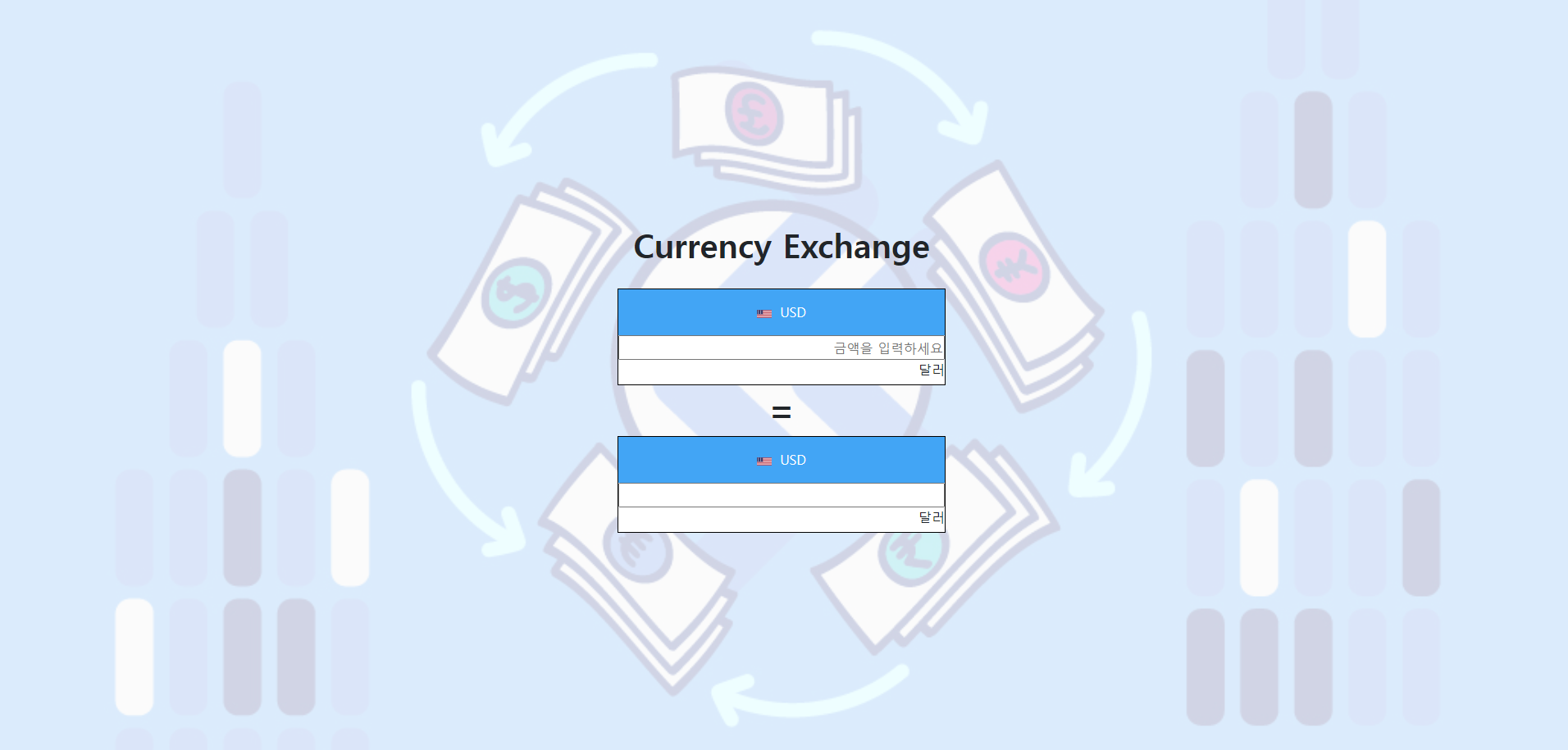
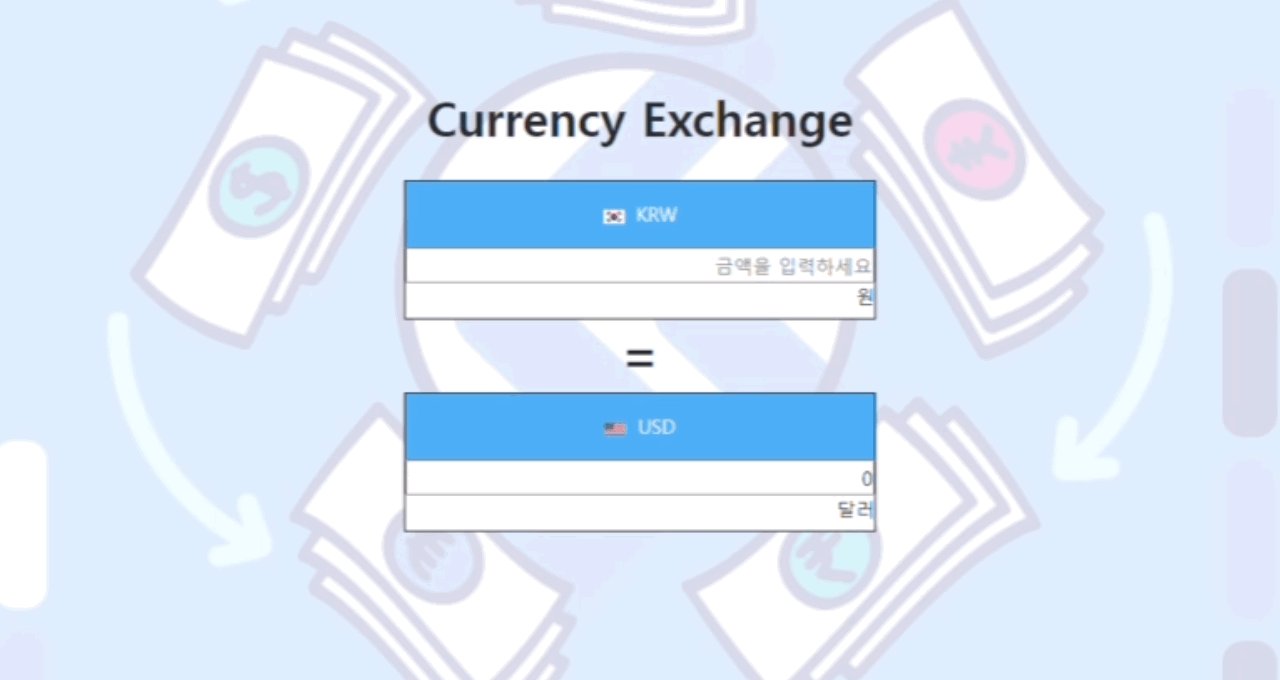
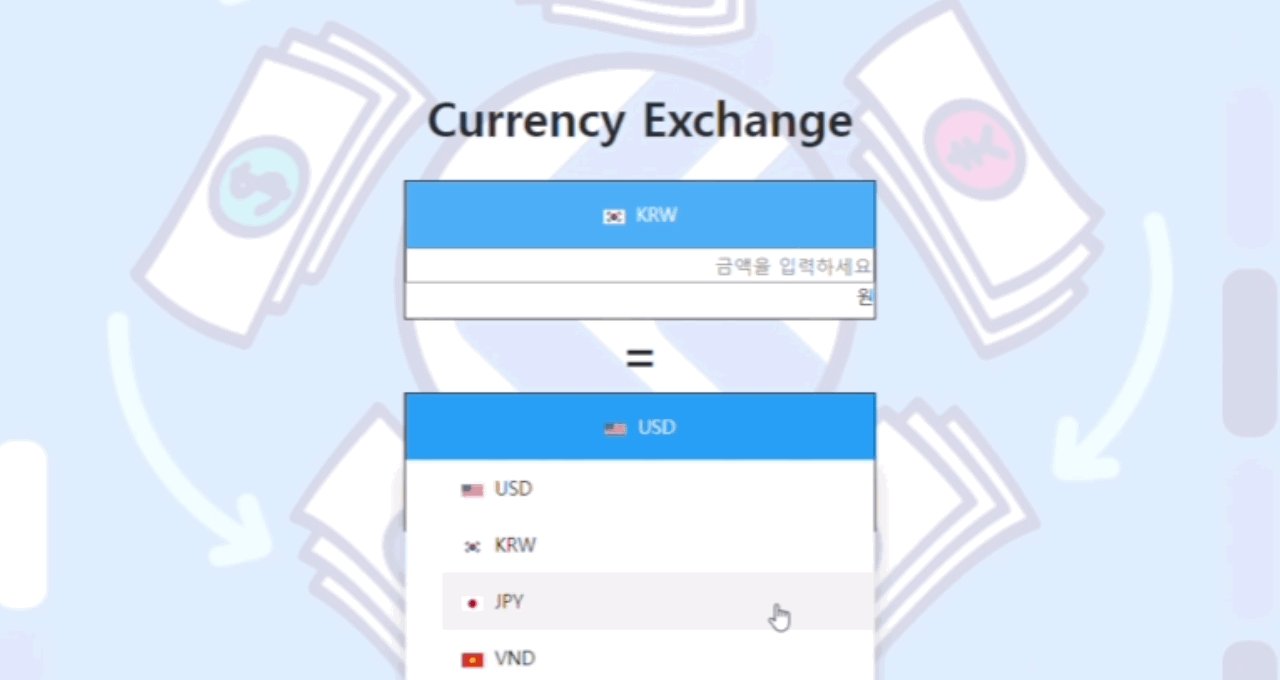
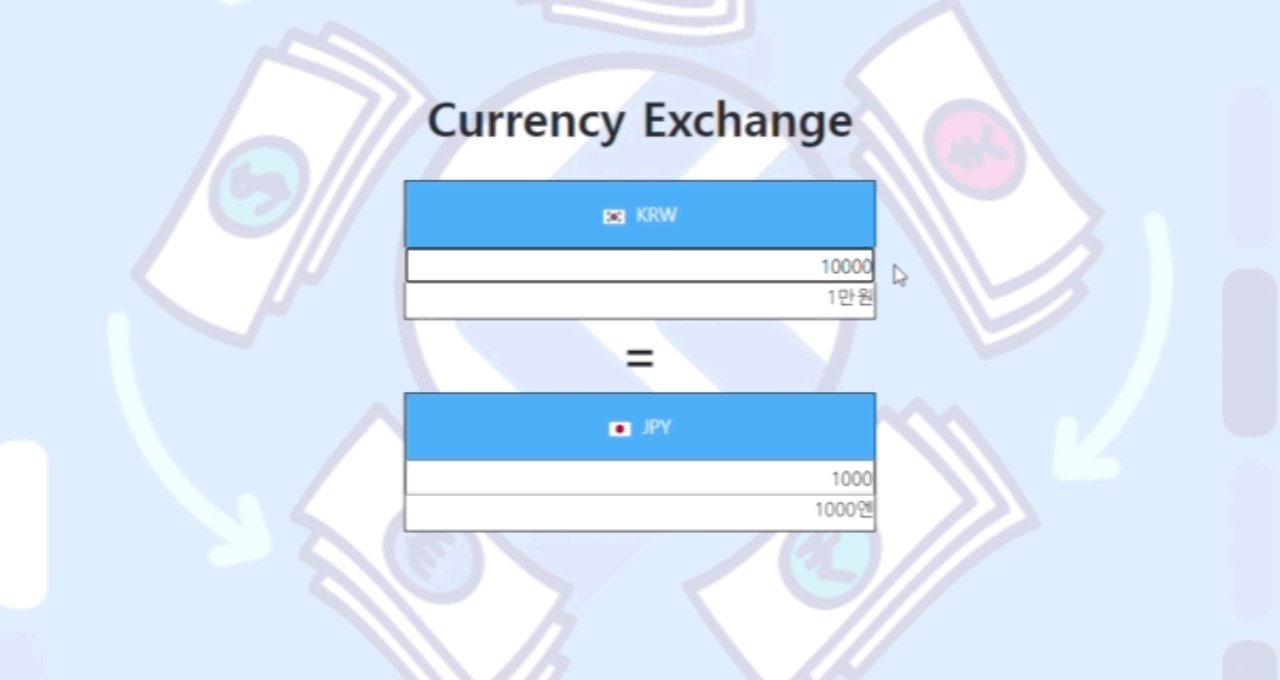
