
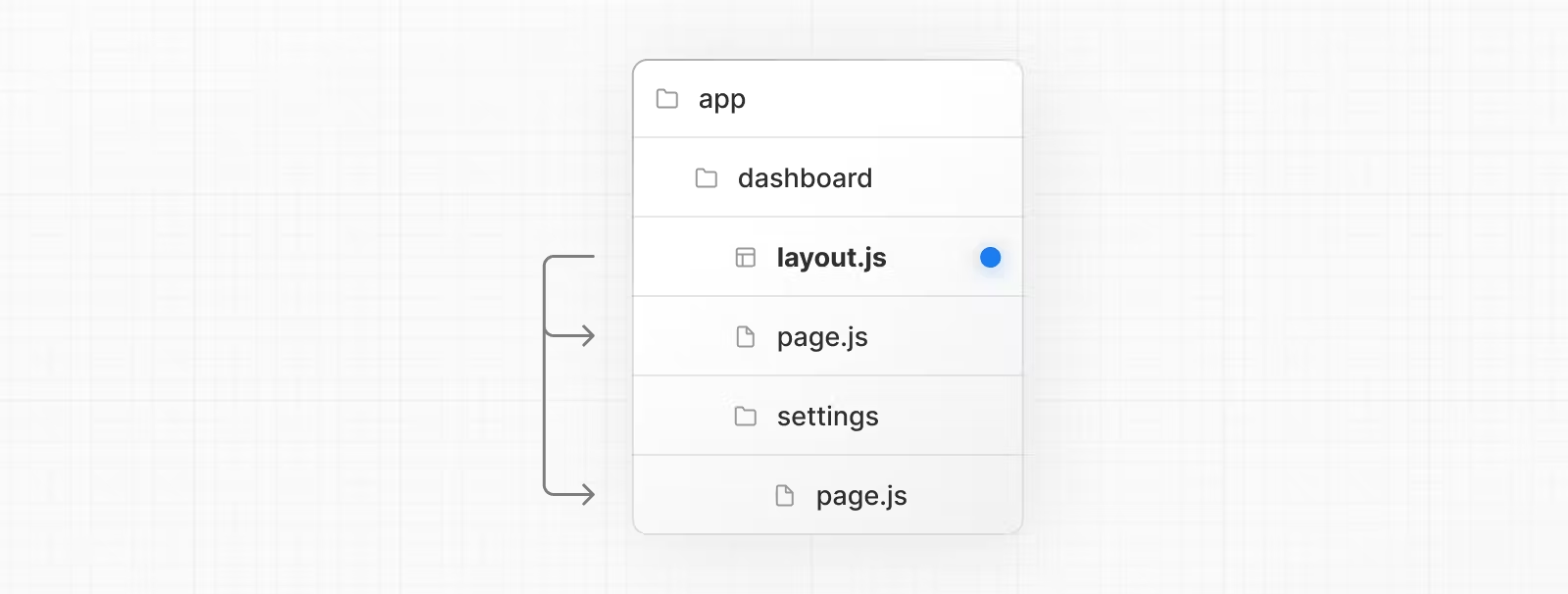
라우팅 처리를 알아보기 전 app전체의 구조를 살펴보자.
💻 라우터
- routing: 페이지를 나누는 것
보통 웹사이트들은 url을 이용해 페이지를 구분해 놓는다. 예를 들어 벨로그같은 경우는https://velog.io/@gyultang으로 접속하면 gyultang의 벨로그페이지로 이동하고https://velog.io/@gyultang/Next.js-13버전으로 이동하면 gyultang의 벨로그에 작성된 Next.js-13버전라는 글을 보여준다.
🔍 알고가기
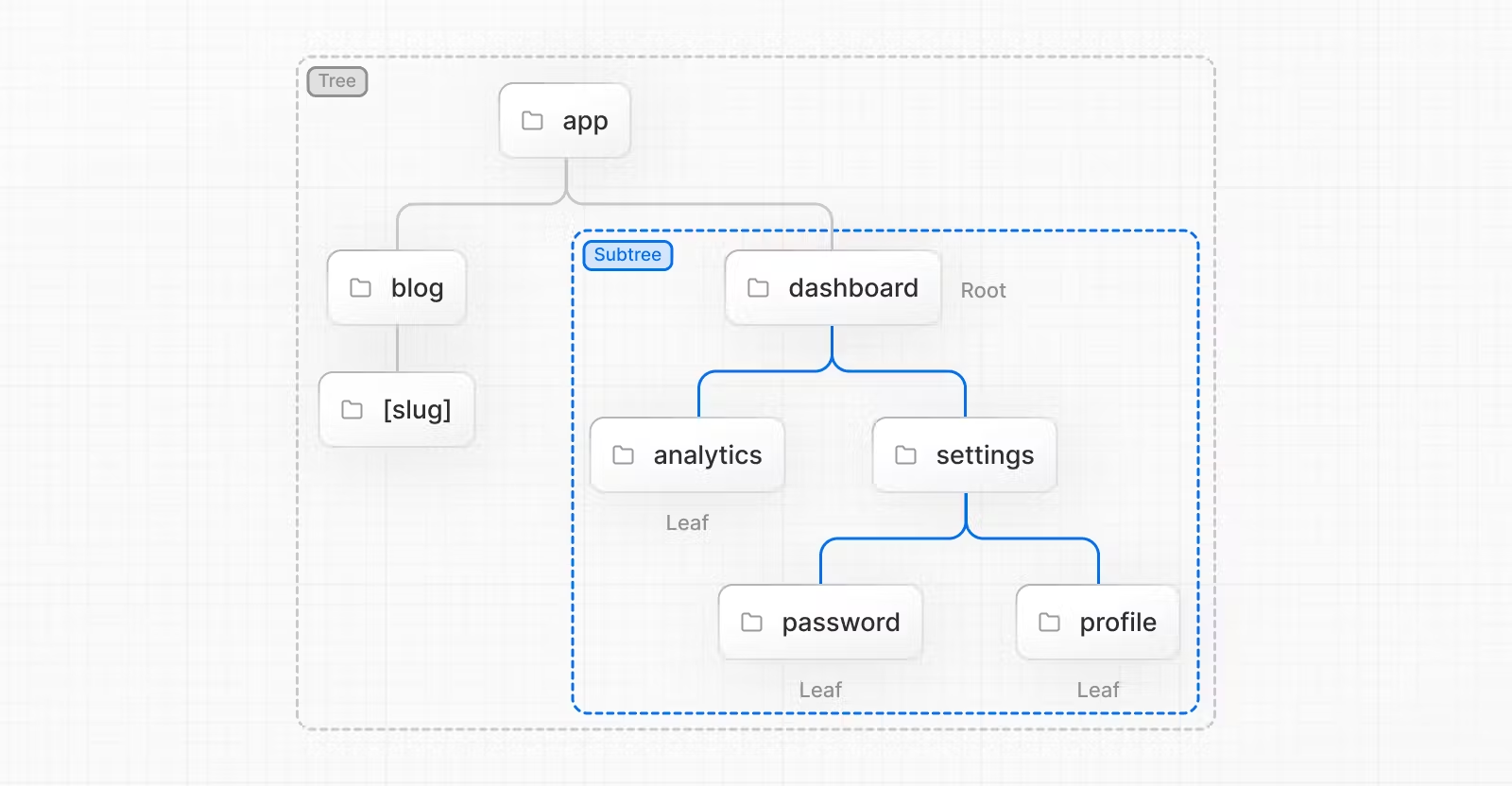
🖤 app구조

