토이프로젝트
1.React로 가위바위보 게임 만들기

react로 만든 AI와 하는 가위바위보 게임!
2022년 10월 19일
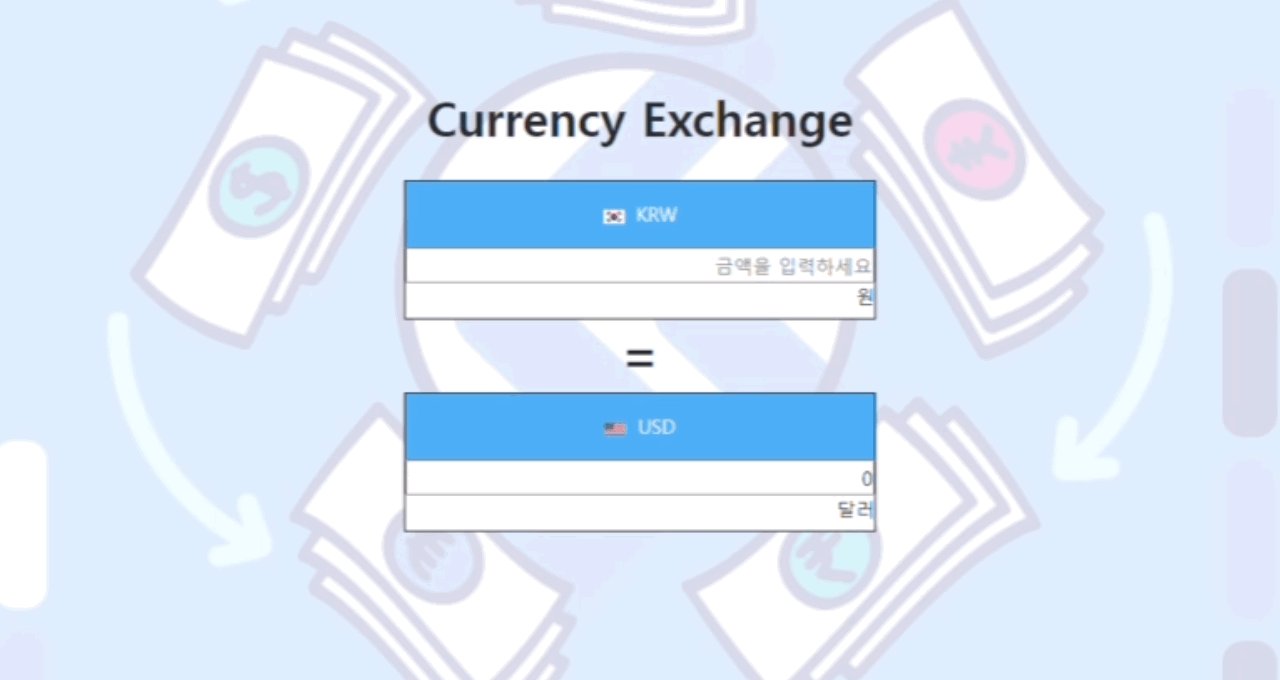
