⭐ 문제발생
프로젝트를 진행하면서 api를 불러와 데이터를 렌더링하는 경우가 많이 생기는데 그럴때 마다 항상 비슷한 오류가 발생했다.

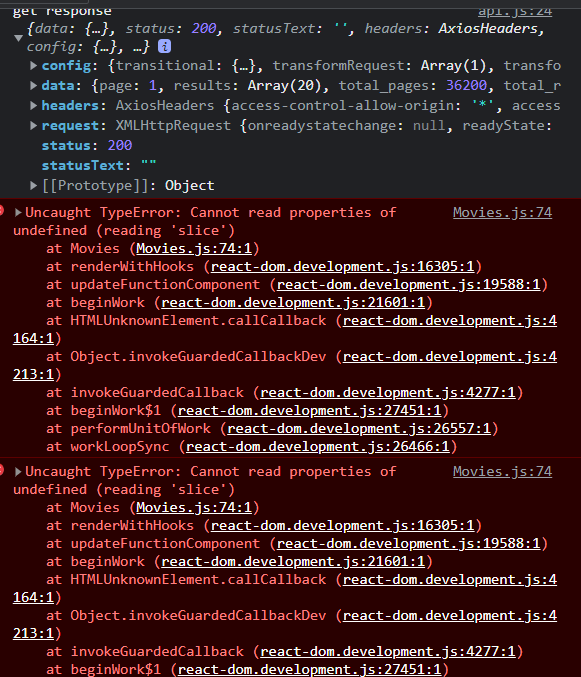
Cannot read properties of undefined (reading '')콘솔 창에 api데이터를 잘불러온것도 확인했는데 무엇이 잘못되었을까?
⭐ 문제 발생 원인
해당 오류는 랜더링되는 시점에는 undefined라 에러가 발생한 것이다.
리액트의 컴포넌트들은 기본적으로 그려주고 싶은 UI를 리턴하고 만약 UI를 그릴 당시에 보여주고자하는 값이 없다면 에러를 일으키게 되는데 나의 에러경우가 이렇다.
이런 경우에는 데이터의 값과 구조를 잘 파악하고 거기에 맞게 코드를 작성하거나 조건부렌더링을 하여 원하는 UI를 원하는 조건일때 보여줘야 한다.
❗useState 를 사용 할 때에는 상태의 기본값을 파라미터로 넣어서 호출해줌
⭐ 해결방법
1) State의 초기값에서 들어올 데이터 타입을 미리 넣어두기
useState([]) //들어올 데이터 타입이 배열일때
useState("") //
useState(null)
❗데이터가 배열일때 꼭 초기값에 배열을 넣어줘야 lengh나 slice같은 속성을 가져올수있다. (내가 이부분을 놓쳐 3시간을 넘게 허비했다고한다...)
2) 조건부렌더링
&& 연산자와 조건문을 활용하여 원하는 데이터, 조건일때 렌더링되도록하는 것이다.
- if-else활용
- && 연산자 활용
- 삼항연산자
// 삼항연산자
<div>
{data?.results.slice(0,6)}
</div>
// if조건(데이터가있으면 렌더링)
if(data.results){
return <div></div>
}
// && 연산자
<div>
{data&&data.title}
</div> 마무리
많은 것을 빠르게 배우고자하는 욕심에 기초를 탄탄하게 다지지않은 상태에서 프로젝트를 진행하다보니 이러한 간단한 에러에도 어려워하고 시간을 쓴것같다. 기초를 잘다져야겠다..