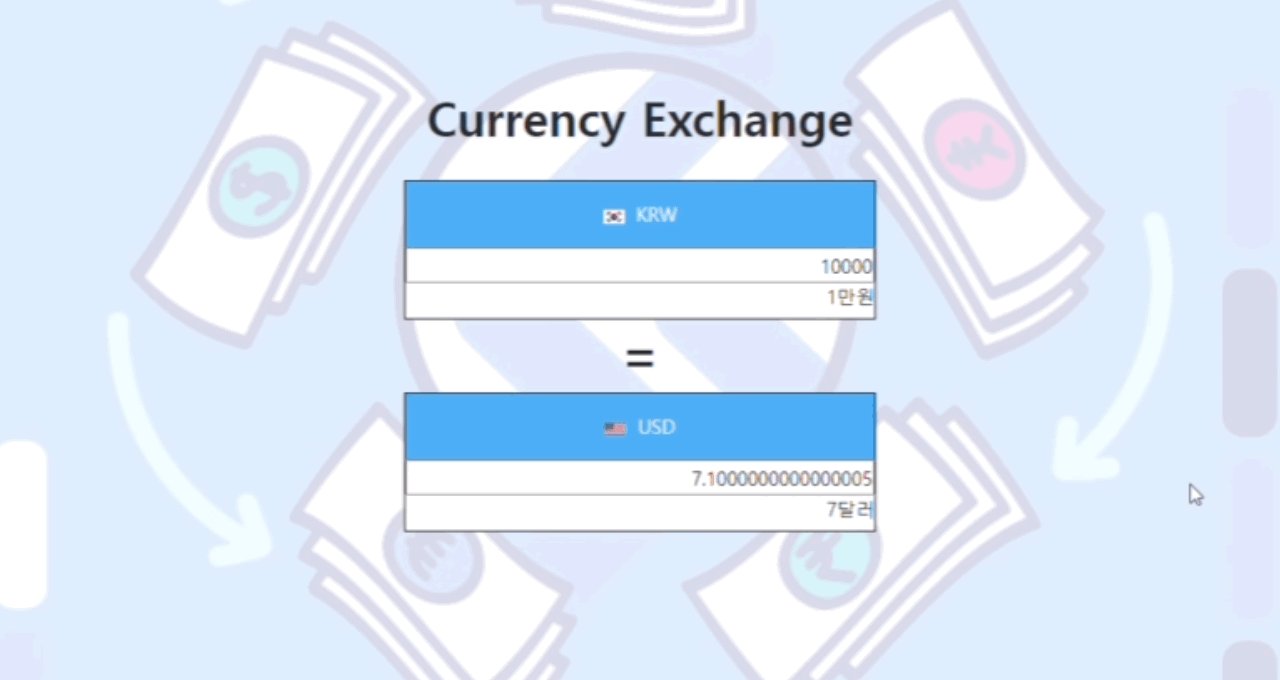
UI

상세 설명
- 드랍다운 리스트 중 자신이 환전할 화폐를 선택한다.
- 인풋 박스에 원하는 숫자를 넣으면 나머지 박스에 환전된 금액이 나온다.