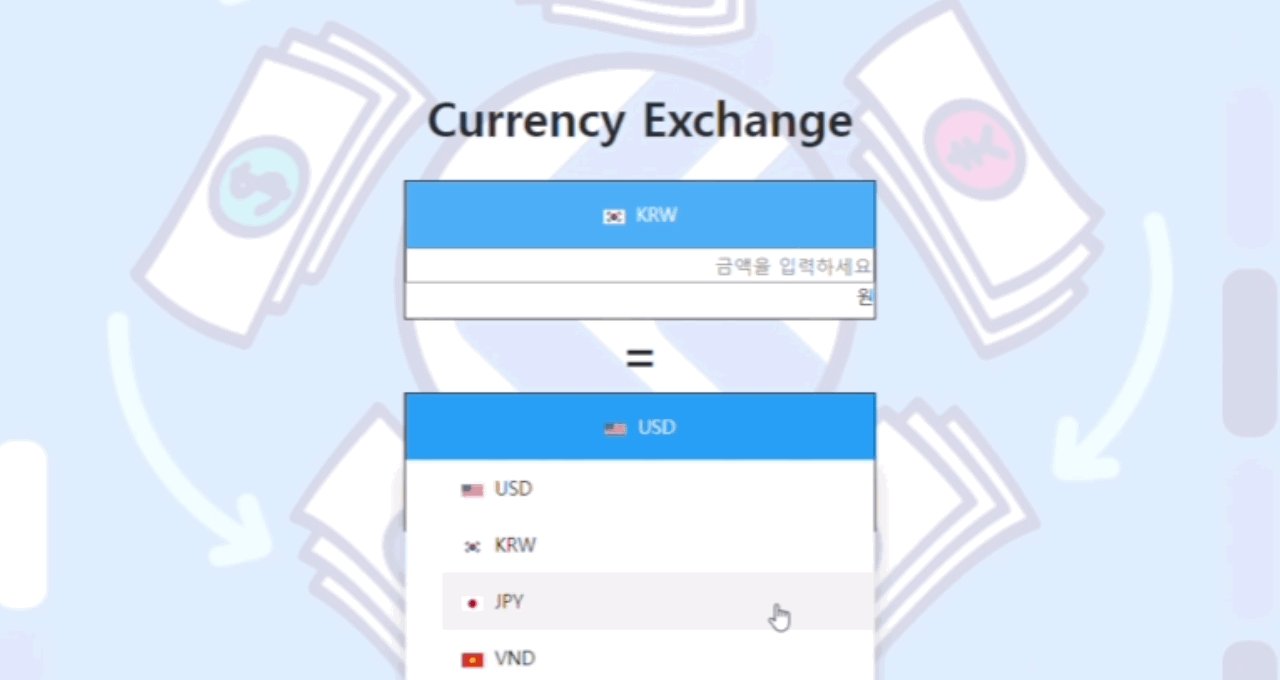
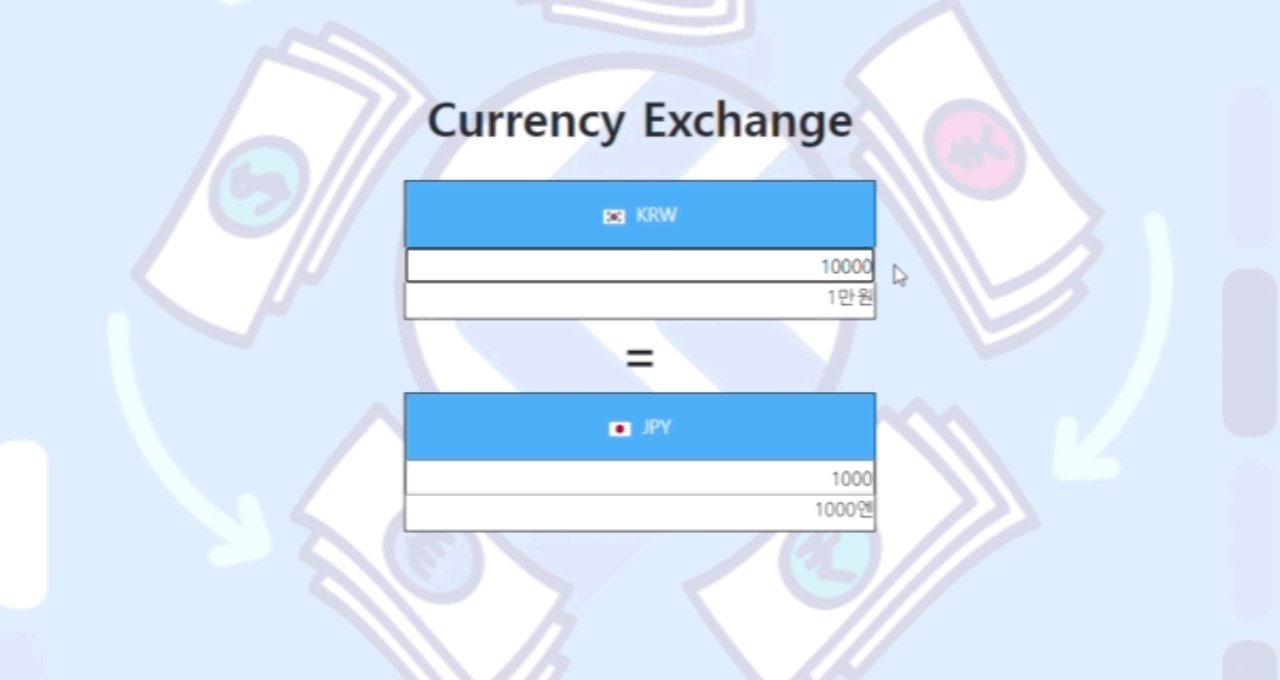
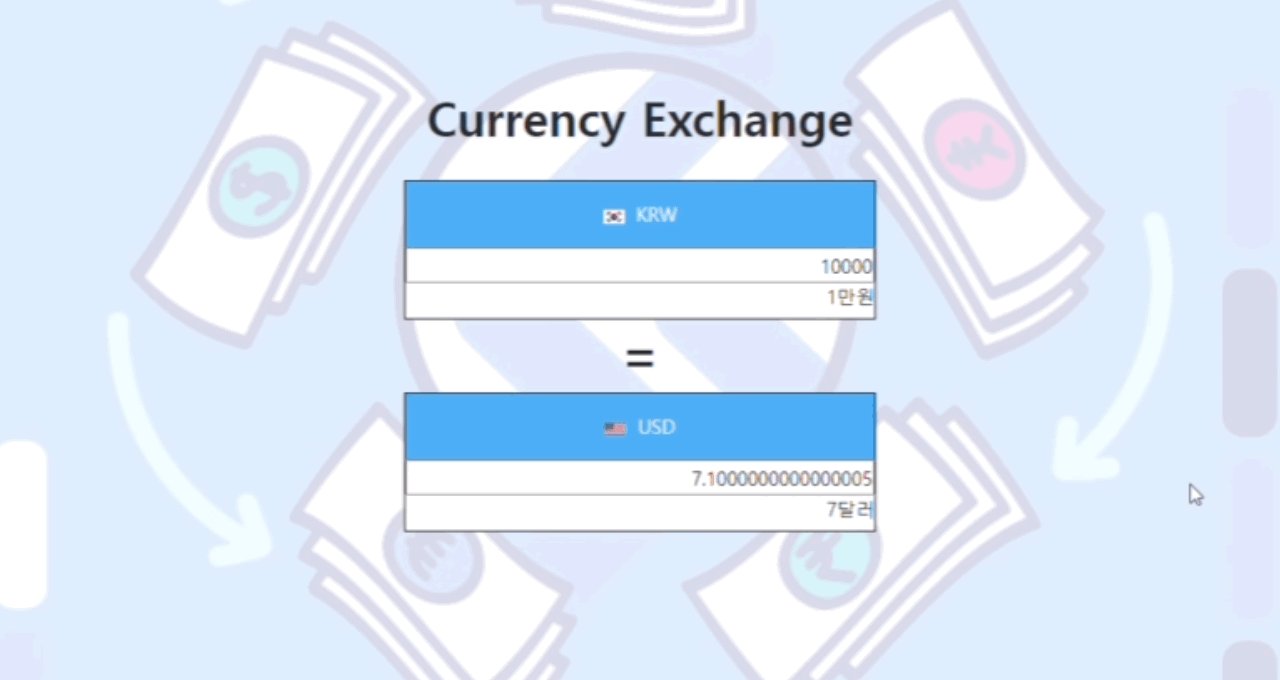
2.JavaScript로 환율계산기 만들기

드랍다운 리스트 중 자신이 환전할 화폐를 선택한다. 인풋 박스에 원하는 숫자를 넣으면 나머지 박스에 환전된 금액이 나온다. 반대로 밑에 박스에서 숫자를 바꿔도 위에 박스에 환율이 적용이 된다. 금액은 만, 억, 조, 경 단위로 표시된다.
