
if(target.style.textDecoration === 'line-through') {
target.style.textDecoration = 'none';
// 두번째 의문!!!!!
$button.addEventListener('click', () => {
this.setState({
clickCount: this.state.clickCount + 1,
toggled: !this.state.toggled
})
...
new toggleButton ({
$target : $app,
text : '버튼1',
onClick : (clickCount) => {
if(clickCount % 3 === 0) alert('3번째 클릭!');
clickCount++;
}
})
// 위에서 이미 click이 시행됐을 때 clickCount의 값이 1이 추가되는 거 아닌가?
// 아닌가? 왜 버튼 생성할 때 onClick에서 또 clickCount++;를 해주는 것인가..
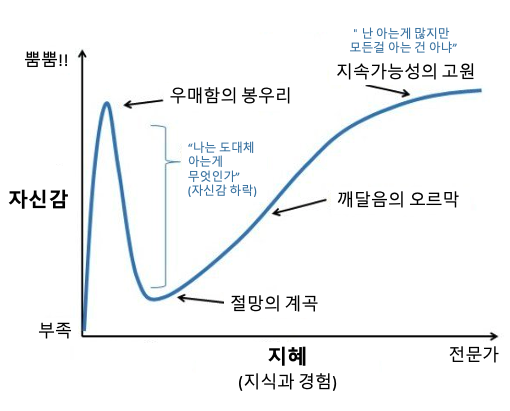
누군가 보고 계시다면 아니 무슨 저런 것도 몰라?!! 하면서 정말 바보 같겠죠? 하지만 저는 오늘 이런 의문들을 갖게 되었고 이제 해결해나가야 할 시간이랍니다. 후후 모른다는 것은 이제 알 수 있는 기회가 있다는 것. 벌써 11시라는 게 조금 두렵긴 하지만? 그리고 this에 대해서 되게 잘 알고 있다고 생각했는데! 오늘 보니 아닌 거 같다. 언제 적시 적소에 this를 써야 할 지 갑자기 조금 혼란스러워졌다. 우매함의 봉우리에 있다가 지금 절망의 계곡으로 조금 많이 떨어진 듯 하네요.

이 사진을 구글에서 검색하다가 짤을 찾은 출처 포스팅 제목이 전교 1등이 항상 시험 망했다고 하는 이유여서 괜히 혼자.. 더보기
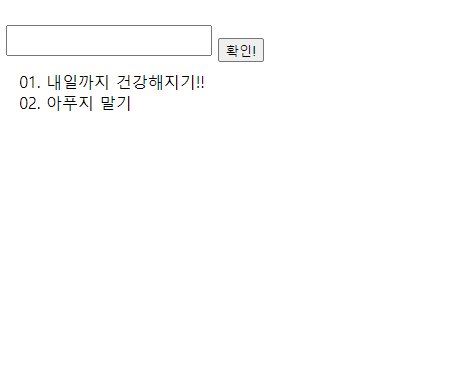
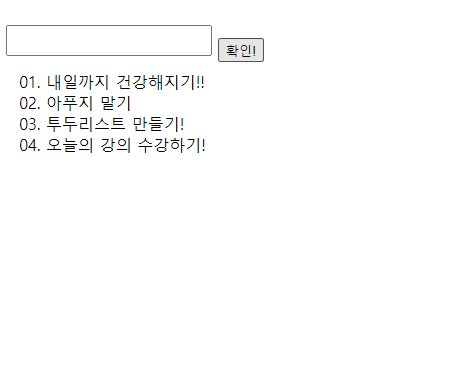
그리고 혼자 강의 듣다가 토글 토글 하니까 또 투두리스트가 생각나가지고 혼자 사부작사부작 이런 걸 만들어 가지고 놀았다. 요즘 투두메이트를 정말 과몰입러로서 사용 중인데 나도 나중에 꼭 스터디 멤버들과 그런 좋은 프로덕트를 사이드로 만들어서 내보고 싶다. 아무튼 이건 정렬을 안 해서 미감은 구리지만.. 그것까지는 신경 쓰지 못 했습니다.

물론 이 코드도 좀 더 깔끔하게 다듬어야 하지만 데이터 받은 걸 로컬에 저장해두고 하루가 지나면 삭제되게 해서 혼자 로컬로 사용해보고 싶다. 리셋 버튼도 하나 만들고. 이참에 투두 메이트처럼 스티커 같은 것도 혼자 잘했어요! 이런 걸로 붙이게 해볼까나 하는 그런 생각을 하고 있습니다.
코드는 이렇게 짰는데! 사실 조건문 안 사용하고 toggle 메소드를 활용하여 리스트 내용을 클릭하면 done이라는 클래스가 추가되었다가 삭제되는 방식으로 짰습니다. 코드는 정말 별 거 없지만 공개해보자면
function list ({ $target, text }) {
const $list = document.createElement('li');
$target.appendChild($list);
$list.addEventListener('click', () => {
$list.classList.toggle('done');
})
this.render = () => {
$list.textContent = text;
}
this.render();
}우선 이런 list라는 객체를 생성하는 함수를 하나 만들었고요.
미리 index.html 파일에 daily-list라는 id를 가진 리스트를 하나 만들어두고 끌어왔습니다.
const $todo = document.querySelector('#daily-list');
new list ({
$target: $todo,
text: '내일까지 건강해지기!!'
})
new list ({
$target: $todo,
text: '아푸지 말기'
})이렇게 미리 예시 리스트 두개를 생성을 해보았구요.
const $submit = document.querySelector('#submit');
const $text = document.querySelector('#text');
function addTodoList() {
if ($text.value) {
new list ({
$target: $todo,
text: $text.value,
})
$text.value = '';
} else {
alert('오늘의 할 일을 입력해주세요!');
}
}
$submit.addEventListener('click', addTodoList);투두리스트를 화면에서 직접 추가할 수 있는 addTodoList 함수를 만들어서 textarea에 받은 입력 값을 submit 버튼을 클릭하면 할 일 목록에 추가되게 했습니다. 그리고 지금 갑자기 생각나서
function enterkey(e) {
if (window.event.keyCode === 13 && !e.shiftKey) {
e.preventDefault();
addTodoList();
}
}
$text.addEventListener('keypress', enterkey);엔터키만 쳐도 submit에서 하는 동작을 동일하게 하도록 하는 게 사용성이 더 좋을 거 같아서 위와 같은 코드를 추가했고요. 물론 shiftKey를 입력받으면 해당 함수 실행이 되지 않고 줄바꿈이 일어나게 했습니다!
아무튼 오늘은 강의와.. 관련이 있는 듯 없는 듯 혼자 딴 짓을 했지만 뭐 재밌었으니 됐고 팀원들이 다 존잘이라(!) 제가 할 수 있는 게 별로 없을 거 같지만 그래도 할 일이니 얼른 피어 코드 리뷰 하고 자보겠습니다. 안녕🙆♀️🖐