- 반대로 밑에 박스에서 숫자를 바꿔도 위에 박스에 환율이 적용이 된다.
- 금액은 만, 억, 조, 경 단위로 표시된다.
Teck Stack
JavaScript, CSS, HTML
코드정리
환율계산하기


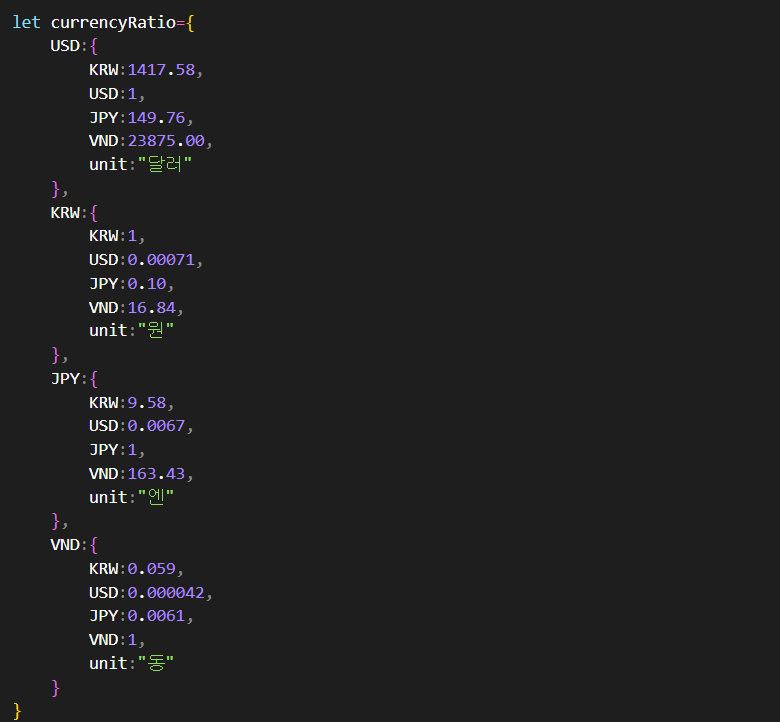
먼저 환율을 계산하기위해 1원 당 다른 나라 화폐로 얼마인지 저장할 currencyRatio를 만든다. 나는 원화, 달러, 엔화, 동으로 구성된 환율계산기를 만들 것이기에 이 안에 USD, KRW, JPY, VND 객체의 배열을 생성했다.