2022년 10월 19일
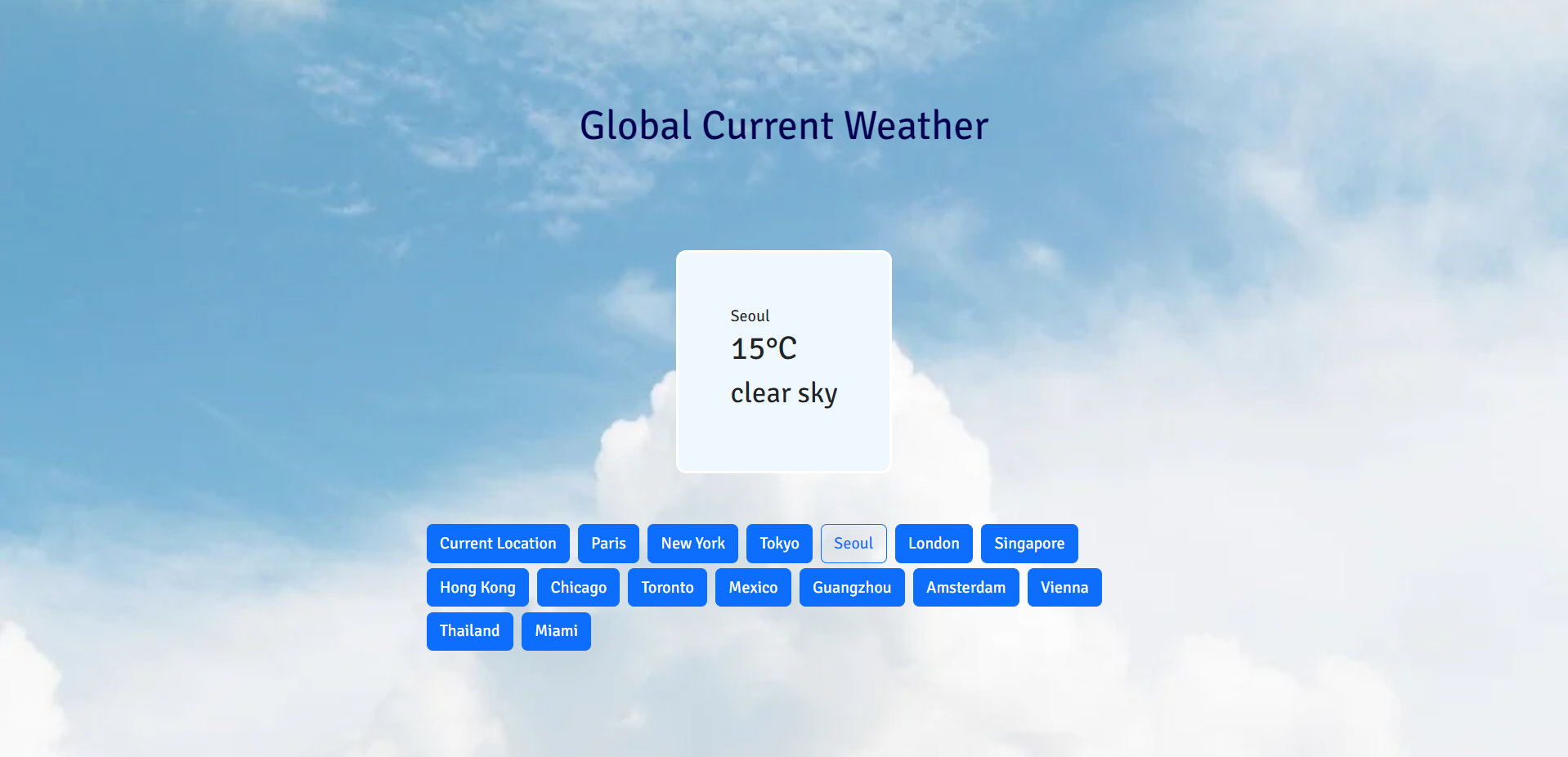
3.React로 날씨앱 만들기(OpenWeather API)

앱이 실행되자마자 유저는 현재 위치의 날씨를 볼 수 있다. (지역, 온도, 날씨 상태)유저는 다른 도시의 버튼을 볼 수 있다. (현재 도시, 4개 도시)유저는 다른 도시 버튼을 클릭하면 해당 도시의 날씨 정보를 볼 수 있다.유저는 데이터가 로딩될때 로딩 스피너를 볼 수