Tree: 계층구조를 시각화하기 위한 규칙Subtree(하위트리): 새 루트(첫번째)에서 시작하여 앞(마지막)에서 끝나는 트리의 일부다.Root(루트): 루트 레이아웃과 같은 트리 또는 하위 트리의 첫 번째 노드Leaf(리프): URL경로의 마지막 세그먼트와 같이 자식이 없는 하위 트리의 노드
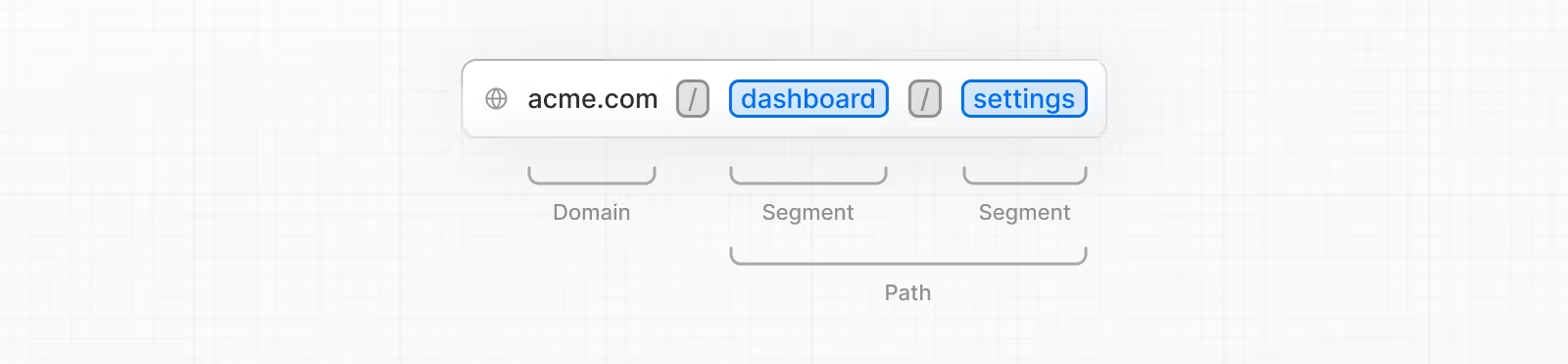
🖤 URL