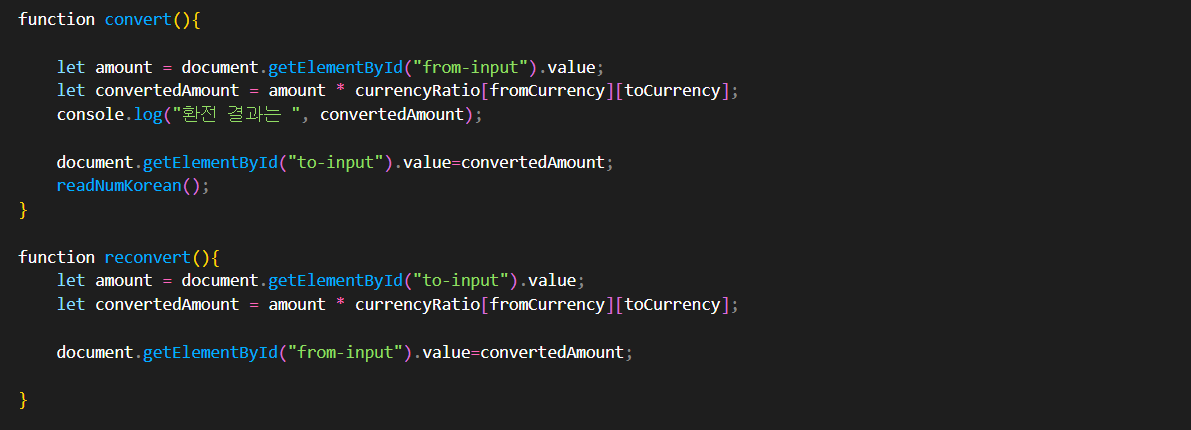
환율을 계산하는 함수 convert를 만들어 계산식을 넣었다. input에 들어간 값(amount)에 환전할 currencyRatio의 배열을 선택해서 곱한다.
이때 들어가는 fromCurrency와 toCurrency는 드랍다운 메뉴에 있는 텍스트를 가져와 currencyRatio안의 환전할 통화를 선택하는 방식이다.
만, 억, 조, 경 단위로 숫자 읽기
환전할 돈이 클 때 사용자의 가독성을 위해 단위별로 나타내었다. (가령 8750000원을 환전해야 한다면 금액 그대로 출력되는 것보단 875만원이 사용자가 읽기에 더 편할 것이다.)


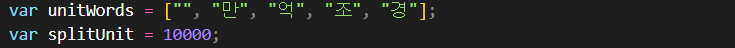
숫자에 한글 단위를 붙일 경우, 10000^n의 숫자 단위로 끊어서 만, 억, 조.. 등의 단위를 추가해주면 된다. 10000(splitUnit)보다 작은 경우에는 어떠한 단위도 붙이지 않고, 10000 보다 크고 10000²보다 작은 수에는 ‘만’을, 10000²보다 크고 10000³보다 작은 수에는 ‘억'을 출력해주는 방식이다. 주어진 숫자가 10000^n보다 작을 동안 거듭제곱 n의 수를 더해가며 루프를 반복해 나가면 된다. 먼저 주어진 숫자(num)를 10000^(n+1) 로 나눈 나머지를 구해(%사용) 추가하고자 하는 단위보다 큰 숫자는 떼어내고 해당 숫자를 10000^n으로 나눈 몫의 정수 부분만 추출해 해당 단위를 추가해준다.
결과물

프로젝트를 마치며
웹개발, 특히 프론트엔드 개발자라면 꼭 자바스크립트를 유용하게 사용해야한다고 익히 들었다. 이론적으로만 배웠을때는 이 함수들을 어떻게 활용을 할 수 있을지 걱정이었지만 이번 환율계산기 프로젝트를 진행하면서 드랍다운 메뉴부터 환율 계산까지 자바스크립트가 안빠진 부분이 없었고 나름 수월하게 완성시킬 수 있었다. 하지만 아직까지 혼자 코드를 짜기에는 많이 부족했다. 실행이 안되거나 오류가 난 부분은 바로 구글링하여 찾아보았지만 스스로 좀 더 고민해보고 해결했으면 하는 아쉬움이 있다.