2022년 10월 22일
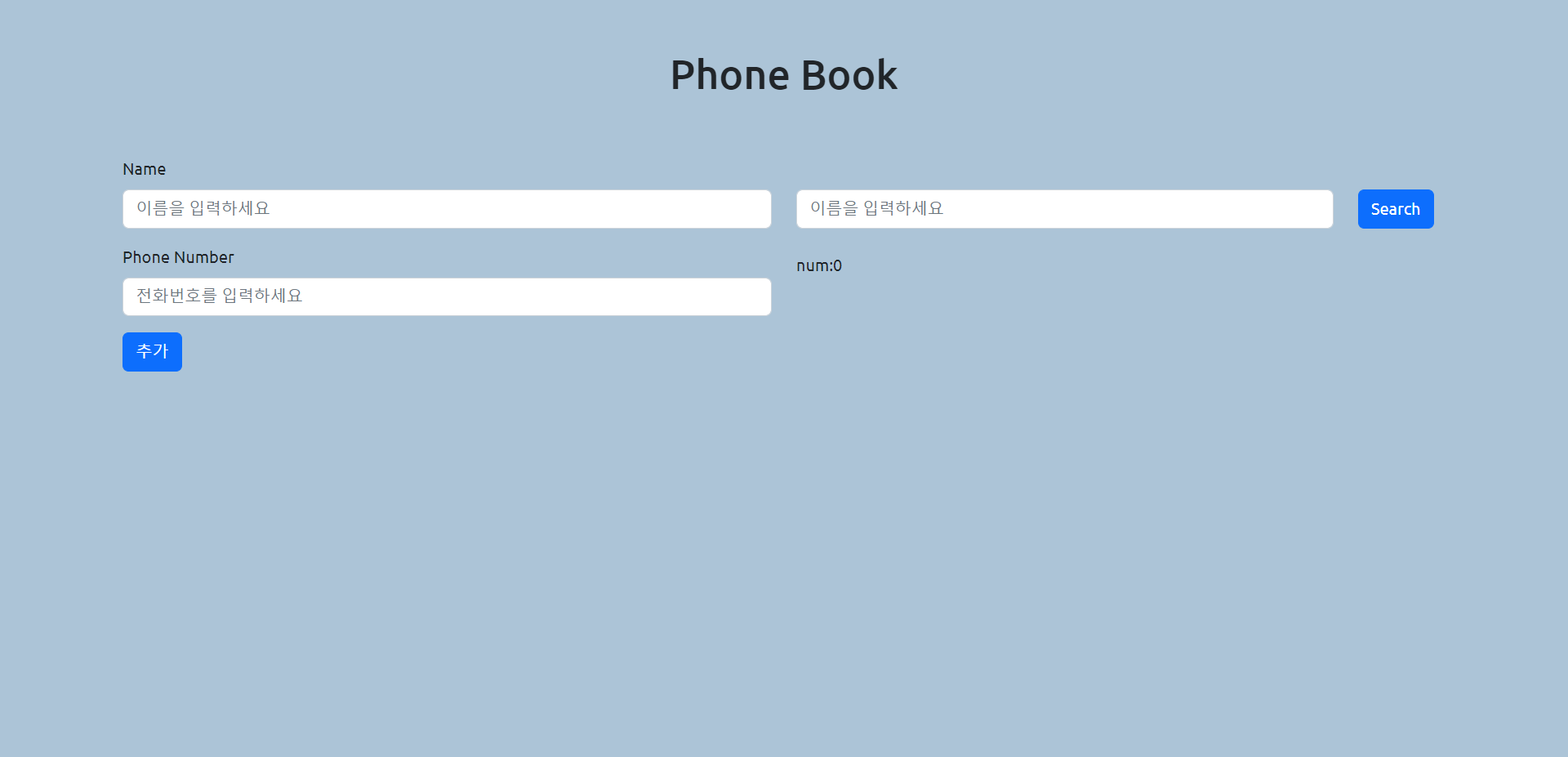
4.React 리덕스를 이용해 연락처 페이지 만들기

React, Rudux, CSS왼쪽에는 연락처 등록하는 폼이 있다.오른쪽에는 연락처 리스트와 검색창이 있다.리스트에 유저 이름과 전화번호를 추가할 수 있다.리스트에 아이템이 몇개있는지 보인다.사용자가 유저를 이름검색으로 찾을수 있다.코드정리
2022년 12월 16일