URL Segment: 슬래시로 구분된 URL경로의 일부URL Path: 도메인 뒤에 오는 URL의 일부
🖤 자동라우팅
라우팅을 설정하기위해 보통 일반적인 웹서버들은 사용자가 /post로 접속하면 게시글 목록을 보여주세요라고 서버에 코드를 짜놔야 한다. 하지만 Next.js를 쓰면 이런 과정이 필요없고 폴더와 파일하나만 만들면 자동으로 라우팅이 설정된다.
방법은 아래와 같다.
✔ 라우팅 방법
app폴더 안에 페이지를 만들 폴더를 만들어준다.- 새로 만든 폴더안에
page.js를 만들어주고 페이지 코드를 넣어준다.

❗ 넥스트의 app폴더내에 있는 폴더들은 자동으로 URL로 만든다.
💻 Navbar
리액트에서는 상단바를 만들때 네비 공통 컴퍼넌트를 사용하여 구현했던 것 같다. 그러나 넥스트의 app라우터에는 페이지, 공유 레이아웃 및 템플릿을 쉽게 생성할 수있는 새로운 파일 규칙이 도입되어 더욱 간단하게 상단바를 만들 수 있다.
🖤 layout.js

default파일에서 리액트 구성 요소를 내보내 레이아웃을 정의할 수 있다. layout.js구성 요소는 childre n렌더링 중에 하위 레이아웃 또는 하위 페이지로 채워질 소품을 허용해야한다.
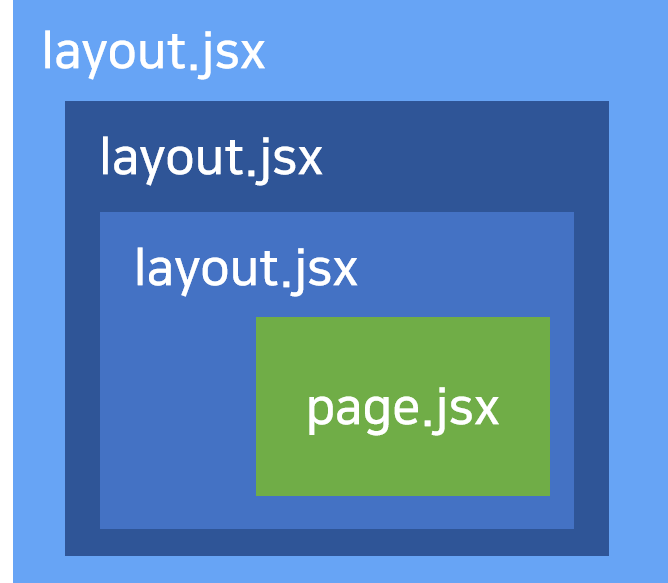
✔ 중첩 레이아웃
- 상위 폴더에
layout.js가 또 있는 경우

상위폴더의 레이아웃안에 하위폴더의 레이아웃을 담아서 보여준다.
✔ 예시
- 코드
import "./globals.css";
import { Inter } from "next/font/google";
import Link from "next/link";
const inter = Inter({ subsets: ["latin"] });
export const metadata = {
title: "Create Next App",
description: "Generated by create next app",
};
export default function RootLayout({ children }) {
return (
<html lang="en">
<body className={inter.className}>
<div className="navbar">
<Link href="/">HOME</Link>
<Link href="/list">LIST</Link>
<Link href="/cart">CART</Link>
</div>
{children}
</body>
</html>
);
}
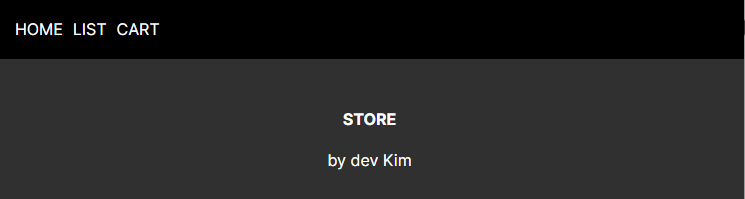
- 결과

어느 상단의 어느 페이지에 들어가도 상단바가 사라지지않는 것을 확인할 수 있다.
참고자료
NextJS공식문서