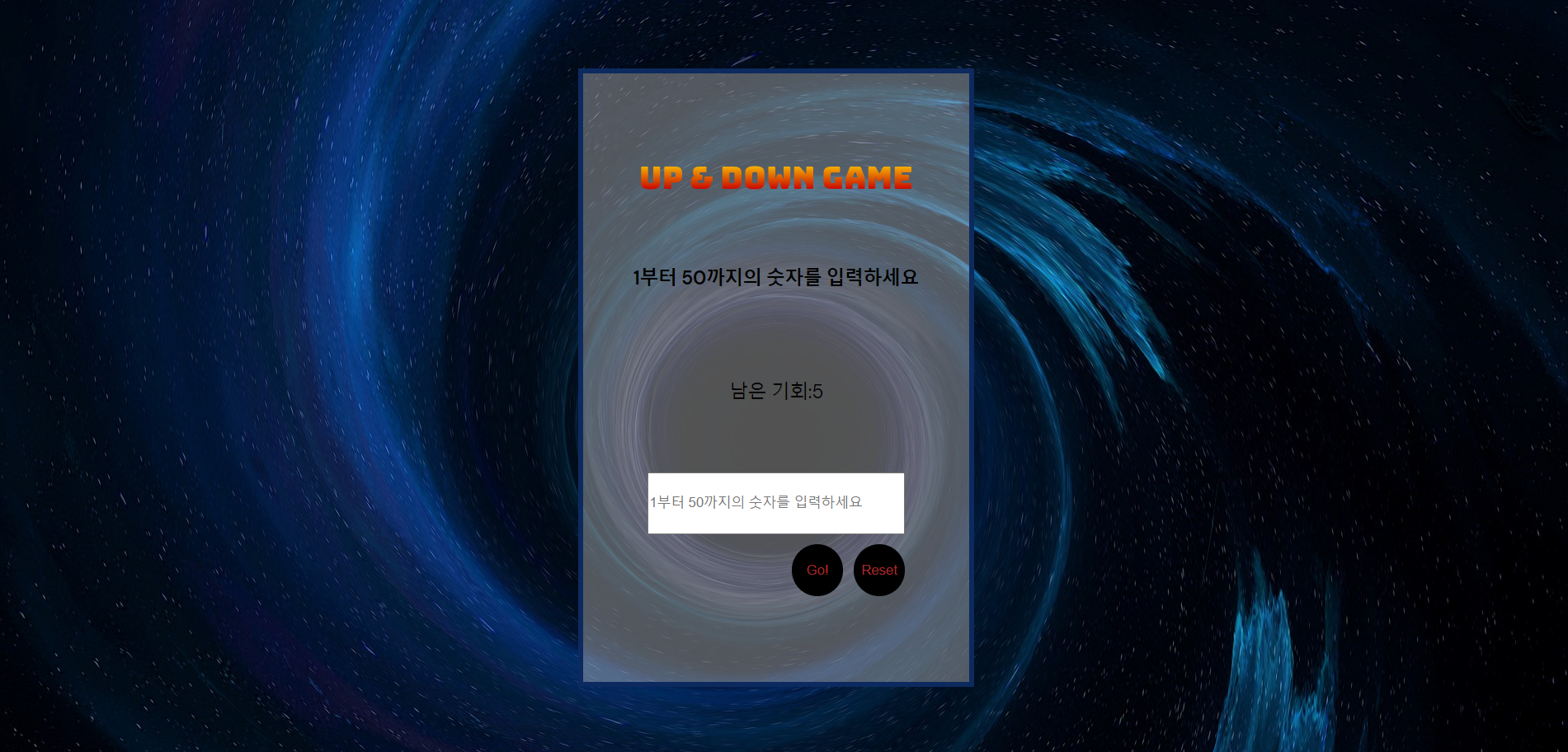
5.JavaScript로 업다운 게임 만들기

JavaScript, CSS, HTML랜덤번호가 지정된다.사용자는 인풋칸안에 1~50 숫자를 입력할수있다.숫자입력 후 Go버튼을 누르면 게임이 시작된다.사용자의 숫자와 랜덤숫자를 비교후 up, down을 알려준다.만약에 사용자가 랜덤번호를 맞추면 "Clear"가 뜨면서
2022년 12월 18일
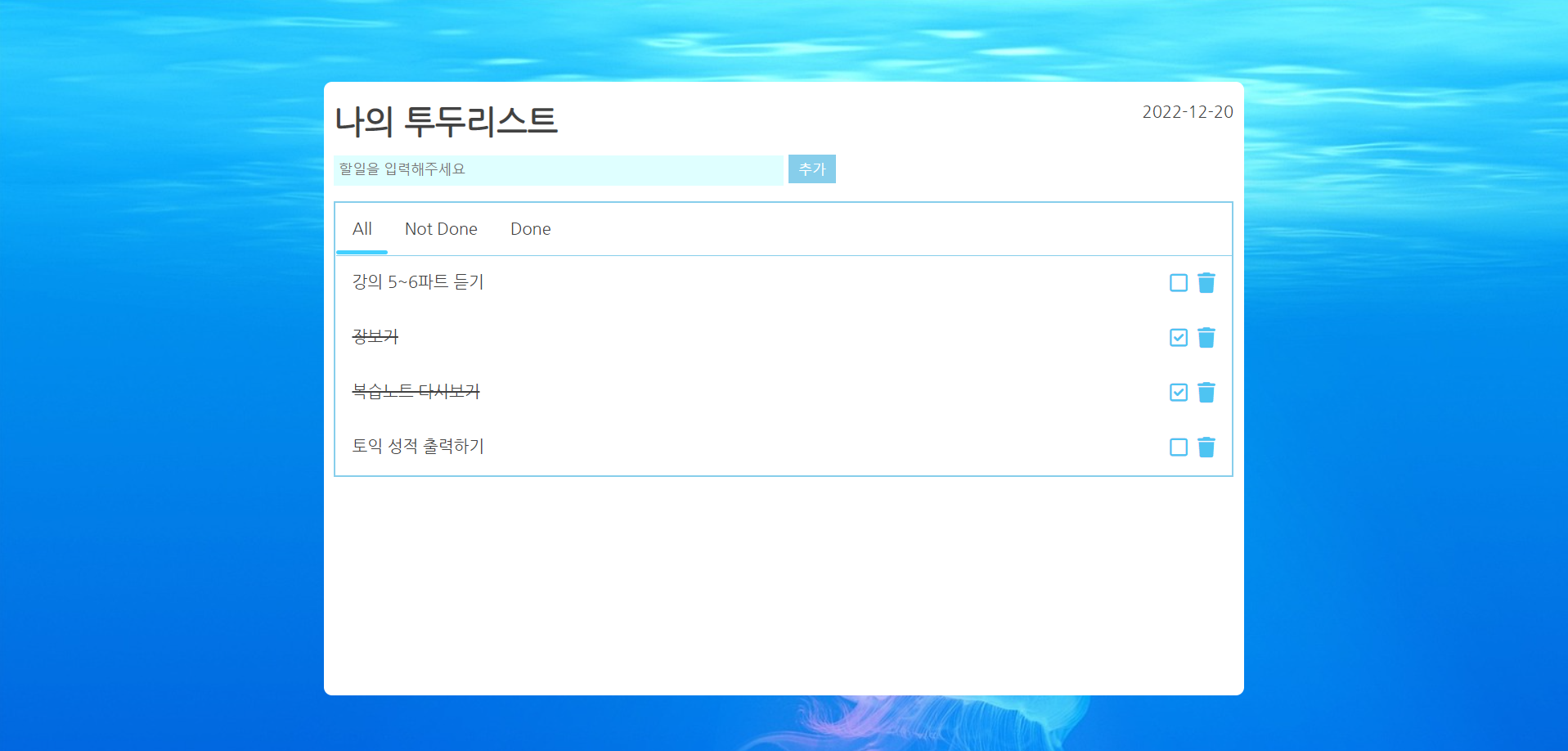
6.JavaScript로 투두리스트 만들기

Html, Css, JavaScript사용자가 할일을 입력한다.입력 후 추가 혹은 엔터를 누르면 할일이 추가 된다.할일에 체크박스를 누르면 할일이 끝났다고 간주하여 밑줄이 그어진다.휴지통 아이콘을 누르면 할일이 리스트에서 삭제된다.탭에서 할일전체목록과 진행중, 할일끝난
2022년 12월 19일